#6 Xây dựng giao diện game bằng EzySmasher
Trong phần trước chúng ta đã đổi background màn login. Trong phần này chúng ta sẽ thực hiện nhiều thay đổi hơn cho con game Wukong của chúng ta nhé.
Thêm tiêu đề vào cho game
Mình nghĩ là cần có một tilte gì đó để khi người chơi vào game có thể biết được game là game gì.
- Các bạn truy cập vào màn
Login Scene>Canvas>Parent>HorizontalLayout>LeftVerticalLayout>TextObject (1). - Dupplicate một
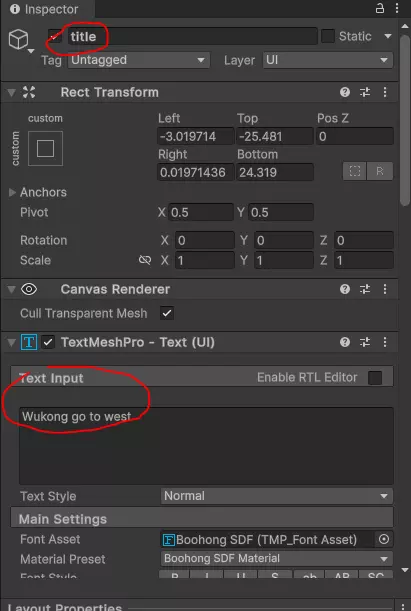
Text Objectra và đặt tên nó là title - Mục
TextMeshPro>Text Inputcác bạn sửa đoạn Sign in thành <tên game của các bạn> . - Trong tình huống này mình sẽ để tên game là Wukong go to the west

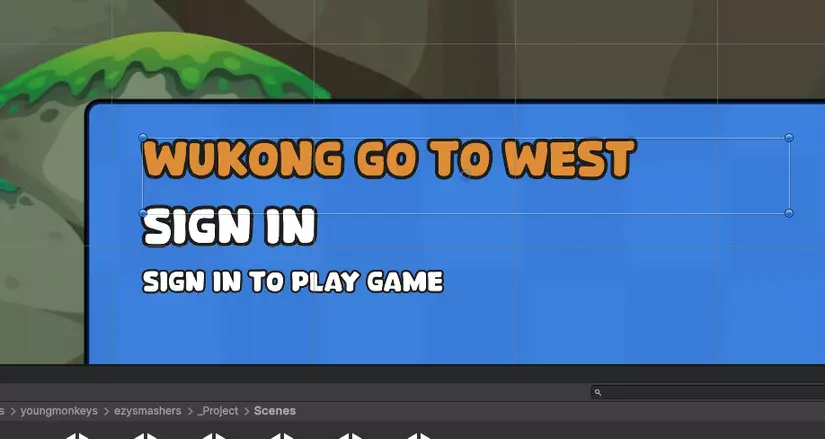
Các bạn căn chỉnh lại trên mục và ta có thành quả :

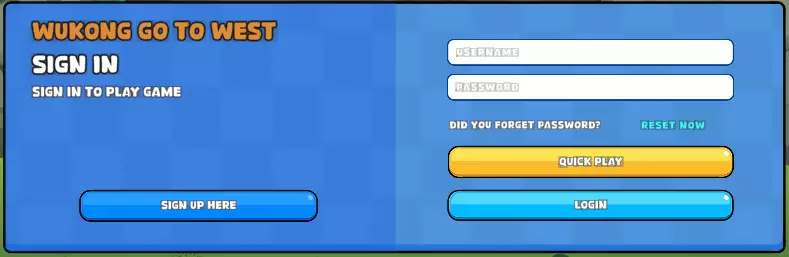
Lưu lại và chạy thử :

Thay đổi background màn sảnh chờ và màn chiến đấu
Các bạn truy cập vào màn hình Lobby Scene , và làm tương tự mình hướng dẫn ở phần trước :
- Đối với màn giao chiến, các bạn vào màn
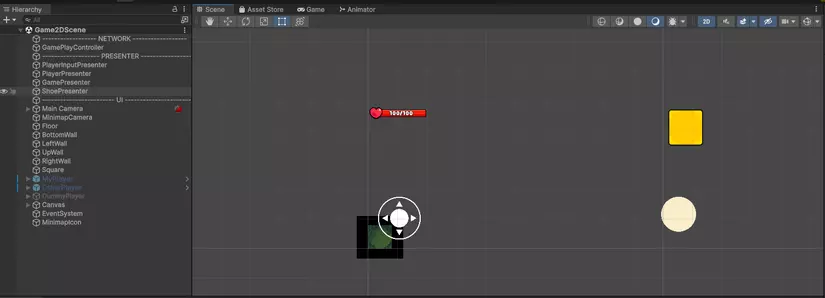
Game2DScene, các bạn giữ chuột phải và chọnOpen, giao diện sẽ hiển thị ra :

Tiếp đó mình muốn thay background cho game. Sau một hồi tìm kiếm trên mạng, thì mình cũng chọn được background tạm ổn, các bạn có thể tìm hoặc tự thiết kế các background tuỳ ý thích của bạn nhé, nhưng nhớ là kích thước nên chia hết cho 4 (mình recommend kích thước 1920 x 1080 ) :

- Trong màn
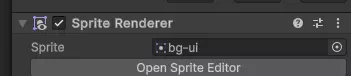
Game2DScene. Các bạn lướt xuống và tìm component Floor nhé - Tại đó các bạn có thể dễ dàng để ý thấy mục Sprite Render
- Các bạn sửa mục Sprite giúp mình, chọn background mà các bạn mong muốn (Phần này mình có hướng dẫn cách sửa background ở bài trước rôi, các bạn có thể xem lại), và ta sẽ được kết quả như ý. Các bạn có thể lưu lại và chơi thử để xem :

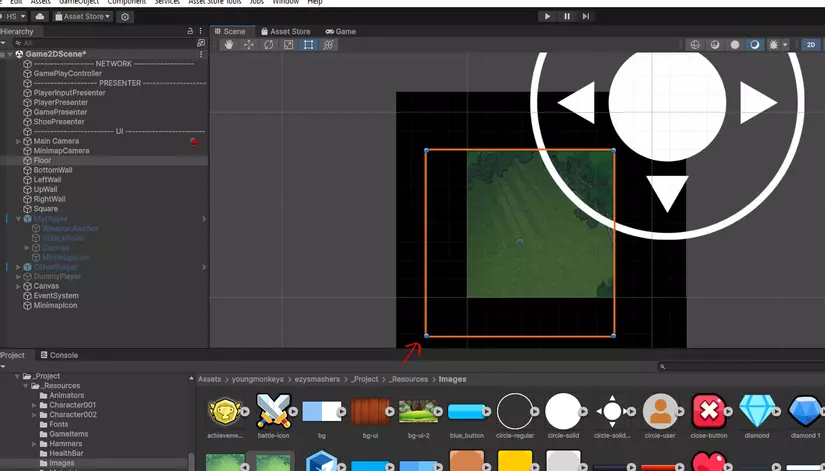
Sau khi mình chạy thử thì có vẻ như background có vẻ lên rồi. Tuy nhiên kích thước của background có vẻ hơi rộng một chút.

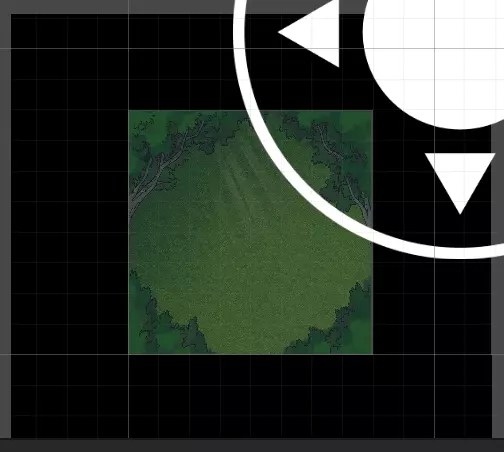
Chúng ta có thể chỉnh kích thước sao cho bản đồ sao cho phù hợp bằng cách kéo mép bản đồ sao cho nó vừa với khung hình. Các bạn xem hình dưới đây mình làm nhé :


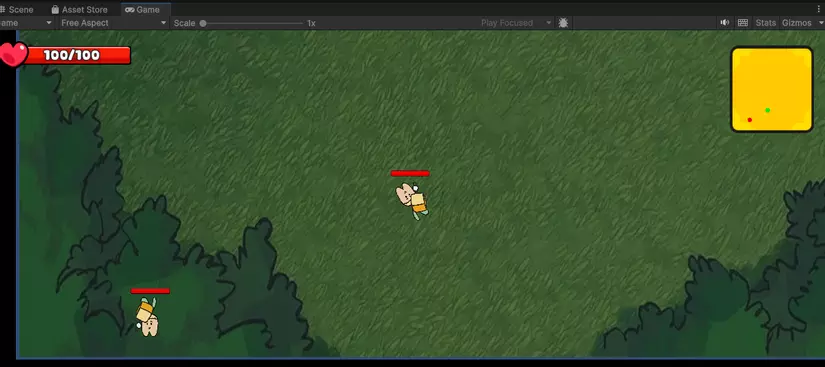
Giờ khi chúng ta chạy thử chương trình thì có vẻ mọi thứ đã ổn hơn :

Link tham khảo
Lời kết
Trong phần này chúng ta đã thay đổi được map và tiêu đề của game, trong phần sau chúng ta sẽ tập trung vào thay đổi phần nhân vật trong game nhé
All rights reserved