8 phân đoạn quan trọng của kiểm tra trang web thương mại điện tử
Bài đăng này đã không được cập nhật trong 4 năm
Kiểm thử thương mại điện tử - Làm thế nào để kiểm thử một trang web Thương mại điện tử Trong thế giới hiện nay, tôi nghĩ rằng bất kỳ ai cũng đã từng mua hàng trực tuyến. Thương mại điện tử / Bán lẻ là một ngành kinh doanh đang phát triển mạnh. Mua sắm trực tuyến có nhiều lợi thế như thuận tiện, tiết kiệm thời gian và dễ dàng tiếp cận với các sản phẩm trên toàn thế giới, vv.
Một thương mại điện tử / trang web bán lẻ tốt là chìa khóa cho sự thành công của cửa hàng. Nó là một đối tác xứng đáng của cửa hàng.
Hiện nay có quá nhiều ứng dụng được đưa ra nên điều quan trọng là các ứng dụng phải được kiểm thử kỹ lưỡng.

Ứng dụng thương mại điện tử / trang web là ứng dụng web hoặc ứng dụng di động. Vì vậy, chúng phải được trải qua tất cả các loại kiểm thử điển hình.
• Kiểm tra chức năng • Kiểm tra khả năng sử dụng • Kiểm tra an ninh • Kiểm tra năng suất • Kiểm tra cơ sở dữ liệu • Thử nghiệm ứng dụng di động • Thử nghiệm A / B.
Dưới đây là những phân đoạn quan trọng và các trường hợp kiểm thử một trang web thương mại điện tử.
1) Trang chủ
Trang chủ của trang web bán lẻ thường rất bắt mắt. Nó thường có rất nhiều sự kiện được đưa ra và mỗi sự kiện sẽ có một hình ảnh đại diện.

Đây là loại các hình ảnh liên kết (trình chiếu các loại) mà chiếm phần lớn các trang.
Một vài trường hợp kiểm thử:
• Là nó sẽ di chuyển tự động? • Nếu có, ở những khoảng thời gian hình ảnh sẽ được làm mới? • Khi người dùng di chuột qua nó, nó vẫn sẽ di chuyển đến người tiếp theo? • Nó có thể được bay lượn trên? • nó có thể được nhấp vào? • Nếu có, là nó đưa bạn đến các trang bên phải phải không? • Là nó tải cùng với phần còn lại của trang hoặc tải cuối cùng so với các yếu tố khác trên trang web? • phần còn lại của nội dung có thể được xem? • Liệu nó render cùng một cách trong các trình duyệt khác nhau và độ phân giải màn hình khác nhau?
2) Tìm kiếm:
Các thuật toán tìm kiếm là rất quan trọng cho sự thành công của một trang web bán lẻ vì chúng ta không phải luôn luôn đặt những gì người sử dụng muốn nhìn thấy ngay trước mắt họ.
Một vài trường hợp kiểm thử:
• Tìm kiếm dựa trên tên sản phẩm, tên thương hiệu hoặc một cái gì đó rộng hơn, các thể loại. Ví dụ máy ảnh, Canon EOS 700D, điện tử, vv • Kết quả tìm kiếm có liên quan • Tùy chọn sắp xếp khác nhau đã được available- dựa trên thương hiệu, giá, và đánh giá / xếp hạng, vv • Làm thế nào nhiều kết quả để hiển thị mỗi trang? • Để có kết quả nhiều trang, có những lựa chọn để điều hướng đến họ • Cũng tìm kiếm sẽ xảy ra ở nhiều nơi. Xin hãy khoan tìm kiếm xuống thành nhiều cấp xem xét khi xác nhận chức năng này. Ví dụ: Khi tôi tìm kiếm trên trang chủ, tôi có thể nhìn thấy một cái gì đó như thế này:

Khi tôi hướng đến một mục và đi đến một thể loại nhỏ hơn, có thể là “Movies”, đây là những gì tôi sẽ thấy:

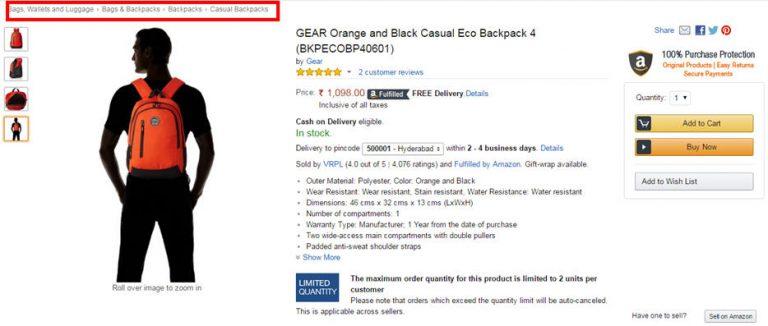
3) Trang chi tiết sản phẩm:
Khi người dùng tìm thấy một sản phẩm hoặc thông qua tìm kiếm hoặc bằng cách nhấp vào nó từ trang chủ, người dùng sẽ được đưa đến trang thông tin sản phẩm.
Một vài trường hợp kiểm thử:
• Hình ảnh của sản phẩm • Giá của sản phẩm • Thông số kỹ thuật sản phẩm • Nhận xét • Kiểm tra tùy chọn • Thông tin vận chuyển • Còn hàng / Hết hàng • Nhiều tùy chọn màu sắc hoặc các biến thể • Chuyển hướng đến từng category (nhấn mạnh trong khung màu đỏ dưới đây). Nếu chuyển hướng như được hiển thị, đảm bảo mọi phần tử của nó là chức năng.

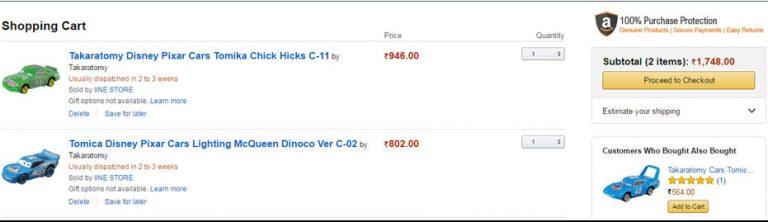
4) Giỏ hàng:

Đây là giai đoạn áp chót trước khi người dùng cam kết mua.
Một vài trường hợp kiểm thử: • Thêm các mục vào giỏ hàng và tiếp tục mua sắm • Nếu người dùng thêm cùng một mục vào giỏ trong khi tiếp tục mua sắm, mặt hàng được tính đến trong giỏ mua hàng nên được tăng lên • Tất cả các mặt hàng và tổng số của họ sẽ được hiển thị trong giỏ hàng • Thuế theo vị trí nên được áp dụng • Di chuyển các mặt hàng từ giỏ hàng • Tiến hành kiểm tra • Tính toán chi phí vận chuyển với các tùy chọn khác nhau vận chuyển • Áp dụng phiếu giảm giá • Không kiểm tra, đóng cửa trang web và quay lại sau. Các trang web nên giữ lại các mục trong giỏ hàng
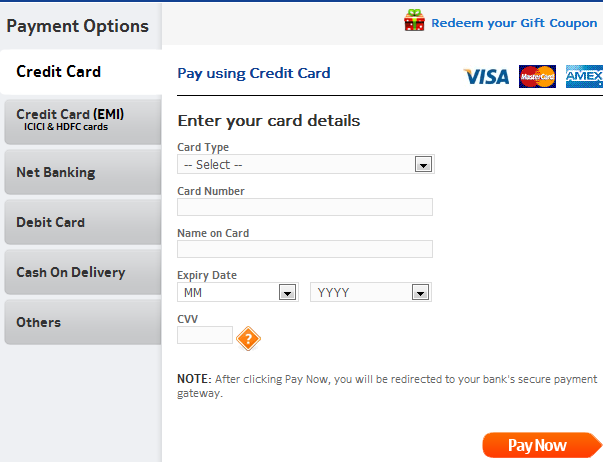
5) Thanh toán:

Một vài trường hợp kiểm thử:
• Kiểm tra tùy chọn thanh toán khác nhau • Nếu cho phép kiểm tra như Guest, chỉ đơn giản là hoàn thành việc mua và cung cấp một tùy chọn để đăng ký cuối cùng • Khách hàng cũ - Đăng nhập vào kiểm tra • Người sử dụng đăng ký • Nếu lưu trữ thẻ tín dụng của khách hàng hoặc bất kỳ thông tin tài chính khác, thực hiện kiểm tra an ninh xung quanh này để chắc chắn rằng nó là an toàn • Nếu người dùng đã đăng ký trong một thời gian dài, chắc chắn rằng phiên này được hẹn giờ ra hay không. Mỗi trang web có một ngưỡng khác nhau. Đối với một số trang web nó là 10 phút. Tuy nhiên mỗi trang web có thể có 1 khoảng thời gian khác nhau • Email / xác nhận văn bản với số thứ tự tạo
6) Thể loại / Sản phẩm nổi bật / có liên quan hoặc xuất sản phẩm
Các câu hỏi thường gặp phổ biến nhất mà tôi nhận được từ thử nghiệm thương mại điện tử là: Tôi có phải kiểm tra mọi loại / mỗi sản phẩm?
Câu trả lời là không.
Nếu bạn là một khách hàng quay trở lại bạn sẽ được hiển thị một số sản phẩm gợi ý trên trang chủ hoặc trong giỏ hàng của bạn.

Các sản phẩm cũng thay đổi gần như mỗi ngày.

Do có nhiều element động, cách tốt nhất để kiểm thử những phần này của 1 ứng dụng là test các thuật toán mà các khu vực này sử dụng.
Kiểm tra hệ thống Data mining/BI, kiểm tra phía backend những query liên quan đến các khu vực này.
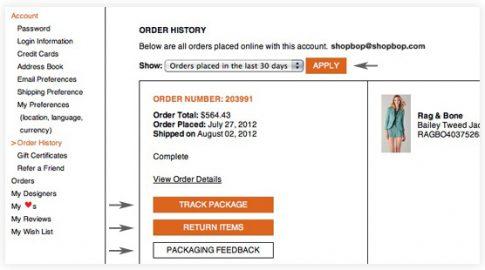
7) kiểm tra Sau khi đặt hàng

Một vài trường hợp kiểm thử:
• Thay đổi thứ tự • Hủy đơn đặt hàng • Theo dõi thứ tự • Returns
8) Các kiểm thử khác:
• Đăng nhập • Câu Hỏi Thường Gặp • Liên hệ Trang • Trang Dịch vụ khách hàng, vv
Kết luận:
Một trang web không chỉ được hiển thị trên máy tính nó còn cần hiển thị tương thích trên các thiết bị di động. Nó cần đáp ứng được yêu cầu an toàn cho người sử dụng. Các cơ sở dữ liệu cần phải được tối ưu hóa và các quá trình ETL sẽ giúp duy trì một kho dữ liệu nhằm hỗ trợ cho OLAP và BI. Kiểm thử thương mại điện tử nên tập trung vào tất cả điều đó.
Tuy nhiên, phần quan trọng nhất khi kiểm thử hệ thống thương mại điện tử đó là người dùng có trở thành khách hàng chịu chi tiền hay không. Số lượng người dùng trở thành khách hàng thực sự được gọi là "Conversion Rate". Như vậy việc kiểm thử xem liệu rằng 1 tính năng có tạo ra "Conversion Rate" tốt hơn tính năng khác không, là quan trọng. Điều này lí giải tại sao A/B testing và Usability Engineering cho các hệ thống E-Commerce đang thu hút được sự chú ý.
Bài viết trên đây đã liệt kê một vài phân đoạn cơ bản khi kiểm thử một trang web thương mại điện tử. Tôi hi vọng rằng nó sẽ phần nào chia sẻ thêm một số thông tin giúp bạn.
Tài liệu nguồn: http://www.softwaretestinghelp.com/ecommerce-testing/
All rights reserved