3Box - Hệ Thống Lưu Trữ Dữ Liệu Người Dùng An Toàn Và Phi Tập Trung
Bài đăng này đã không được cập nhật trong 5 năm

Giới thiệu
Ngay như phần tiêu đề đã nói thì 3Box là một hệ thống lưu trữ dữ liệu người dùng an toàn và phi tập trung. Nhưng dữ liệu người dùng ở đây không phải là dữ liệu người dùng thông thường mà là dữ liệu người dùng trên mạng blockchain Ethereum. Nó giúp các nhà phát triển chỉ cần tập trung xây dựng các tính năng khác của ứng dụng mà không cần phải quan tâm đến phần xử lý dữ liệu người dùng nữa. Có thể hình dung trước kia khi xây dựng một dApp ta muốn quản lý dữ liệu người dùng thì cần phải lưu trữ dữ liệu vào một database để khi cần tương tác có thể lấy ra hay sửa đổi. Nhưng như vậy ta sẽ cần duy trì một server Back-End để quản lý DB, đó có thể là MongoDB(nodejs) hay Firebase. Giờ đây 3Box sẽ làm điều đó và ta có thể xây dựng một dApp hoàn toàn với chỉ Front-End mà thôi.
Những ưu điểm của 3Box
Giảm thiểu bớt đi sự tập trung của dữ liệu.
3Box cho phép các developers web front-end có thể lư trữ dữ liệu người dùng trên mạng lưu trữ mở thay vì lư trữ tập trung trên một server, localStorage của browser người dùng hay trên blockchain. Với việc sử dụng 3Box các deverloper có thể xây dụng ứng dụng một các nhanh chóng, an toàn, nhẹ và mạnh mẽ hơn
Hiện nay các nhà deverloper 3Box thường là các developer sử dụng Web3 để xây dựng các ứng dụng Front-End trên Ethereum. Mục tiêu của họ là xây dựng được những dApp phi tập trung nhất có thể để giản thiểu việc dữ liệu bị tập trung.
Phát triển nhanh hơn với các API và công cụ có sẵn
3Box thì cung cấp cho các developers một bộ công cụ dễ dàng sử dụng để nhanh chóng xây dựng các ứng dụng và có khả năng mở rộng cao. API của 3Box hỗ trợ các tính năng như identity, auth, profiles, storage và messaging. Có thể tích hợp dễ dàng vào ứng dụng bằng các JavaScript SDKs dưới đây:
- Identity API cho phép các developers thực hiện định danh người dùng và thực hiện các account functionalities
- Auth API authentication là điều cần thiết để có thể cập nhật dữ liệu, giải mã dữ liệu private và tương với các store lưu trữ dữ liệu của người dùng.
- Profiles API giúp các developers có thể thực hiện các tác vụ khác nhau trên general profile của người dùng như get hoặc set. General profile là nơi được sử dụng để lưu trữ các thông tin có thể dễ dàng chia sẻ trên các ựng dụng như tên, hình ảnh,...
- Storage (Spaces) API được sử dụng để lưu trữ các thông tin của ứng dụng như content, document, settings và cũng có thể là thông tin quan trọng.
- Messaging (Threads) API hỗ trợ tạo ra các hệ thống nhắn tin, trò chuyện trự tuyến
Lưu trữ dữ liệu phi tập trung đáng tin cậy trên IPFS và OrbitDB
3Box là hệ thống lưu trữ dữ liệu phi tập trung sử dụng IPFS cho lưu trữ, OrbitDB cho cấu trúc cơ sở dữ liệu và 3ID cho identity phi tập trung. Để đảm bảo cho 3Box có thể hoạt động ổn định trên các công nghệ mới này thì 3Box có cung cấp thêm cơ sở hạ tầng cloud để bổ trợ nhằm đảm bảo hiệu suất cũng như độ tin cậy của mạng phi tập trung. Bao gồm các nút mạng lưu trữ, các services data pinning và các lớp bộ đệm.
Cải thiện bảo mật và quyền riêng tư của dữ liệu người dùng
Kiến trúc phi tập trung của 3Box giúp loại bỏ các yếu tố mất an toàn của một hệ thống tập trung. Thông tin người dùng được bảo vệ tốt hơn, nó cũng mang lại nhiều quyền riêng tư cho người dùng và kiểm soát cách thức thông tin của họ được chia sẻ hay sử dụng bởi các ứng dụng khác. Khi dữ liệu được lưu trữ private trên 3Box thì các ứng dụng và người dùng khác không thể đọc được trừ khi chủ sở hữu cấp quyền.
Hỗ trợ tính di động và khả năng tương tác với dữ liệu
Một trong những lợi ích lớn nhất của 3Box là dữ liệu đã được người dùng lưu trữ trên 3Box thì họ có thể dễ dàng mang sang các ứng dụng, mạng hay dịch vụ khác mà không cần phải tạo mới dữ liệu từ đầu. Có thể coi đây là tính di động và ngoài ra dữ liệu này thuộc về người dùng một cách đúng nghĩa vì nó không hề chịu sự chi phối nào như khi ta lưu trữ dữ liệu tập trung. Ngay cả 3Box cũng không thể chi phối dữ liệu này vì người dùng luôn có thể đưa dữ liệu của mình sang một nền tảng khác cùng tiêu chuẩn.
Người dùng không cần cài đặt phần mềm
JavaScript SDKs của 3Box thì có thể chạy trực triếp trên browser hoặc là trên wallet của người dùng. Vì vậy người dùng không cần phải cài đặt thêm bất kỳ phần mềm bổ xung nào để sử dụng 3Box.
Hướng dẫn cài đặt và các sử dụng 3Box trên nền tàng Web
Đầu tiên cần tải package 3Box
npm install 3box
Sau đó để import vào ứng dụng có các cách sau
import Box from "3box";
hoặc
const Box = require('3box')
Import vào các ứng dụng html:
<script type="text/javascript" src="../dist/3box.js"></script>
hay sử dụng một trong có link online sau:
<!-- The most recent version -->
<script src="https://unpkg.com/3box/dist/3box.js"></script>
<!-- The most recent minified version -->
<script src="https://unpkg.com/3box/dist/3box.min.js"></script>
<!-- Load specific versions by specifying the version as follows -->
<script src="https://unpkg.com/3box@<version>/dist/3box.js"></script>
Tối ưu cho các ứng dụng chỉ đọc dữ liệu
Đối với những ứng dụng chỉ cần sử dụng 3Box để fetch dữ liệu public về để hiển thị và không thao tác với dữ liệu thì có thể sử dụng các API chỉ có chức năng đọc. Những API này sẽ không cần phải Authentication
const {
profileGraphQL,
getProfile,
getProfiles,
getVerifiedAccounts,
} = require("3box/lib/api");
Sau khi đã cài đặt ta có thể sử dụng và tương tác với 3Box dưới đây sẽ là các ví dụ:
Get các Public Profiles
API này cho phép ta có thể fetch tất cả các thông tin Public của người dùng
const profile = await Box.getProfile(<ethereum-address or DID>)
console.log(profile)
Example:
const profile = await Box.getProfile("0x12334...");
//hoặc có thể get địa chỉ từ web3
const profile = await Box.getProfile((await window.web3.eth.accounts)[0]);
console.log(profile);
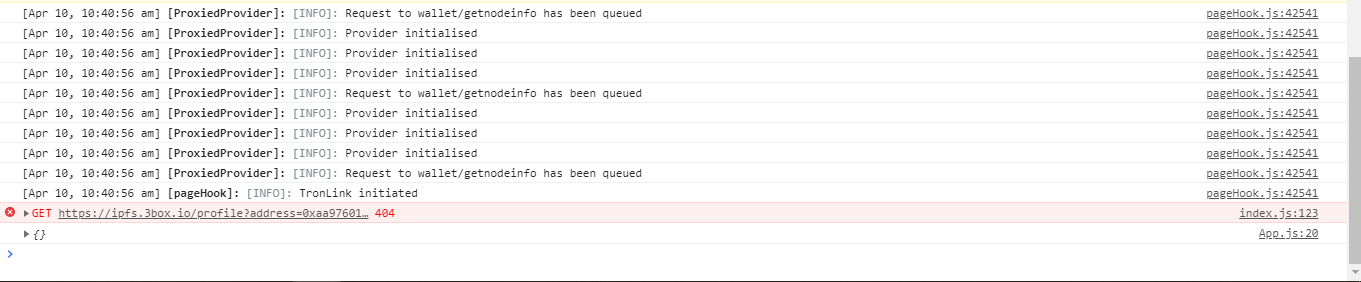
nếu người dùng chưa từng đăng ký tài khoản trên 3Box thì nó sẽ không thể tìm thấy được thông tin và trả về trạng thái 404

Người dùng có thể vào đây để đăng tạo tài khoản: tại đây

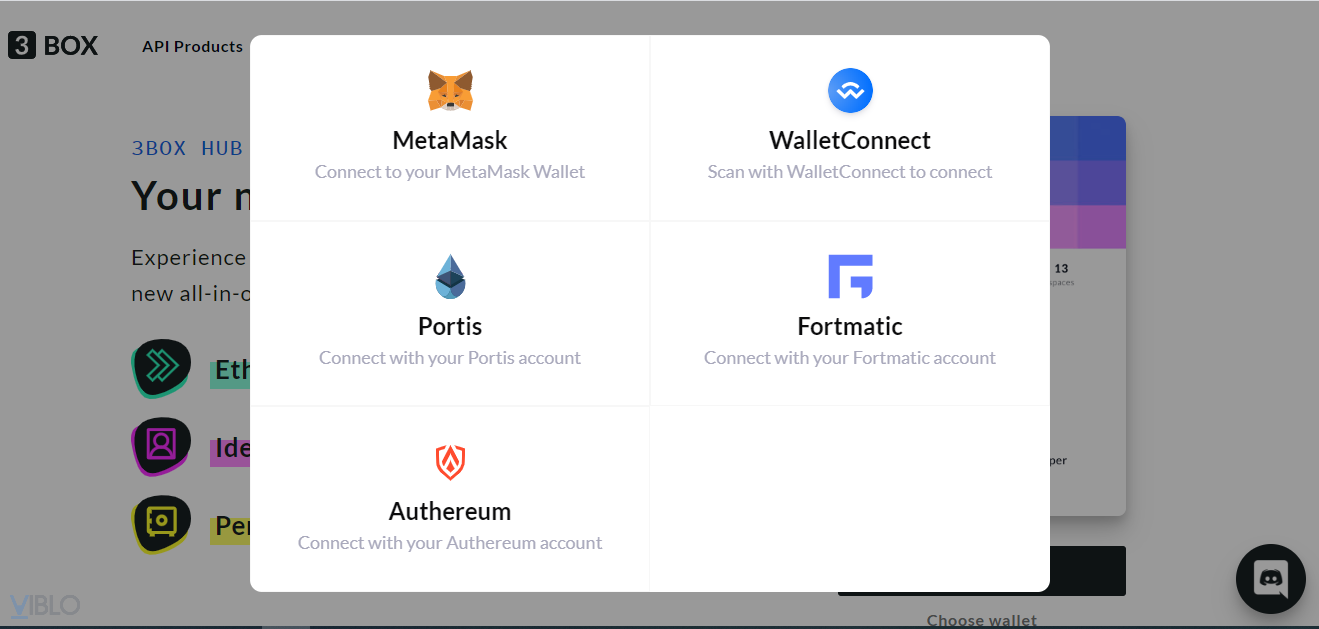
Sẽ có nhiều lựa chọn wallet như ở đây mình dùng MetaMask





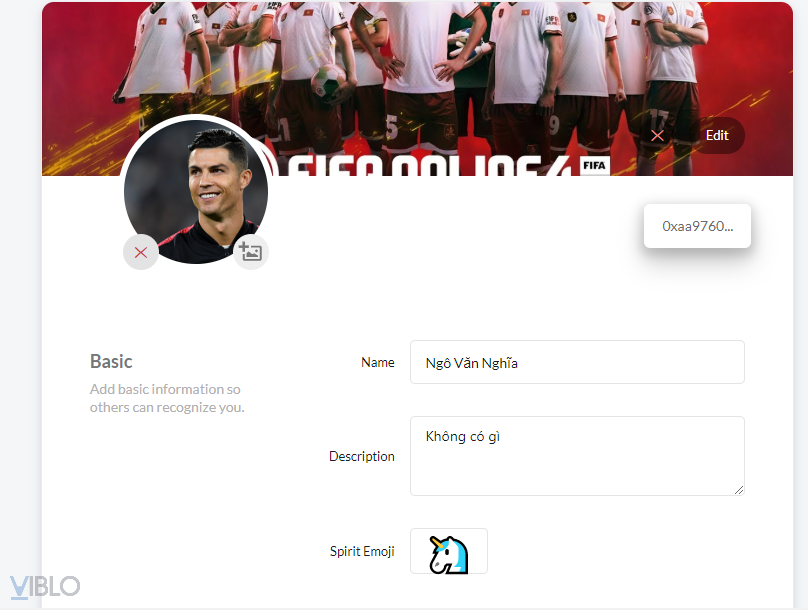
Sau khi đã đăng ký xong người dùng sẽ được chuyển đến trang edit profile. Ở đây người dùng có thể cập nhật thông tin của mình, ảnh bìa, ảnh avatar... Nó cũng tạo luôn cho mình một khung chat với tất cả mọi người.

Nếu chúng ta cập nhật thông tin cá nhân của mình xong thì có thể về ứng dụng của mình để get profile về.

const profile = await Box.getProfile("0x12334...");
//hoặc có thể get địa chỉ từ web3
const profile = await Box.getProfile((await window.web3.eth.accounts)[0]);
console.log(profile);
kết quả:

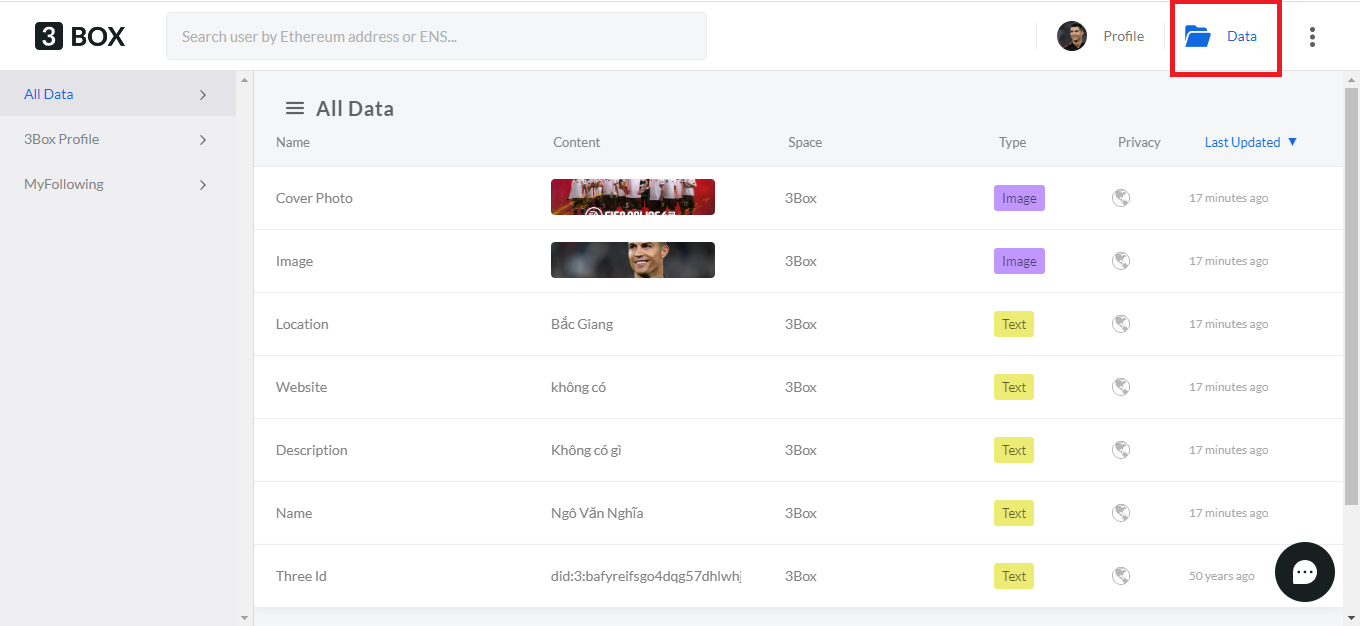
Có thể vào phần Data để quản lý những dữ liệu đã cập nhật

Xóa dữ liệu và view nguồn

Và đúng như nhà phát triển nói thì dữ liệu được lưu trữ hoàn toàn trên IPFS

Authentication
Những thông tin get ở trên sẽ là những thông tin Public còn nếu muốn get những thông tin private thì cần phải Authentication mới thực hiện các thao tác như để decrypt dữ liệu private, cập nhật dữ liệu, xóa dữ liệu hay gửi tin nhắn được.
const box = await Box.openBox(<address>, <ethereumProvider>)
address : ta có thể điền trực tiếp addresss
'0x12345...abcde'hoặc get từ web3await window.web3.eth.accountsethereumProvider : có cũng có thể get từ web3
window.web3.currentProvider
Example:
const box = await Box.openBox(
(await window.web3.eth.accounts)[0],
await window.web3.currentProvider
);
console.log(box);
Kết quả :

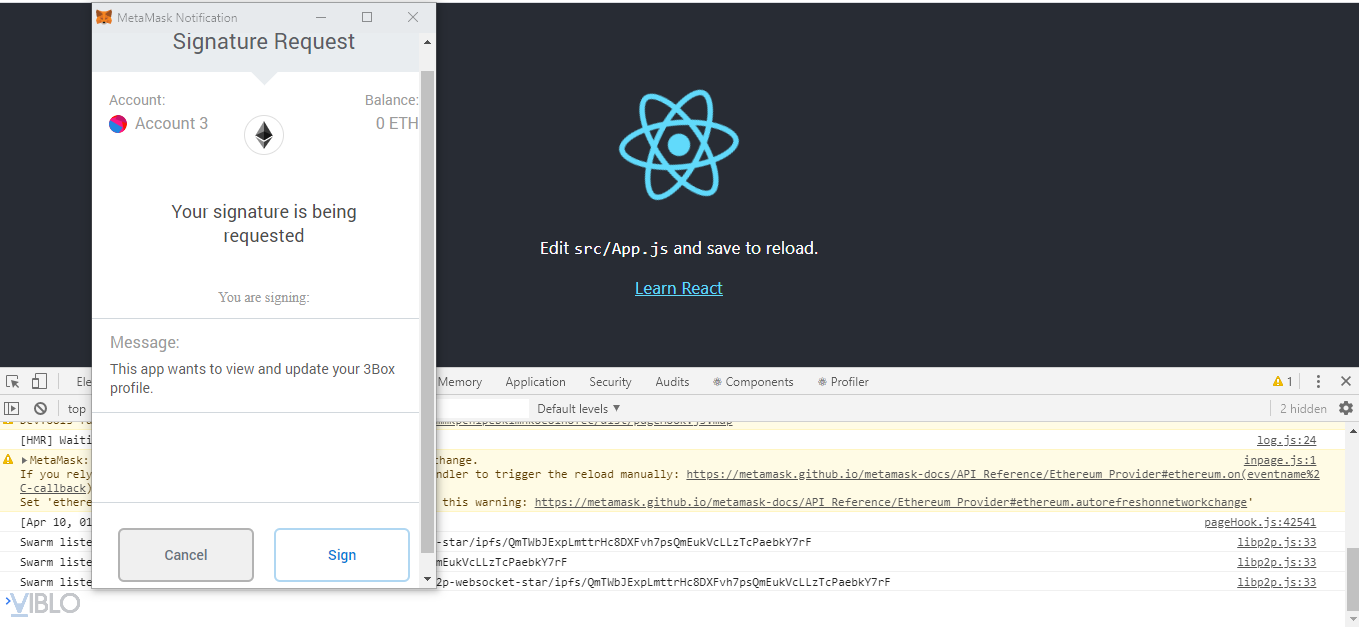
Popup MetaMask sẽ hiện ra để người dùng ký

Sẽ mất một khoảng thời gian để Authentication được thành công và trả về kết quả như trên
Khi người dùng lần đầu Authentication có thể tất cả dữ liệu sẽ chưa được đồng bộ với network. Vì vậy nên sử dụng thuộc tính box.syncDone để đồng bộ dữ liệu. Điều này cho phép bạn biết khi nào dữ liệu đã được đồng bộ.
await box.syncDone
SET Profile Data
Sau khi đã Authentication lúc này ta có thể set hoặc get cả dữ liệu public lẫn dữ liệu priavte
Public Data
- Set một trường
await box.public.set('name', 'nghĩa')
- Set nhiều trường
await box.public.setMultiple(['emoji', 'description'], ['🐿️', 'có gì'])
Private Data
- Set một trường
await box.private.set('email', 'ngovannghia@gmail.com')
- Set nhiều trường
await box.private.setMultiple(['location', 'alias'], ['home', 'Tồ'])
Example:
async function getProfile() {
let profileOld = await Box.getProfile((await window.web3.eth.accounts)[0]);
console.log("Profile Old", profileOld);
}
async function updateProfile() {
const box = await Box.openBox(
(await window.web3.eth.accounts)[0],
await window.web3.currentProvider);
await box.syncDone;
let result = await box.public.set("name", "nghĩa");
console.log(result);
let profileNew = await Box.getProfile((await window.web3.eth.accounts)[0]);
console.log("Profile New", profileNew);
}
...
<button onClick={updateProfile}>Update</button>
...
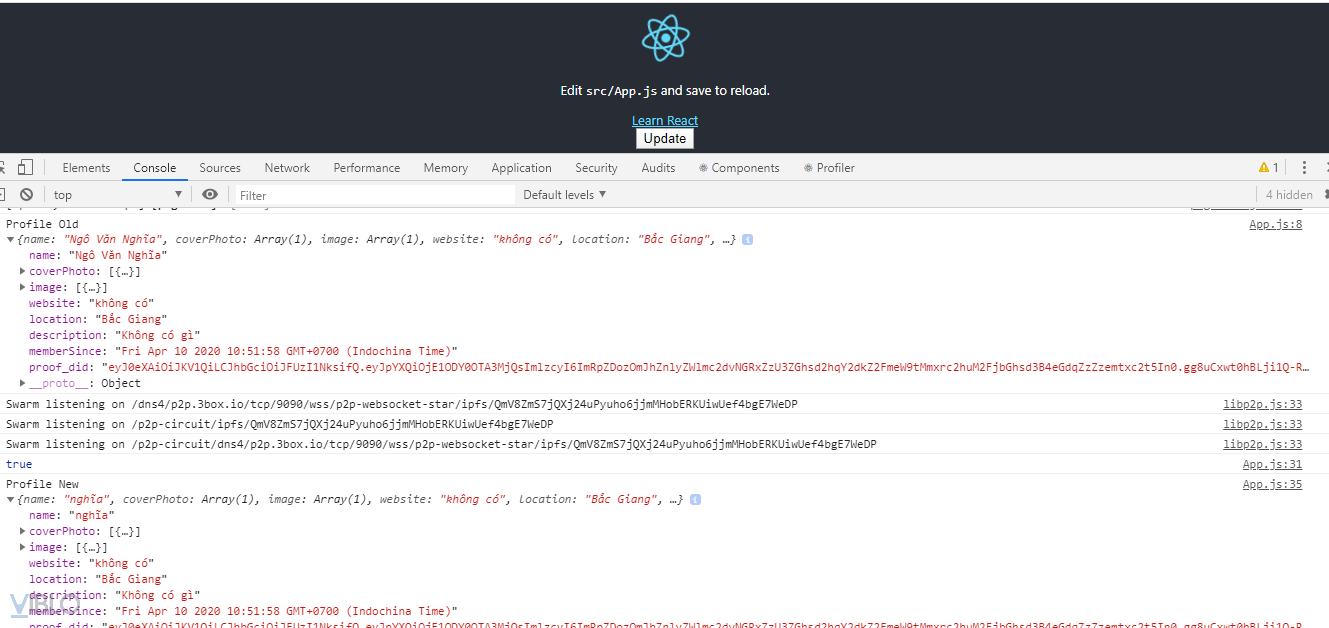
Kết quả:

Phần private cũng sẽ lầm tương tự như public
Get Profile Data
Public Data
- Get một trường
await box.public.get('name')
- Get tất cả
const profile = await box.public.all()
Private Data
- Get một trường
const email = await box.private.get('email')
- Get tất cả
const secretProfile = await box.private.all()
Remove Profile Data
Public Data
await box.public.remove('name')
Private Data
await box.private.remove('email')
Example:
async function getProfile() {
let profileOld = await Box.getProfile((await window.web3.eth.accounts)[0]);
console.log("Profile Old", profileOld);
}
async function removeProfile() {
const box = await Box.openBox(
(await window.web3.eth.accounts)[0],
await window.web3.currentProvider
);
await box.syncDone;
let result = await box.public.remove("name");
console.log(result);
let profileNew = await Box.getProfile((await window.web3.eth.accounts)[0]);
console.log("Profile New", profileNew);
}
...
<button onClick={removeProfile}>Remove</button>
...
Kết quả:

Ngoài những SDK cho nền tảng Web trên thì 3Box còn hỗ trợ các SDK khác như: Add Storage và Add Messaging
Các SDK Sử dụng cho Wallets
Mọi người có thể tham khảo tại đây: Wallets
Các plugins của 3Box giúp phát triển ứng dụng nhanh hơn
Ngoài những API có sẵn ở trên thì 3Box cũng hỗ trợ bằng cách tạo sẵn ra các plugins để developers có thể import vào ứng dụng của mình. Giúp phát triển sản phẩm nhanh nhất có thể
3Box Profile Edit Plugin 📝
3box-profile-edit-react là một component React được dựng sẵn cung cấp cho các deverlopers một giao diện UI và logic để chỉnh sửa profile của người dùng. Component này thì gần như đầy đủ thành phần của một chức năng chỉnh sửa profile.
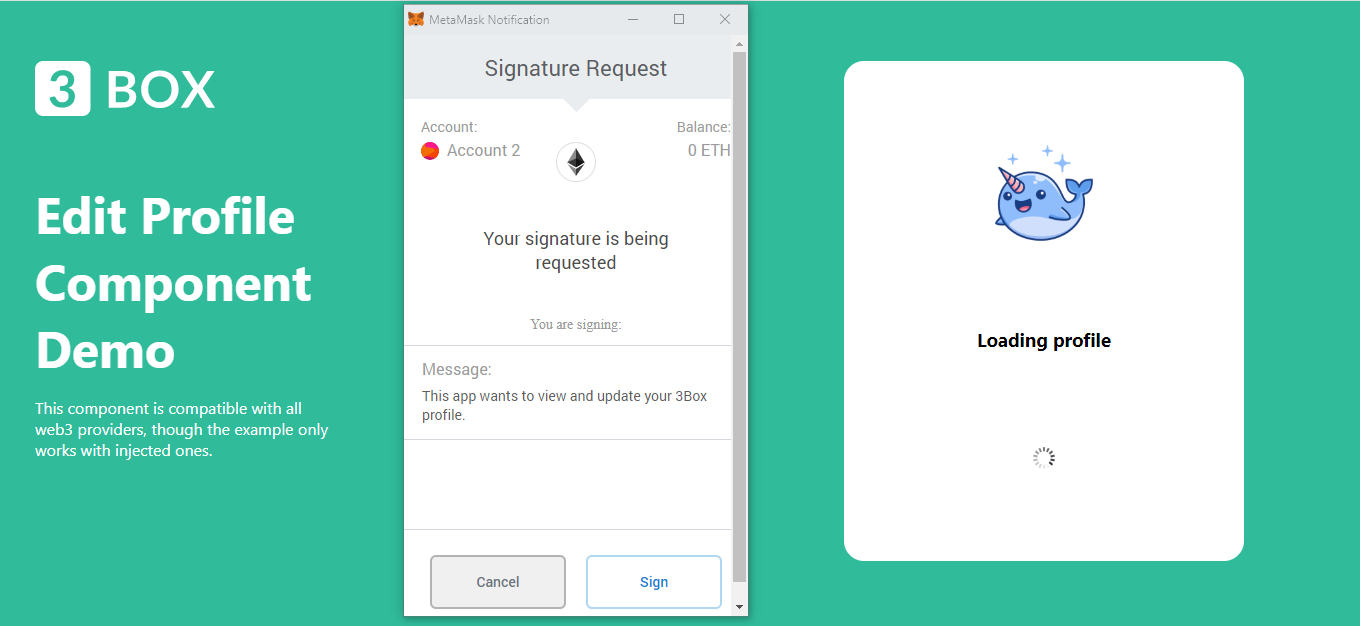
Linh demo: tại đây
Do đây là phần có thay đổi dữ liệu nên 3Box sẽ yêu cầu người dùng phải Authentication trước

Sau khi Authentication xong thì một giao diện với đầy đủ những trường thông tin mà ta cần sẽ hiện ra. Khi ta chỉnh sửa và lưu lại thì tất cả thông tin sẽ được lưu trữ lại trên 3Box mà ta không cần phải tạo một DB để lưu trữ nữa. Khi cần vẫn có thể dễ dàng đem ra sửa dụng

Install componet
npm i -S 3box-profile-edit-react
Phần Authentication
const box = await Box.openBox(userAddress, ethereumProvider)
const space = await box.openSpace(spaceName)
Import vào ứng dụng
import EditProfile from '3box-profile-edit-react';
const MyComponent = ({ customFields, box, space, myAddress, myProfile, redirectFn }) => (
<EditProfile
// required
box={box}
space={space}
currentUserAddr={myAddress}
// optional
customFields={customFields}
currentUser3BoxProfile={myProfile}
redirectFn={redirectFn}
/>
);
customFields chính là các trường mà developers muốn tùy chỉnh truyền vào:
{
inputType: 'text',
key: 'name',
field: 'Name'
},
{
inputType: 'textarea',
key: 'description',
field: 'Description'
},
{
inputType: 'dropdown',
key: 'gender',
field: 'Gender',
options: [{
value: '0',
display: 'Male'
}, {
value: '1',
display: 'Female'
}, {
value: '2',
display: 'Other'
}]
}
Để xem chi tiết các thuốc tính của component có thể truy cập: Tại Đây
3Box Profile Hover Plugin 💥
profile-hover là một component được dựng sẵn để làm công việc hiển thị profile khi người dùng hover vào một tài khoản bất kỳ
Link demo: demo

Install component
npm i -S profile-hover
Import trong ứng dụng và chỉ cần truyền vào address của user muốn hiển thị
import ProfileHover from 'profile-hover';
const MyComponent = () => (<ProfileHover address={'0xa8ee0babe72cd9a80ae45dd74cd3eae7a82fd5d1'} />);
Install và import trong ứng dụng html:
<script type="text/javascript" src="https://unpkg.com/profile-hover@latest/dist/widget.js"></script>
<threebox-address data-address='0xa8ee0babe72cd9a80ae45dd74cd3eae7a82fd5d1'></threebox-address>
Để biết thêm về các thuộc tùy trình có thể truy cập: Tại Đây
3Box Comments Plugin 💬
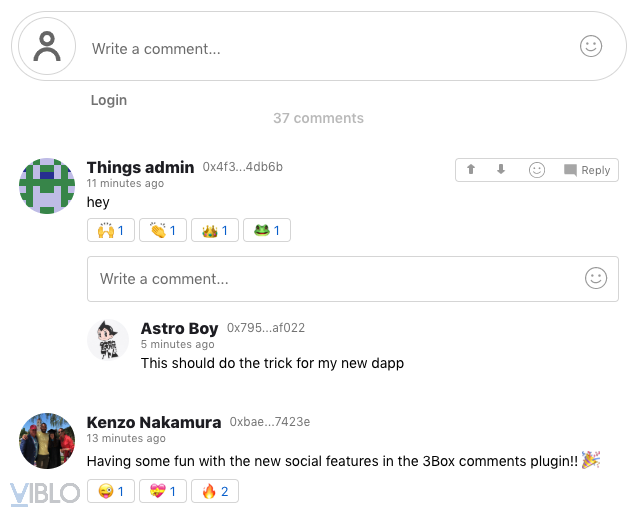
3box-comments-react là component xây dựng sẵn chắc năng comment, giúp các developers giảm bớt đi công vệc phát triển tính năng này.
Link demo : demo

Install component
npm i -S 3box-comments-react
Do chức năng này cũng có thay đổi dữ liệu nên cần phải Authentication
const box = await Box.openBox(adminEthAddr, ethereum);
const space = await box.openSpace(spaceName, spaceOpts);
Ví dụ import vào ứng dụng
import ThreeBoxComments from '3box-comments-react';
const MyComponent = ({ handleLogin, box, ethereum, myAddress, currentUser3BoxProfile, adminEthAddr }) => (
<ThreeBoxComments
spaceName="mySpaceName"
threadName="myThreadName"
adminEthAddr={adminEthAddr}
box={box}
currentUserAddr={myAddress}
loginFunction={handleLogin}
ethereum={ethereum}
// optional
members={false}
showCommentCount={10}
threadOpts={{}}
useHovers={false}
currentUser3BoxProfile={currentUser3BoxProfile}
userProfileURL={address => `https://mywebsite.com/user/${address}`}
/>
);
Đê biết thêm về các thuộc tính tùy chỉnh có thể truy cập: Tại đây
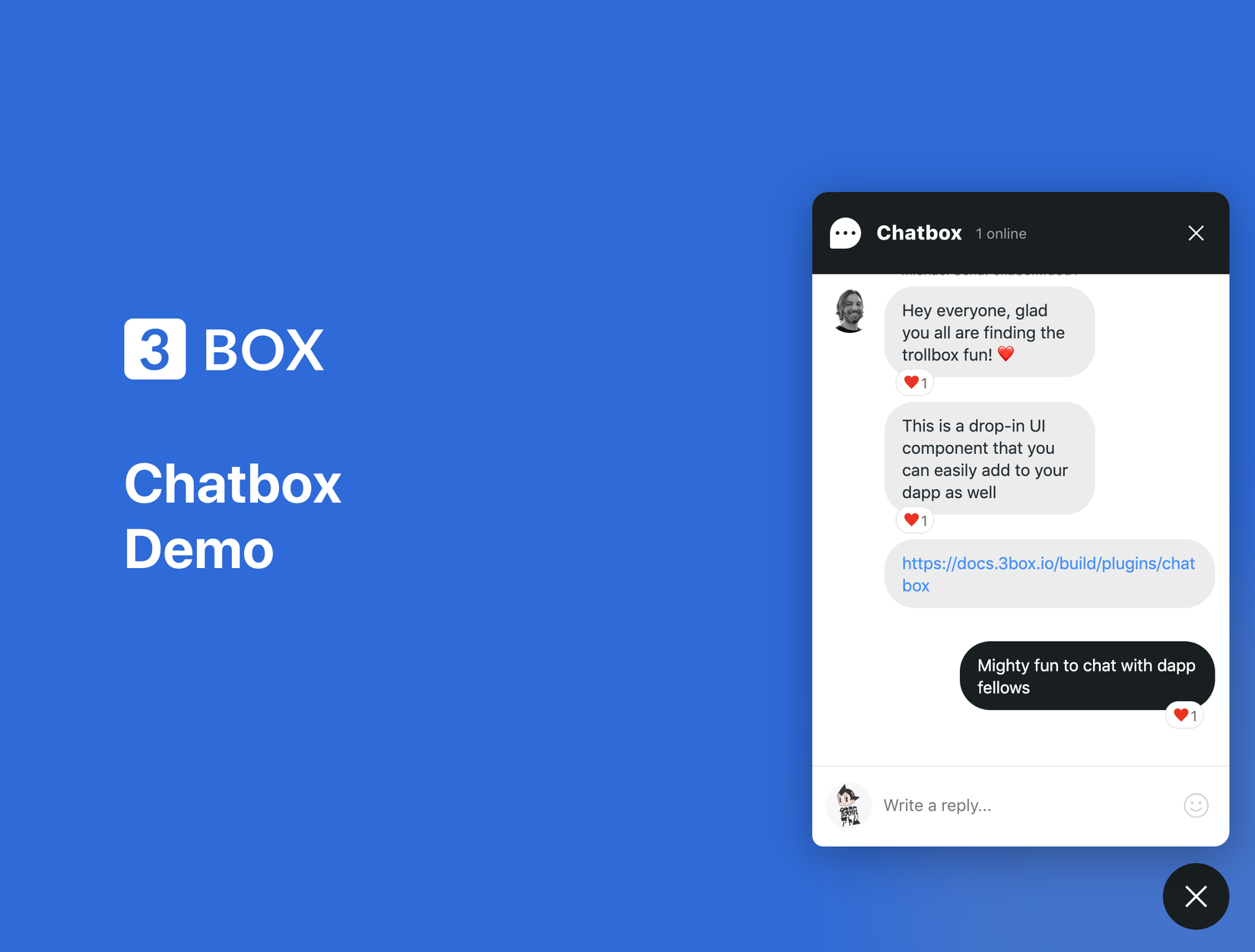
3Box Chatbox Plugin 👻
3box-chatbox-react là component xây dựng sẵn tạo ra một ChatBox trong ứng dụng dApp cho phép người dùng có thể chát với những tài khoản trên 3Box khác
Link demo: demo

Install Chatbox component
npm i -S 3box-chatbox-react
Import vào ứng dụng
import ChatBox from '3box-chatbox-react';
const MyComponent = ({ handleLogin, box, ethereum, myAddress, currentUser3BoxProfile, adminEthAddr }) => (
<ChatBox
// required
spaceName="mySpaceName"
threadName="myThreadName"
box={box}
currentUserAddr={myAddress}
loginFunction={handleLogin}
ethereum={ethereum}
mute={false}
popupChat
showEmoji
colorTheme="#181F21"
currentUser3BoxProfile={currentUser3BoxProfile}
userProfileURL={address => `https://mywebsite.com/user/${address}`}
spaceOpts={}
threadOpts={}
agentProfile={
chatName: "3Box",
imageUrl: "https://imgur.com/RXJO8FD"
}
/>
);
Đê biết thêm về các thuộc tính tùy chỉnh có thể truy cập: Tại đây
Kết luận
Vừa rồi thì mình đã giởi thiệu và hướng dẫn sử dụng một số SDK cũng như các plugins mà 3Box hỗ trợ. Mình nghĩ đây sẽ là lựa chọn khá hay cho các bạn muốn pháp triển dApp một các nhanh chóng. Cảm ơn các bạn đã đón đọc và hẹn gặp lại trong các bài viết tiếp theo.
Nguồn: https://docs.3box.io/
All rights reserved