7 xu hướng thiết kế UI cho ứng dụng mobile trong năm 2018
Bài đăng này đã không được cập nhật trong 7 năm
Mở đầu
Xu hướng thiết kế UI dành cho ứng dụng mobile liên tục thay đổi dựa trên nhu cầu khác nhau của người dùng. Tuy nhiên, điều đó không có nghĩa là xu hướng thiết kế UI cho ứng dụng mobile trong tương lai là không thể dự đoán được. Đây là một số xu hướng nổi bật trong năm qua và có thể vẫn là xu hướng trong các năm tới.

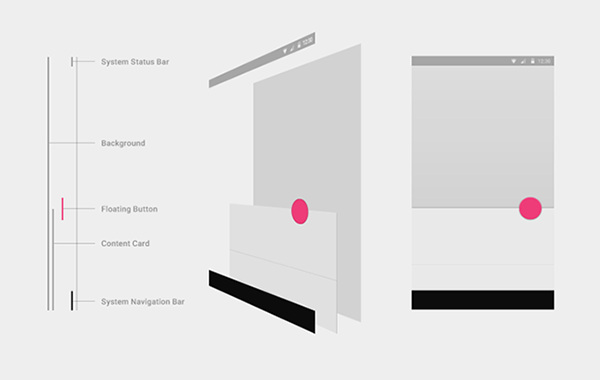
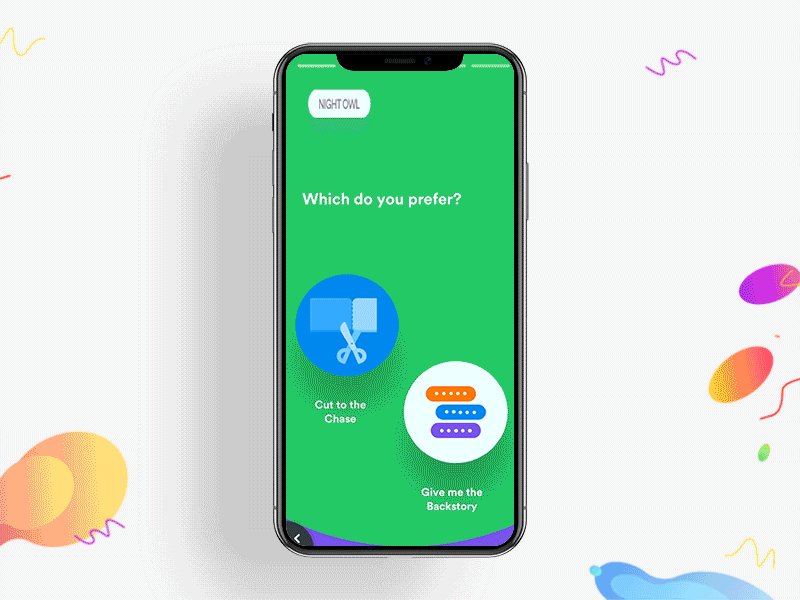
1. Hiệu ứng chồng lớp
Sự chồng lớp của font chữ, đồ họa và màu sắc không chỉ làm cho thiết kế UI bắt mắt mà đặc biệt là còn tạo ra cảm giác về không gian. Đó cũng là lý do tại sao hiệu ứng chồng lớp trong thiết kế UI được sử dụng rộng rãi trong những năm gần đây. Hơn nữa, trong một số trường hợp, sự chồng lớp của cùng một yếu tố khi kết hợp sáng tối cũng sẽ làm cho toàn bộ giao diện ứng dụng mobile thêm thu hút và ấn tượng.

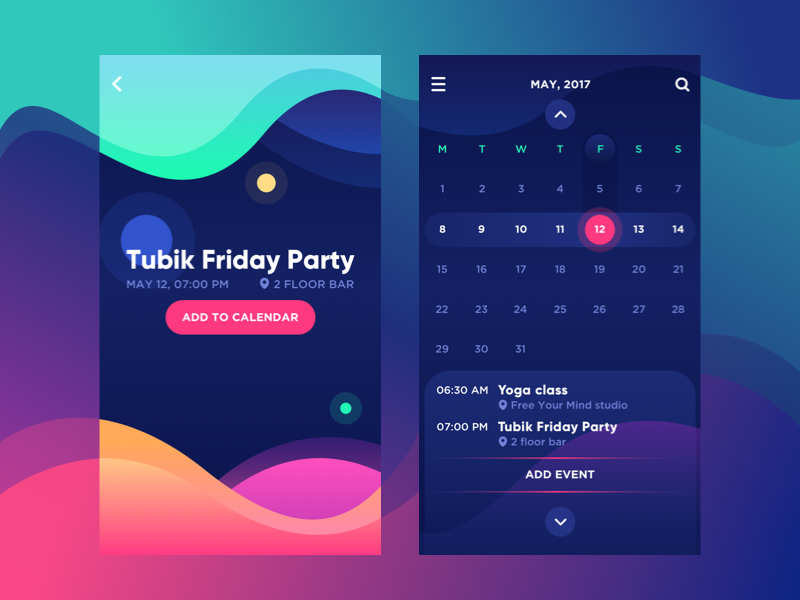
2. Gradient
Trong vài năm qua, số lượng nhà thiết kế áp dụng gradient tăng lên khá rõ rệt trong thiết kế logo, button và hình nền cho giao diện ứng dụng mobile. Tại sao? Đáp án vô cùng đơn giản. Ngay cả khi bạn đã chọn màu đơn sắc, bạn vẫn có thể tạo ấn tượng bằng việc chuyển đổi sắc độ cho chúng hay kết hợp với các yếu tố đồ họa khác nhau.
Do đó, gradient không chỉ thống trị suốt năm 2018, mà vẫn đang tiếp tục trong những năm tới

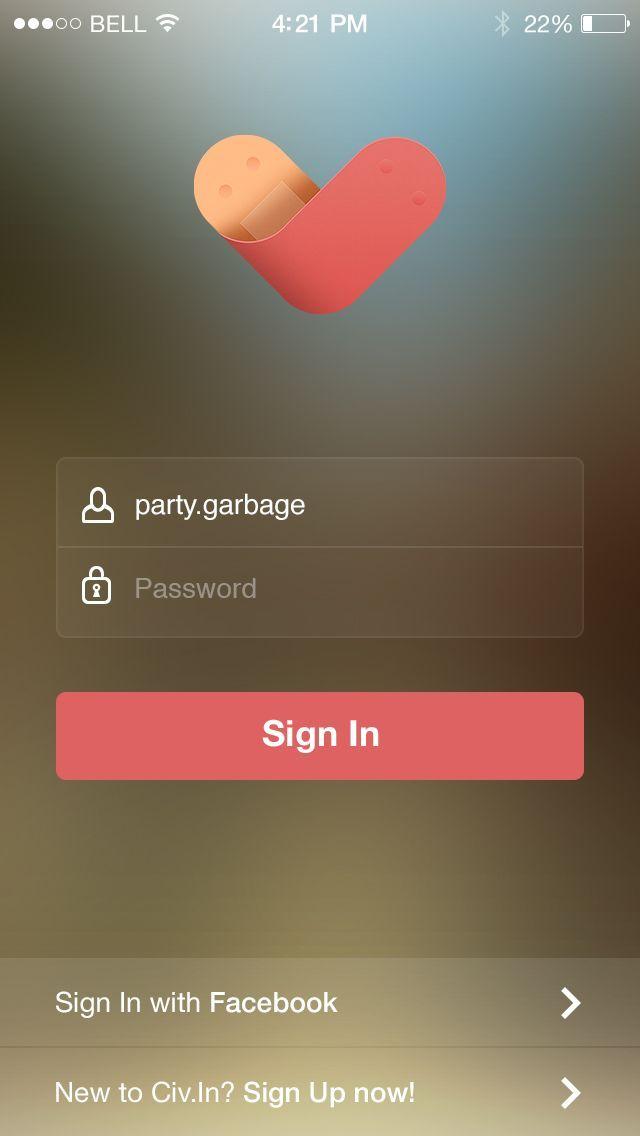
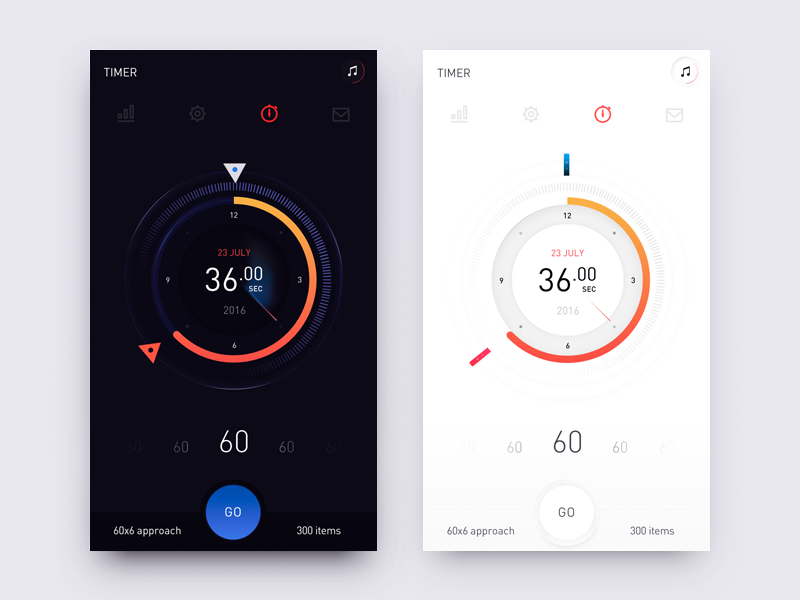
3. Opacity - Độ trong suốt
Thiết lập opacity cho màu sắc hoặc đồ họa có thể tạo ra sự trong suốt giữa các thành phần giao diện ứng dụng, qua đó nhằm đem lại sự thống nhất về thị giác cho toàn ứng dụng

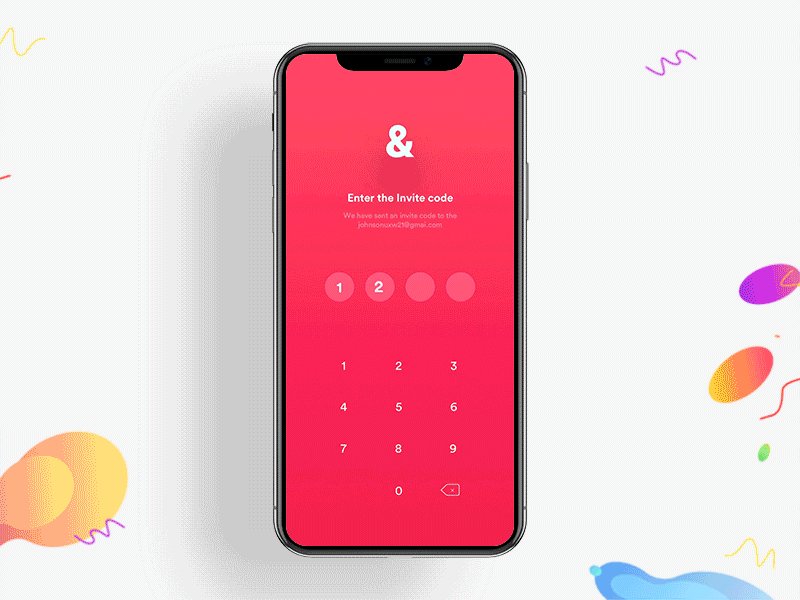
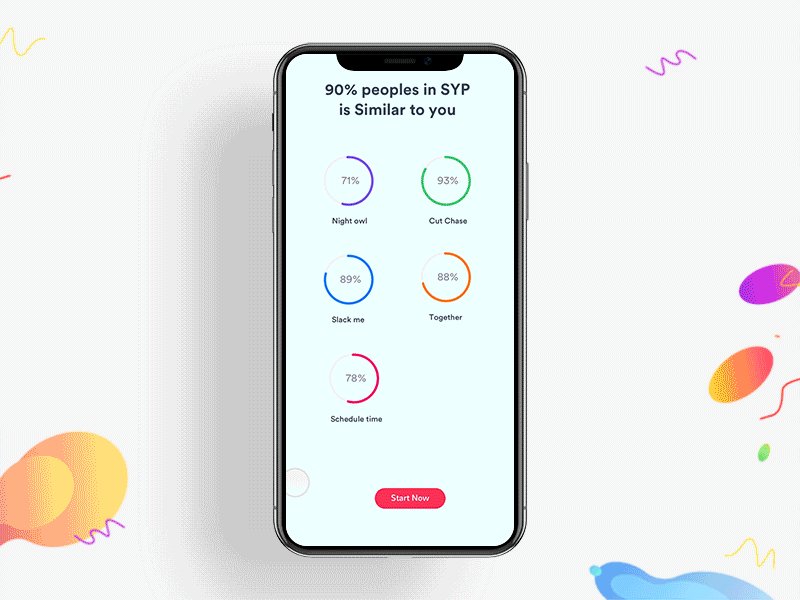
4. Sử dụng đường cong và hình học đơn giản
So với phong cách thiết kế UI phức tạp như trước đây thì bây giờ, các nhà thiết kế lại sử dụng kiểu thiết kế đơn giản và tự nhiên hơn. Ví dụ, so với giao diện ứng dụng mobile nhiều màu sắc, đồ họa, button, hình ảnh, hoạt ảnh và các yếu tố phức tạp, thì giao diện điện thoại với đường cong đơn giản, hình học và nút có thể hiệu quả hơn để mọi người tập trung vào các chức năng chính và các tính năng của ứng dụng dành cho mobile.

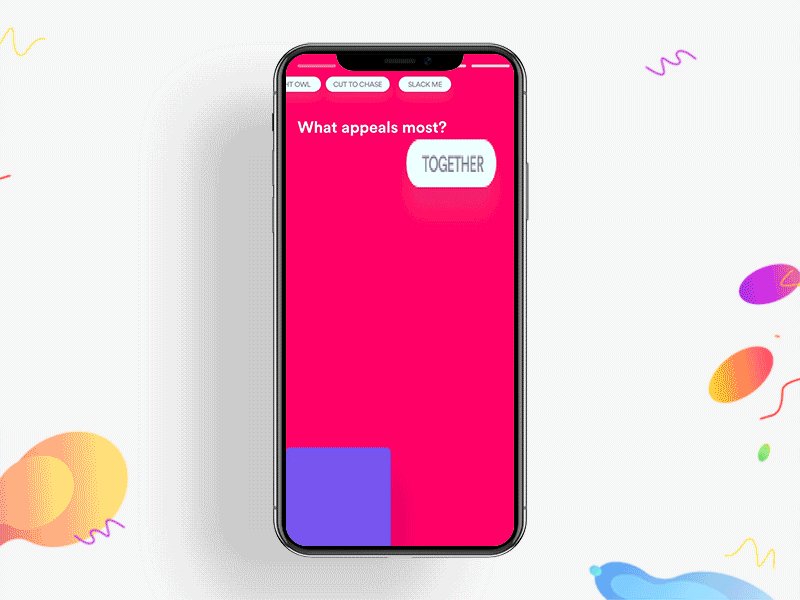
5. Màu sắc mạnh mẽ hoặc font chữ đối lập
Màu sắc có độ tương phản mạnh mẽ là cách tuyệt vời để thu hút sự chú ý của người dùng.

6. Chuyển động và tương tác
Sự chuyển động luôn thu hút đôi mắt của con người, vì vậy hãy đừng để cho các phần tử và chức năng trên ứng dụng đứng yên

7. Giao diện được kích hoạt bằng giọng nói
Giao diện kích hoạt bằng giọng nói của ứng dụng dành cho mobile giúp đơn giản hóa hoạt động của người dùng. Cũng giống như sử dụng Siri, bạn có thể dễ dàng bắt đầu hoặc đăng nhập ứng dụng mobile được kích hoạt bằng giọng nói, thay vì nhấp vào bất kỳ nút nào hoặc nhập bất kỳ mật khẩu nào. Hơn nữa, trong năm 2018, hầu hết các ứng dụng mobile với dịch vụ đặt hàng bằng giọng nói cũng đã trở thành ứng dụng phổ biến nhất trên internet. Vì vậy, các ứng dụng mobile được kích hoạt bằng giọng nói cũng sẽ tiếp tục phổ biến vào năm 2019.
Kết luận
Thiết kế UI dành cho ứng dụng mobile phức tạp và có thể thay đổi theo nhu cầu của người dùng. Vì vậy, bất kể xu hướng thiết kế UI nào đang thống trị, bạn cũng luôn phải luôn sáng tạo, liên tục nắm bắt nhu cầu của người dùng kết hợp khoa học công nghệ kịp thời. Như thế, bạn sẽ dễ dàng phát triển thiết kế UI dành cho thiết bị mobile với giao diện đặc biệt và trải nghiệm người dùng tốt.
.
All rights reserved