8 nội dung quan trọng cần test một website bán hàng online
Bài đăng này đã không được cập nhật trong 4 năm
Thực hiện test một Website/Application bán hàng online như thế nào?
Một website/App bán hàng trực tuyến "chất lượng" chính là chìa khóa thành công cho việc kinh doanh. Để đảm bảo khách hàng sẽ thích thú mua sắm trên Website/App của mình từ lần đầu tiên cho tới các lần mua sắm tiếp theo, các nhà kinh doanh ngày càng chú trọng đến việc kiểm tra chất lượng cho website của mình một cách định kỳ.

Dưới đây là một số know-how cho các tester thực hiện kiểm tra một website bán hàng online.
#1) Homepage – Hero Image (Trang home page):
Homepage của một website bán lẻ thường có rất nhiều nội dung. Đặc biệt có khá nhiều nội dung ảnh động, các link đến nhiều nội dung khác. Tuy nhiên hầu hết các nội dung này đều chứa một "Hero Image".

Trên đây là một kiểu image mà có thể click được. Nó chứa đựng nội dung của một page nào đó.
Dưới đây là một số nội dung có thể kiểm tra:
Image đó có tự động cuộn lại không? Nếu có, ở khoảng thời gian nào hình ảnh sẽ được làm mới? Khi người dùng di chuột qua nó, nó có bị scroll tới nội dung khác một cách bất thường không? Nó có thể được hover trên? Nó có thể được click vào không? Nếu có, nó có được chuyển đến đúng trang và hiển thị nội dung phù hợp không? Nó có được loading cùng với các nội dung khác trên page mới không, hay nó được load cuối cùng trên page mới đó? Phần nội dung còn lại có được xem không? Nó có được render cùng một cách trong các trình duyệt khác nhau và độ phân giải màn hình khác nhau không?
#2) Search (Tìm kiếm sản phẩm):
Các thuật toán tìm kiếm rất quan trọng cho sự thành công của một trang web bán lẻ bởi vì chúng ta không thể luôn đặt những gì người dùng muốn nhìn thấy ngay trước mắt họ.
Các nội dung kiểm thử thông thường bao gồm:
Tìm kiếm dựa trên tên sản phẩm, tên thương hiệu hoặc một từ khóa rộng rãi hơn Ví dụ: Máy ảnh, Canon EOS 700D, điện tử, v.v. Kết quả tìm kiếm phải phù hợp Cho phép người tìm có thể filter lại kết quả tìm được, sort lại thứ tự hiển thị - dựa trên Thương hiệu, Giá và Nhận xét / xếp hạng vv Có bao nhiêu kết quả để hiển thị mỗi trang? Đối với kết quả nhiều trang, có các option khác nhau để mở trang kế tiếp Ngoài ra trong trường hợp thực hiện search ở nhiều vị trí khác nhau, ở home page hay category page... thì cần xem xét thực hiện chia thành nhiều level khác nhau, add thêm validation để việc tìm kiếm được nhanh chóng và thuận tiện hơn. Ví dụ như trong trường hợp search trên home page thì có thể thiết kế search như dưới đây.

Tuy nhiên trong trường hợp search trong trang Movie, thì có thể xem xét thiết kế phần search riêng cho Movie.

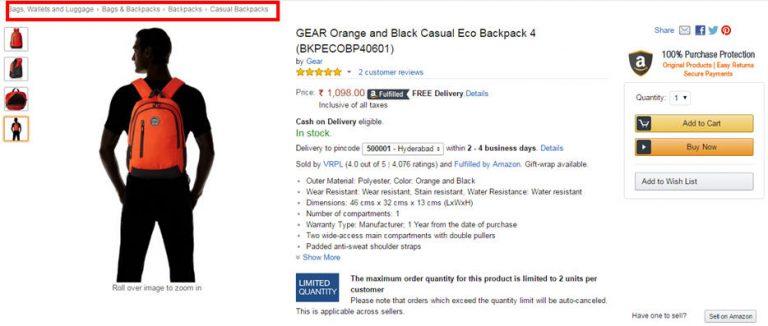
#3) Product Details Page (Trang thông tin sản phẩm)
Khi người dùng tìm thấy sản phẩm thông qua tìm kiếm hoặc thông qua mở từ link trên homepage, link trên menu, người dùng sẽ được đưa đến trang thông tin sản phẩm.
Ở đây chúng ta cần tiến hành kiểm tra các thông tin của sản phẩm và các thông tin liên quan để tiến hành mua sản phẩm đó:
Hình ảnh của sản phẩm Giá của sản phẩm Thông số sản phẩm Đánh giá của những người mua trước về sản phẩm đó Các option cho việc checkout Các option cho delivery Các option cho shipping Sản phẩm còn hàng / Hết hàng Chọn sản phẩm màu khác, chọn sản phẩm size khác, chọn sản phẩm tương tự Breadscrum để định hướng cho khách hàng về vị trí của sản phẩm đó, có thể nhanh chóng tìm lại được sản phẩm từ home page

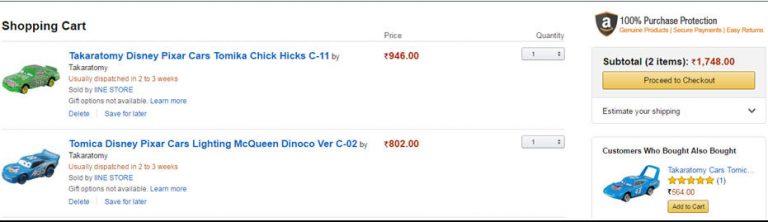
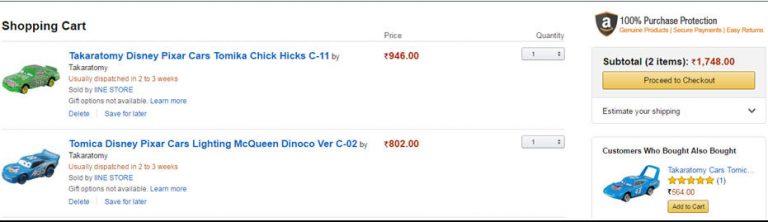
#4) Shopping Cart (Kiểm tra giỏ hàng):

Đây là giai đoạn áp chót trước khi người dùng tiến tới việc thanh toán để mua hàng.
Cần kiểm tra các nội dung dưới đây:
Thêm mặt hàng khác vào giỏ hàng và tiếp tục mua sắm Nếu người dùng thêm cùng một mặt hàng vào giỏ hàng trong khi tiếp tục mua hàng thì số lượng mặt hàng đó trong giỏ hàng sẽ tăng lên, chứ không tách rời thành item riêng Tất cả các mặt hàng và tổng số của chúng nên được hiển thị trong giỏ hàng Thuế áp dụng phải đúng theo thuế suất cho mặt hàng đó, thuế suất áp dụng cho khu vực đó Người dùng có thể thêm nhiều mặt hàng khác vào giỏ hàng, tổng số tiền cần được update lại khi thêm hàng vào giỏ Người dùng có thể tăng/giảm số lượng từng sản phẩm trong giỏ hàng, tổng số tiền cần được update lại Xóa item khỏi giỏ hàng Tiến hành kiểm tra Tính chi phí vận chuyển với các loại vận chuyển khác nhau Áp dụng phiếu giảm giá Không thực hiện kiểm tra, đóng trang web lại. Sau đó mở lại website. Các mặt hàng đã add vào trong giỏ cần được giữ nguyên.
#5) Thanh toán:

Kiểm tra các tùy chọn thanh toán khác nhau Nếu cho phép thanh toán mà không cần đăng nhập vào tài khoản, xác nhận chỉ cần tiến hành mua hàng và cung cấp các thông tin cần thiết để thanh toán Mở lại trang web - Đăng nhập vào tài khoản để tiến hành checkout Tạo tài khoản customer Nếu lưu trữ thẻ tín dụng của khách hàng hoặc bất kỳ thông tin tài chính nào khác, hãy thực hiện kiểm tra an toàn để đảm bảo thông tin đó không thể bị rò rỉ, hoặc bị đánh cắp bằng bất kỳ cách nào (tuân thủ PCI) Nếu người dùng đăng nhập trong một thời gian dài, hãy đảm bảo rằng phiên đó đã hết thời gian hoặc không. Mỗi trang web có một thời gian timeout riêng. Email xác nhận cần phải được gửi đến theo đúng thự tự đã order sản phẩm.
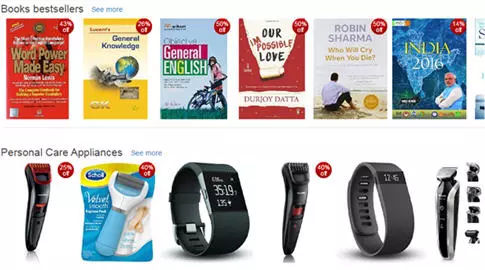
#6) Kiểm tra sản phẩm trong các Category/Sản phẩm nổi bật/Sản phẩm liên quan
Câu hỏi phổ biến nhất mà tôi nhận được từ những tester kiểm tra website bán hàng online là: Tôi có phải kiểm tra từng loại category và kiểm tra từng sản phẩm không? Câu trả lời là KHÔNG.
Tuy nhiên hãy cố gắng chạy qua các category ít nhất 1 lần, view các sản phẩm 1 lượt, để có thể cover được càng nhiều các category càng tốt. Chắc chắn tester có thể nhận ra được những điều bất ổn ở 1, 2 vị trí sản phẩm như image sản phẩm bị vỡ, sản phẩm không hiển thị giá, thông tin bị cắt.... từ đó đưa ra những cảnh báo cho đội thiết kế website cần phải kiểm tra database sản phẩm kỹ lưỡng hơn nữa.

Sản phẩm nổi bật cũng cần phải thay đổi hầu như mỗi ngày.

Vì đây là những yếu tố động nên cách tốt nhất để kiểm tra những phần này của ứng dụng là để kiểm tra thuật toán để hiển thị các item này.
Kiểm tra database và câu query để truy xuất các item.
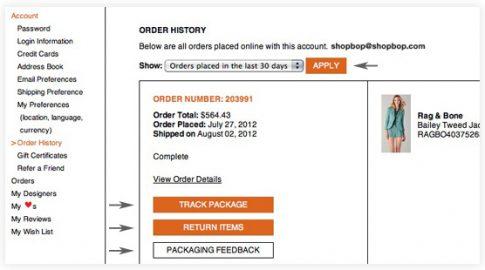
#7) Các nội dung cần phải kiểm tra sau khi thực hiện order xong

Kiểm tra:
Thay đổi Đơn đặt hàng Hủy đơn đặt hàng Theo dõi đơn đặt hàng Trả về
#8) Các nội dung cần kiểm tra khác:
Đăng nhập Câu hỏi thường gặp Liên hệ trang Trang phục vụ khách hàng vv
Trên đây là 8 nội dung cơ bản nhất, ứng với 8 step mà một khách hàng sẽ thực hiện từ khi bắt đầu vào website cho đến khi hoàn tất việc mua hàng.
Bất kỳ một xử lý nào dẫn tới khách hàng không thể mua hàng: ví dụ như không có cách nào search được sản phẩm cần mua dù sản phẩm đó có trên website, không thể tiến hành checkout được, không thể thực hiện thanh toán bằng thẻ ABC.... cũng đều là các lỗi nghiêm trọng dẫn đến giảm doanh số bán hàng tại thời điểm đó và nguy cơ giảm sút lượng khách hàng truy cập mua sắm trong tương lai. Vì vậy hãy đảm bảo khách hàng luôn có thể hoàn tất mua hàng một cách nhanh chóng nhất.
All rights reserved