20 bước để có layout website hoàn hào (Phần 1)
Bài đăng này đã không được cập nhật trong 4 năm
Trong danh sách này ngắn các bước để bố trí trang web hoàn hảo, tôi nhằm mục đích để trang trải những gì tôi tin rằng mỗi người xây dựng trang web mới làm việc trong một cơ quan kỹ thuật số nên biết và làm trước khi bắt đầu một dự án mới, và những gì họ nên chú ý đến trong quá trình này.
Những nguyên tắc này cover không chỉ thiết kế các khía cạnh như thiết kế trang đích mà còn các vấn đề công việc chung mà sẽ có được công việc thực hiện độc đáo. Thực hiện theo chúng và bạn sẽ sớm được trên con đường của bạn để tạo ra bố cục của website chuyên nghiệp.
01. phác thảo những gì mình nghĩ ra giấy

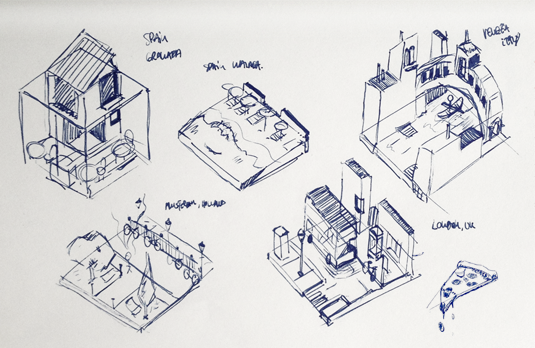
phác thảo rất ban đầu của một loạt hình minh họa về các thành phố trên toàn thế giới
Điều này có vẻ rất hiển nhiên, nhưng tôi đã tìm thấy quá thường xuyên mà các nhà thiết kế nhảy thẳng vào Photoshop trước khi đưa ra bất cứ nghĩ đến vấn đề mà họ đang cố gắng để giải quyết. Thiết kế là về việc giải quyết vấn đề và những vấn đề không thể được giải quyết thông qua các gradient và bóng tối nhưng qua một bố cục tốt và phân cấp rõ ràng. Hãy suy nghĩ về nội dung, bố trí và chức năng trước khi bắt đầu đổ bóng.
02. Bắt đầu phác thảo wireframe chi tiết các yếu tố cần có

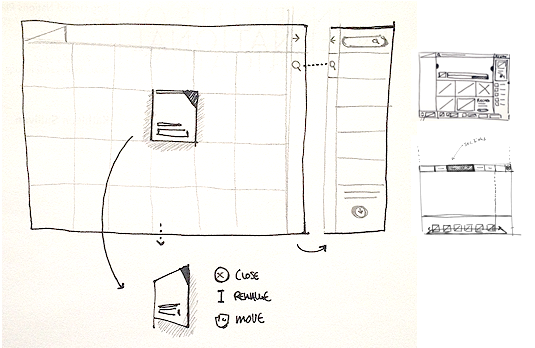
Phác thảo một dây cơ bản sẽ giúp bạn giải quyết vấn đề UX và cấu trúc bố trí
Khi tôi hỏi để tạo ra một cái nhìn và cảm nhận cho một dự án, điều đầu tiên tôi làm là đi lên với một khuôn khổ cấp cao nhất có thể giải quyết tất cả các vấn đề thiết kế. Khung là giao diện người dùng bao quanh nội dung và giúp thực hiện các hành động và điều hướng thông qua nó. Nó bao gồm các menu và các thành phần như sidebars và quán bar dưới cùng.
03. Chọn 1 kiểu lưới cho file PSD làm việc

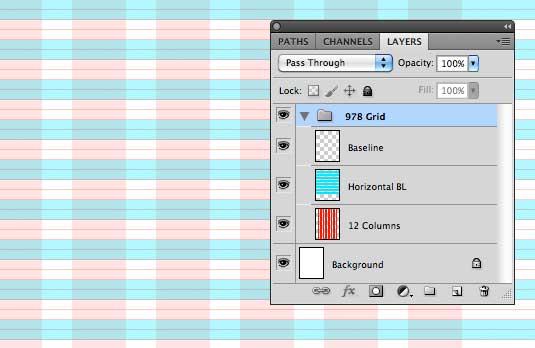
Một ví dụ về lưới 978 với đường 10px
Nó đơn giản như nó âm thanh. Trước khi bắt đầu thiết kế bất cứ điều gì trong Photoshop, bạn cần một mạng lưới thích hợp để bắt đầu. Không có lý do hợp lệ để bắt đầu mà không có lưới điện, và có nếu bạn không, tôi có thể đảm bảo trong cách này hay cách khác, thiết kế sẽ không nhìn tốt.
Một tấm lưới sẽ giúp bạn cấu trúc bố trí của các phần khác nhau; nó sẽ hướng dẫn bạn thông qua các yêu cầu kích thước màn hình cụ thể, và giúp bạn tạo ra các mẫu đáp ứng, thống nhất về khoảng cách cũng như nhiều vấn đề thiết kế khác.
04. Chọn kiểu chữ phù hợp

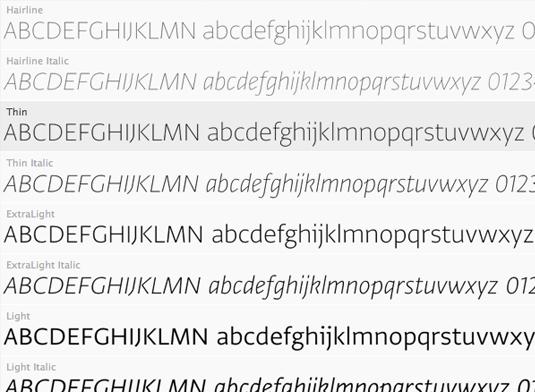
Một quy luật chung của ngón tay cái là sử dụng không quá hai kiểu chữ khác nhau trong một bố cục trang web
Khám phá những kiểu chữ và màu sắc khác nhau là một phần của giai đoạn khám phá của một dự án. Tôi khuyên bạn không sử dụng nhiều hơn so với hai kiểu chữ khác nhau trong một trang web, nhưng nó thực sự phụ thuộc vào bản chất của nó, bạn có thể sử dụng nhiều hơn hoặc ít hơn. Nói chung chọn một font chữ dễ đọc cho số lượng văn bản dài và vui tươi hơn với danh hiệu và gọi hành động. Đừng ngại sử dụng phông chữ lớn và tổng thể vui tươi và phù hợp khi sử dụng kiểu chữ.
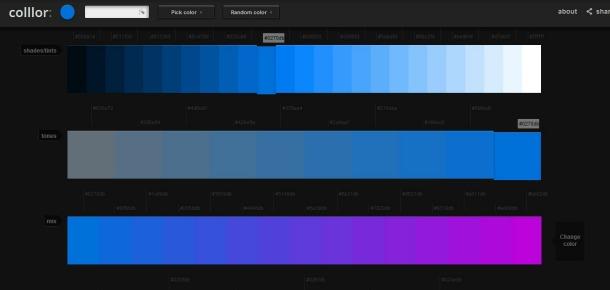
05. Chọn màu sắc dùng cho website

Sử dụng một bộ hạn chế về màu sắc và tông màu để bảo vệ chống quá tải hình ảnh
Trong suốt quá trình lựa chọn một tập hợp các kiểu chữ để sử dụng, bạn nên bắt đầu khám phá những màu sắc bạn sẽ sử dụng trong giao diện, hình nền, và văn bản. Về màu sắc tôi khuyên bạn sử dụng một tập hạn chế về màu sắc và tông màu cho giao diện người dùng chung.
Điều quan trọng là áp dụng những cách nhất quán trên các giao diện người dùng tùy thuộc vào chức năng của phần tử. Hãy suy nghĩ về cách bố trí của các trang web như Facebook, Twitter, Quora, và Vimeo. Bên cạnh giao diện người dùng không nên có bất kỳ hạn chế màu cho hình ảnh minh họa hoặc các chi tiết đồ họa miễn là họ không can thiệp với các chức năng của các thành phần.
06. Bố trí layout website

Các đơn giản cấu trúc của trang web, dễ dàng hơn cho người dùng điều hướng
Mỗi phần trong trang web của bạn cần phải kể một câu chuyện. Nó cần một lý do và một kết quả cuối cùng cho người sử dụng. Cách bố trí cần thiết để giúp các nội dung nêu bật những phần quan trọng nhất trong câu chuyện đó là gì. Trong thực tế không nên có quá nhiều outs cuộc gọi trên một trang để mọi thứ nên lái xe vào đó cuối cùng "Tôi có thể làm gì ở đây".
Hãy suy nghĩ về cách bố trí đơn giản nhất mà bạn có thể tưởng tượng cho một mục đích đơn giản và bắt đầu thêm các thành phần cần thiết. Cuối cùng bạn có thể ngạc nhiên như thế nào cứng là để giữ cho nó đơn giản.
07. Suy nghĩ lại các yếu tố

Chúng ta có thực sự cần một nút tìm kiếm nữa? Trong hầu hết các trường hợp, câu trả lời là không có
Khi thiết kế chúng tôi hình cách sử dụng trình duyệt Internet, nó đến với chúng tôi để quyết định có bao nhiêu bước một hành động đơn giản sẽ mất và hiệu quả như thế nào trang web của chúng tôi sẽ được. các mẫu thiết kế và các công ước đó bởi vì họ làm việc nhưng đôi khi họ có vì không ai dành đủ thời gian đánh giá họ hay suy nghĩ lại chúng. Điều quan trọng là phải xem xét lại mô hình tương tác được thiết lập trên bất cứ thành phần và để xem làm thế nào chúng ta có thể cải thiện chúng.
08. Thách thức chính mình
Tôi khuyến khích mọi thiết kế ra khỏi đó để thử thách chính mình trên tất cả các dự án. Sự đổi mới không phải lúc nào cũng là một yêu cầu đối với dự án do đó, nó đến với chúng tôi để đến với một cái gì đó tương tác hoặc thiết kế liên quan. Ví dụ về các thách thức khác nhau có thể bao gồm sử dụng một hệ thống lưới điện mới, tạo ra một thành phần mới, hoặc thậm chí thách thức nhỏ như tránh các chế độ pha trộn hoặc sử dụng một màu sắc cụ thể.
09. Chú ý đến các chi tiết

công tác trò chơi trong tiến trình: xem chi tiết
Tuyên bố này đã bị lạm dụng thời gian gần đây nhưng nó không phải luôn luôn nhìn thấy trong sản phẩm cuối cùng. Tùy thuộc vào các khái niệm đằng sau dự án, đó là "tình yêu" có thể đi theo nhiều cách khác nhau.
Nó có thể là một sự tương tác nhỏ, một hình ảnh động bất ngờ hoặc một liên lạc thẩm mỹ như một chút gradient trong một nút hoặc một cơn đột quỵ tinh tế quanh một hộp trong nền. Nhưng nhìn chung cảm ứng này là rất cần thiết và cũng tự nhiên nếu bạn thực sự thích những gì bạn làm.
10. Hãy làm tỉ mỉ như thế tham gia một cuộc thi

Hãy chú ý đến mọi thành phần, và toàn bộ sẽ được nhiều hơn tổng của các bộ phận của nó
Tôi phải thừa nhận rằng lời khuyên này không phải của tôi. Tôi nghe nó trong quá khứ tại Ảo Interactive và tôi đã bị sốc bởi tuyên bố này là như thế nào rõ ràng và đúng sự thật. Mỗi thành phần cần được thiết kế như là nó có thể đứng một mình như các thành phần tốt nhất bao giờ hết. Đôi khi các nhà thiết kế lại một số bộ phận của một trang web cuối cùng trong danh sách công việc phải làm của họ và cho thấy ít sự tôn trọng đối với họ ở cuối.
... còn tiếp
All rights reserved