40 JavaScript Projects cho Beginners (Phần 1)
Bài đăng này đã không được cập nhật trong 4 năm

Cách tốt nhất để học một ngôn ngữ lập trình mới là build projects.
Dưới đây 40 dự án thân thiện với người mới bắt đầu bằng Vanilla JavaScript, React và TypeScript.
Lời khuyên cho bạn: xem video, build project, xây dựng lại nó theo cách của bạn.
Điều đó sẽ kiểm tra xem bạn đã thực sự học các khái niệm hay chưa.
Bạn có thể nhấp vào bất kỳ dự án nào được liệt kê bên dưới để chuyển đến phần đó của bài viết.
Vanilla JavaScript Projects
Nếu bạn chưa học các nguyên tắc cơ bản về JavaScript, thì tôi khuyên bạn nên xem khóa học này trước khi tiếp tục với các dự án.
Nhiều ảnh chụp màn hình dưới đây là từ đây.
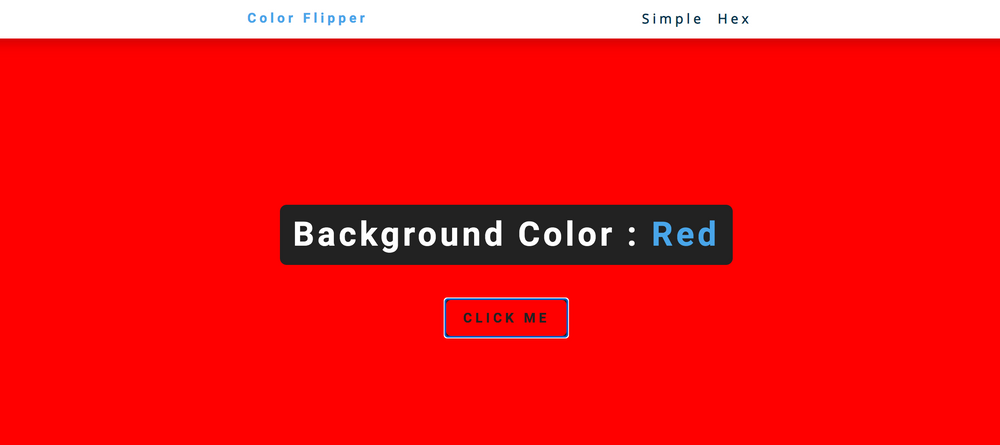
How to create a Color Flipper

Trong hướng dẫn này, bạn sẽ học cách tạo một công cụ thay đổi màu nền ngẫu nhiên. Đây là cách để giúp bạn bắt đầu làm việc với DOM.
Các khái niệm chính bao gồm:
- arrays
- document.getElementById()
- document.querySelector()
- addEventListener()
- document.body.style.backgroundColor
- Math.floor()
- Math.random()
- array.length
Trước khi bạn bắt đầu, tôi khuyên bạn nên xem phần giới thiệu.
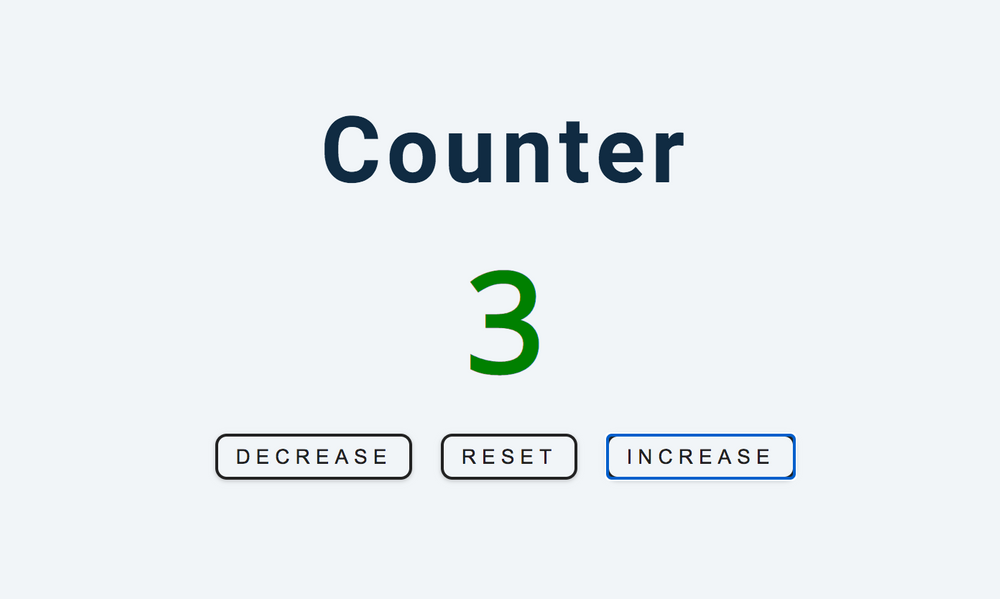
How to create a Counter

Trong hướng dẫn này, bạn sẽ học cách tạo bộ đếm và viết các điều kiện thay đổi màu sắc dựa trên số dương hoặc số âm được hiển thị.
Dự án này sẽ giúp bạn thực hành nhiều hơn khi làm việc với DOM và bạn có thể sử dụng bộ đếm đơn giản này trong các dự án khác như đồng hồ pomodoro.
Các khái niệm chính bao gồm:
- document.querySelectorAll()
- forEach()
- addEventListener()
- currentTarget property
- classList
- textContent
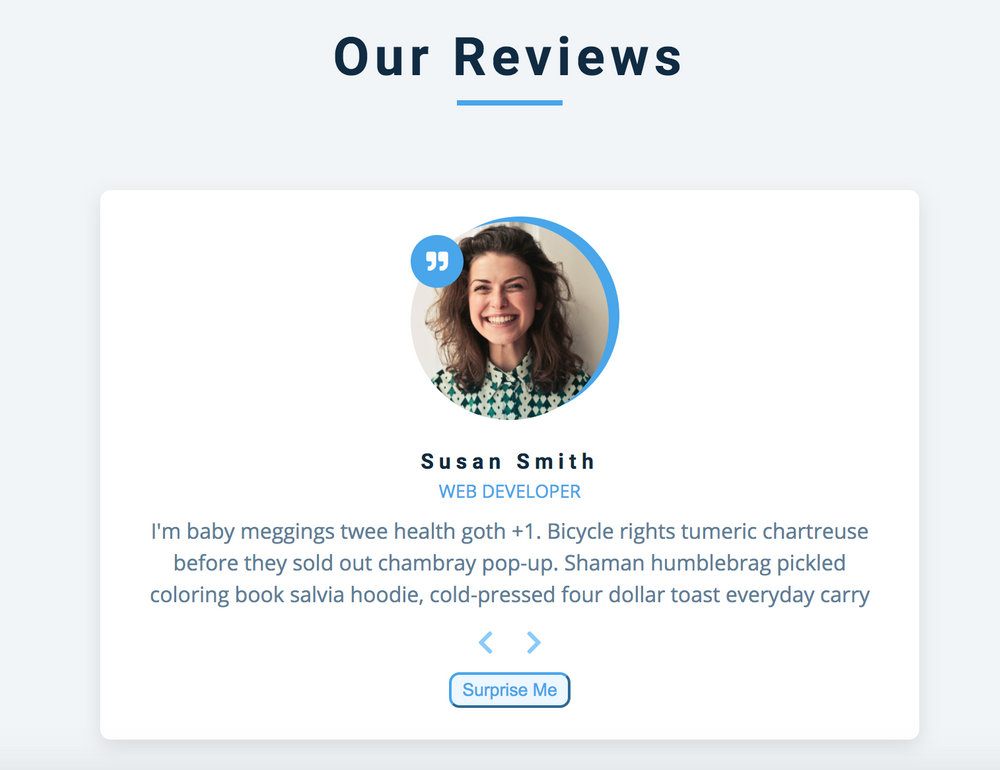
How to create a Review carousel

Trong hướng dẫn này, bạn sẽ học cách tạo một carousel của các bài đánh giá, có thể random được các bài đánh giá.
Đây là một tính năng tốt cần có trên một trang web thương mại điện tử để hiển thị đánh giá của khách hàng hoặc danh mục đầu tư cá nhân để hiển thị đánh giá của khách hàng.
Các khái niệm chính bao gồm:
- objects
- DOMContentLoaded
- addEventListener()
- array.length
- textContent
How to create a responsive Navbar

Trong hướng dẫn này, bạn sẽ học cách tạo một responsive navbar, sẽ hiển thị cho các thiết bị có màn hình nhỏ hơn.
Học cách phát triển các trang web đáp ứng là một phần quan trọng để trở thành một nhà phát triển web. Đây là một tính năng phổ biến được sử dụng trên rất nhiều trang web.
Các khái niệm chính bao gồm:
- document.querySelector()
- addEventListener()
- classList.toggle()
How to create a Sidebar

Trong hướng dẫn này, bạn sẽ học cách tạo một sidebar với animation.
Đây là một tính năng thú vị mà bạn có thể thêm vào trang web cá nhân của mình.
Các khái niệm chính bao gồm:
- document.querySelector()
- addEventListener()
- classList.toggle()
- classList.remove()
Tham khảo
https://www.freecodecamp.org/news/javascript-projects-for-beginners/#how-to-create-a-color-flipper
Còn tiếp ...
All rights reserved