23 Best React UI Component Frameworks
Bài đăng này đã không được cập nhật trong 7 năm

Theo khảo sát Stack Overflow, React đã trở nên phổ biến gần 150% từ năm 2017 đến năm 2018. Điều này không thực sự đáng ngạc nhiên, và trong số những thứ khác đang xảy ra nhờ hệ sinh thái dựa trên component-based ngày càng phát triển của nó.
Sau đây là các thư viện UI components dành riêng cho ReactJs.
1. Material-UI
Là tập hợp các components của React được thiết kế theo chuẩn Material Design của Google. Với hơn 38k Stars, nó là một thư viện React UI được sử dụng phổ biến và rộng rãi trên GitHub.

2. React Bootstrap
Bootstrap 3 components xây dựng trên React. Với hơn 13k stars, thư viện này vẫn phổ biến và hữu ích mặc dù vẫn đang chờ sự support cho Bootstrap 4.

3. Grommet
React UI component đẹp, tập trung chủ yếu vào trải nghiệm cần thiết. Với hơn 3k stars, những thành phần thiết kế cực kỳ đơn giản nhưng design đẹp.

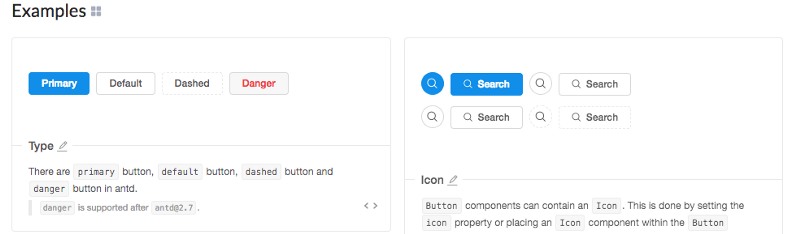
4. Ant Design React
React components phổ biến theo hướng dẫn và thông số kỹ thuật thiết kế Ant, được viết bằng typescript và hỗ trợ luồng công việc phong phú.

5. Blueprint
Một React-based UI với bộ công cụ hỗ trợ cho web với hơn 9k stars và 100 người đóng góp chính.
Components được viết bằng TS và với styled là Sass cho phát triển nhanh.

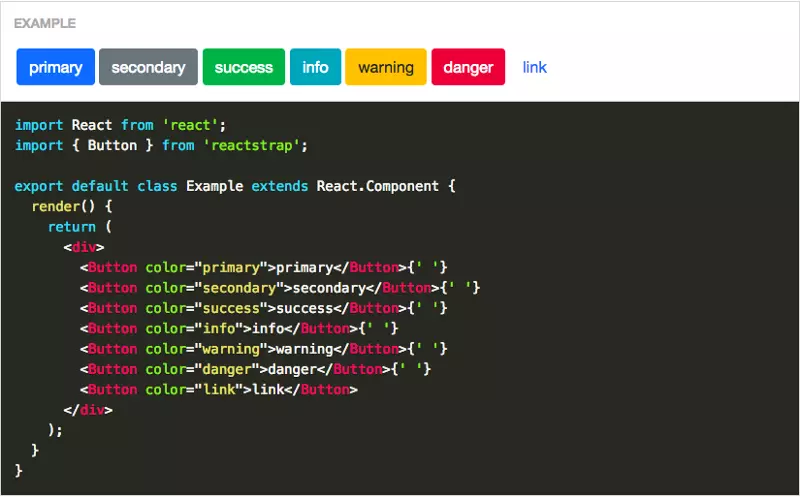
6. Reactstrap
Đây là thư viện đơn giản cho React bootstrap 4. Với hơn 4k stars và gần 100 người đóng góp. Nó là lựa chọn phổ biến rộng rãi cho fan của bootstrap.

Reactstrap buttons
7. React Toolbox
Nó được xây dựng dựa trên những thứ tốt nhất như Css Modules(viết bằng SASS), Webpack và ES6. Với gần 8k stars điều này rất quan trọng.

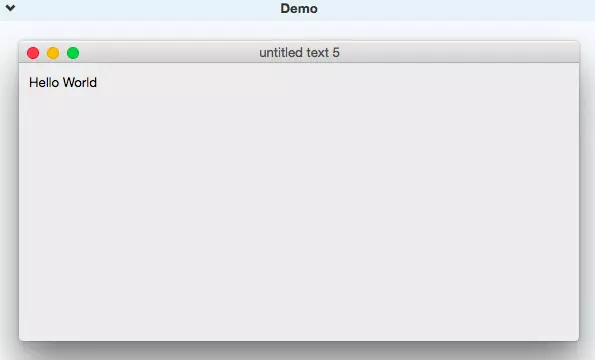
8. React Desktop
Một thư viện UI components với giao diện người dùng cho bản web, vài tính năng cho macOS Sierra và Windows 10.

React Desktop Window Component
9. Semantic UI React
Semantic UI React là một tích hợp chính thức React cho Sematic UI. Với 6.5K stars được sử dụng bởi Netflix, Amazon và nhiều tổ chức lớn khác.

React Semantic-UI Dimmer component
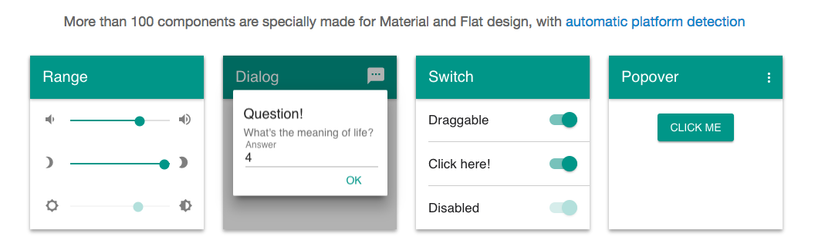
10. Onsen UI React
Với hơn 100 components được thiết kế đặc biệt cho Material và Flat, với Onsen framework và React để xây dựng các ứng dụng apps khác nhau.

11. Rebass
Thư viện React UI component và thiết kế hệ thống, xây dựng với styled-components và styled-system. Với gần 4k stars nó là một sự lựa chọn của fan Styled-components.

12. Elemental UI
Là một bộ công cụ UI cho web và ứng dụng sử dụng React.js với 4k stars và hiện tại được phát triển bởi tác giả của Keystone.js tại Thinkmill

13. Belle
Là tập hợp của React components tối ưu cho mobile và desktop với các kiểu tùy chỉnh cao có thể được cấu hình ở level base dành riêng cho từng phần của chúng.

14. Prime React
Mặc dù chỉ có hơn 400 stars, chúng tôi yêu dự án này cung cấp một lựa chọn phong phú và độc đáo của hơn 60 UI components với nhiều chủ đề.

15. Atlaskit
Bộ React UI chính thức của Atlasssian là việc triển khai kỹ thuật Atlassian Design Guidelines (ADG). Và có từng gói riêng.

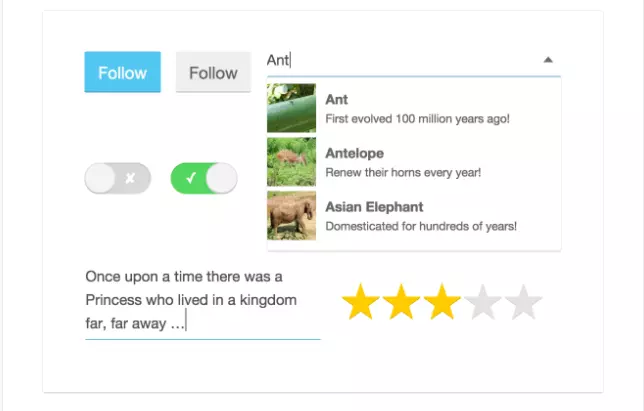
Atlaskit Multi-select React component
16. Fabric
A set of React components for building experiences for Office and Office 365, written in Typescript. At over 2.5K stars it’s worth checking out (quick-start).
Một tập hợp React components để xây dựng các trải nghiệm cho Office và Office 365, được viết bằng Typescript. Với hơn 2.5K stars đáng để trả tiền (quick-start).

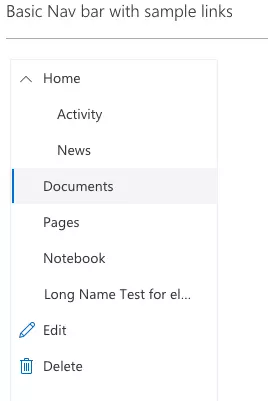
Fabric Nav-Bar React Component
17. Carbon Components
React components được thiết kế theo hệ thống Carbon của IBM. Bạn cũng có thể dùng thử online với CodeSandBox.

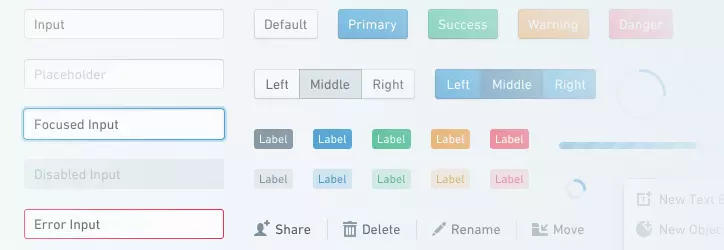
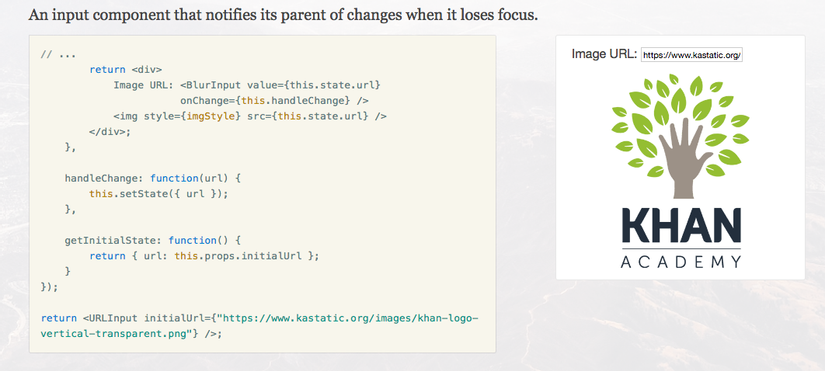
18. Khan React Components
Những React UI components này gần như không được chú ý, được phát triển bởi học viện Khan đã được release với gần 1k stars

Khan’s blur-input React component
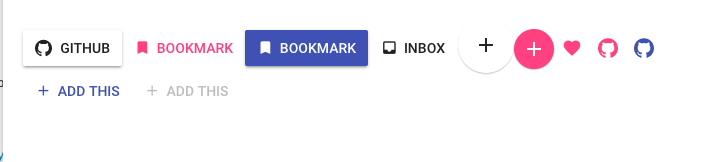
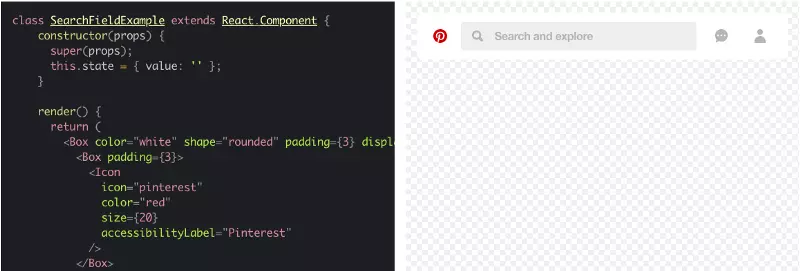
19. Gestalt by Pinterest
Thư viện này là bộ thiết kế tỉ mỉ của React UI xây dựng theo các blocks để đồng bộ hóa và nâng cao kết nối giữa các team của Pinterest.

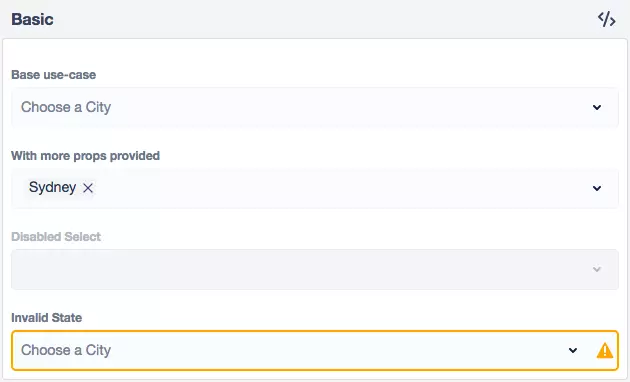
Gestalt React search-filed component
20. Material Components Web
Được phát triển bởi một nhóm các kỹ sư và nhà thiết kế tại Google, thư viện này thay thế react-mdl, đã đạt gần 7k sao.

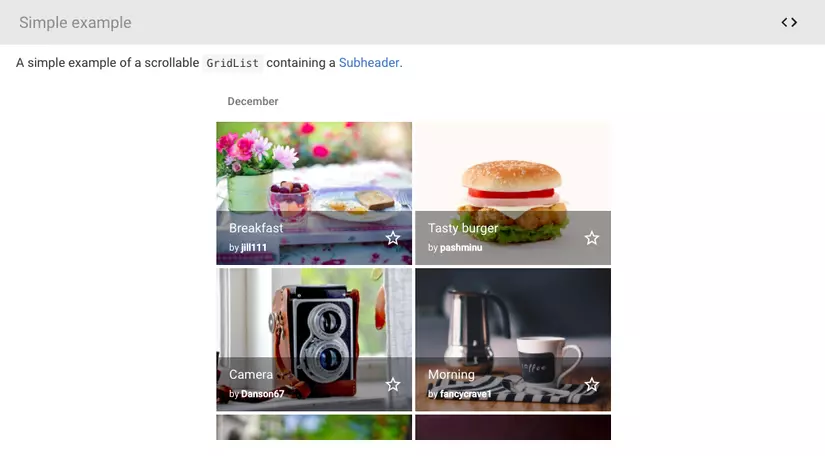
21. React MD
Bộ công cụ tuyệt vời và được đề xuất cao để xây dựng một ứng dụng web với Thiết kế Material Design của Google với các chủ đề và style có thể tùy chỉnh rất cao (Sass).

React-MD subheaders component
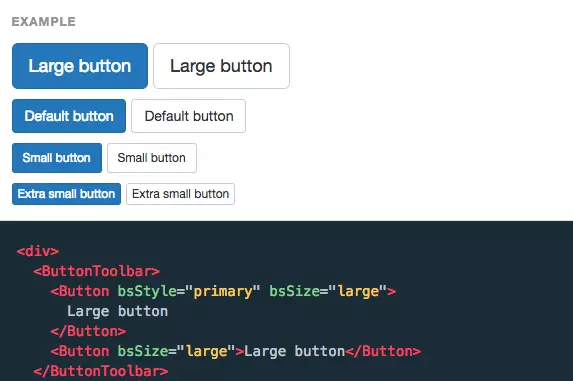
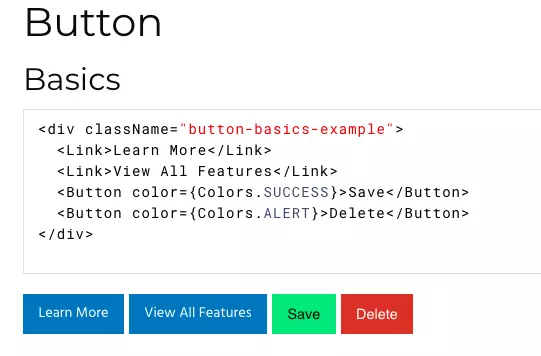
22. React Foundation
Trong phát triển thực tế là dự án kết thúc tốt đẹp các phần của Foundation như các thành phần React, và tự hào về sự đơn giản và mức độ phù hợp cao.

Foundation’s button component with React
23. React Virtualized
Khá nhiều bộ hoàn hảo của các thành phần React để ảo hóa các tập dữ liệu lớn. Với gần 10k stars, nó rất phổ biến vì nó rất hữu ích.

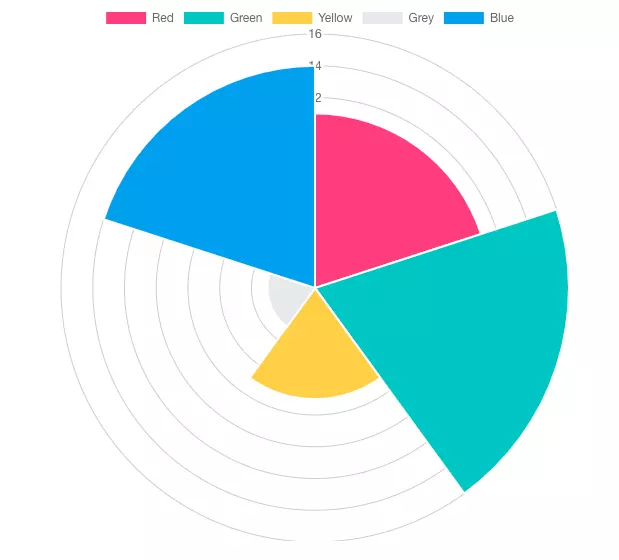
React virtualized components
Tham khảo
All rights reserved