20 thuật ngữ trong thiết kế website dành cho khách hàng không chuyên ( phần 1 )
Bài đăng này đã không được cập nhật trong 4 năm
Trong ngành công nghiệp thiết kế web, chúng ta sử dụng nhiều thuật ngữ trong cuộc. Điều này không chỉ làm cho nó khó khăn để bắt đầu cho những người mới đến, đặc biệt là những khách hàng không tham gia vào ngành thiết kế webite, nhưng giao tiếp ý nghĩa của chúng đúng cách đôi khi có thể là một thách thức.
Trong thuật ngữ này, chúng tôi đã thu thập được 20 thuật ngữ thường được sử dụng trong thiết kế web và thêm một lời giải thích ngắn cho từng thuật ngữ, để bất cứ ai cũng đều có thể nhanh chóng có một cái nhìn vào họ trong trường hợp có sự không chắc chắn. Nếu bạn có một khách hàng thực sự cần một khóa học về thiết kế web, hãy chia sẻ bài viết này với họ.
1.Animation
Một kỹ thuật thiết kế web cho biết thêm rằng chuyển động đến các yếu tố trên màn hình để hình dung thay đổi hoặc để thu hút sự chú ý của người dùng.
Ảnh động mạnh hơn các hiệu ứng chuyển tiếp, vì chúng có thể đi qua nhiều khu vực khác nhau trên website giữa điểm bắt đầu và điểm kết thúc, do đó chúng có thể được sử dụng cho các hiệu ứng phức tạp.
2.Breadcrumb
Là một loại điều hướng thông báo người dùng về vị trí hiện tại của họ trên một trang web.
Breadcrumbs chứa đường dẫn mà các trang hiện tại có thể đạt được từ trang chủ, thường là trong các định dạng của Home / Chuyên mục / trang. Mỗi phần tử của con đường cũng có thể nhấp chuột để người dùng có thể nhanh chóng điều hướng các trang web phân cấp. Breadcrumbs thường được hiển thị trên đầu mỗi trang.
3.Clutter
Một thiết kế sai lầm web, một thuật ngữ chỉ một trang được thiết kế kém.
Chúng tôi nói về một trang lộn xộn khi các nhà thiết kế vắt quá nhiều thông tin trên cùng một trang mà không cần thêm không gian và đúng cơ cấu nội dung, trang web lộn xộn có khả năng đọc thấp, và trải nghiệm người dùng kém.
4.Color Scheme
Là 1 bộ sưu tập hài hoà màu sắc được sử dụng để tạo ra một bản sắc thương hiệu dễ nhận biết.
Thông thường các màu sắc tương tự được sử dụng thống nhất trên trang web, ứng dụng di động, logo và tài liệu tiếp thị. Một bộ màu có thể được thiết kế theo nguyên tắc khác nhau, có những đơn sắc, tương tự, bổ sung, bộ ba, và phối màu khác.
5.Contrast
Một kỹ thuật thiết kế để nhấn mạnh sự khác biệt giữa các yếu tố có vai trò hay ý nghĩa khác nhau.
Sử dụng màu sắc bổ sung (đối lập trên bánh xe màu) là cách nổi tiếng nhất để thể hiện độ tương phản, tuy nhiên khác biệt hình ảnh trong hình dạng, phong cách, kiểu chữ, hoặc bố trí các thành phần của trang.
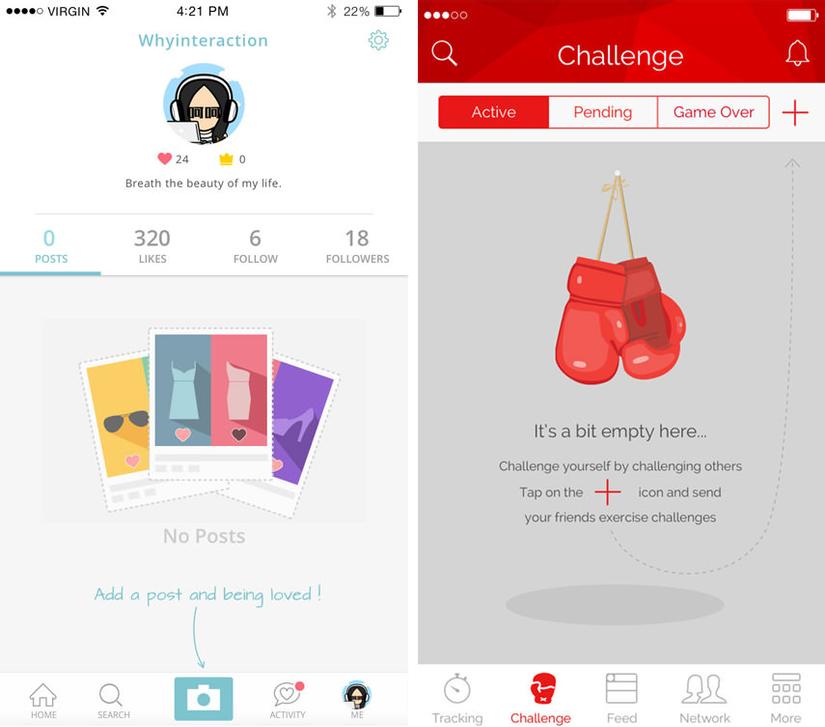
6.Empty State
Một trạng thái cụ thể của một trang web hoặc ứng dụng khi có chưa bất kỳ nội dung trên một trang cụ thể, tuy nhiên các yếu tố thiết kế đã có trên vị trí của mình.

7.Fixed Layout
Một kiểu bố trí trong đó một trang web và các yếu tố của nó sử dụng cùng một chiều rộng trên tất cả các màn hình, quy định tại giá trị tĩnh (thường pixel).
Cách truyền thống xây dựng trang web. Hiếm khi chọn cho trang web mới hơn, như các trang web với các bố trí cố định hầu như không sử dụng được (có thể đọc được) trên màn hình điện thoại di động. Để có thể truy cập cho người dùng di động, nhiều trang web bố trí cố định sử dụng một trang web di động thứ cấp.
8.Flat Design
Một ngôn ngữ thiết kế giao diện người dùng tập trung vào phong cách tối giản, và loại bỏ những phần phức tạp kết cấu, mô hình, độ dốc, và các hiệu ứng lạ mắt khác để giúp tập trung người dùng tốt hơn về nội dung.
Thiết kế phẳng đã bị chỉ trích vì vấn đề khả năng sử dụng xuất phát từ việc thiếu ba chiều. Flat 2.0 có thiết kế trưởng thành hơn, chẳng hạn như Material Design Google.
9.Fluid Layout
Một kiểu bố trí sử dụng các đơn vị liên quan để xác định chiều rộng của một trang web và các yếu tố của nó.
Các đơn vị liên quan thường xuyên nhất được sử dụng để bố trí dịch là tỷ lệ phần trăm, nhưng ems và REMS cũng có thể được sử dụng. Bố cục linh hoạt thay đổi kích thước (trải dài và co lại) là chiều rộng của những thay đổi khung nhìn.
Nguồn tham khảo: http://www.hongkiat.com/blog/web-design-industry-terms/
All rights reserved