15 công cụ và nguồn tài nguyên cần thiết cho lập trình viên Frontend
Bạn muốn nâng cao năng suất làm việc với tư cách là một lập trình viên frontend? Dù bạn đang tìm kiếm tài nguyên học tập, công cụ tăng năng suất hay thư mục được tuyển chọn, những lựa chọn này sẽ giúp bạn làm việc thông minh hơn và nâng cao kỹ năng frontend của mình.
Vậy thì chúng ta hãy cùng khám phá những công cụ hữu ích dành cho lập trình viên Frontend ngay sau đây.
1. PureRef
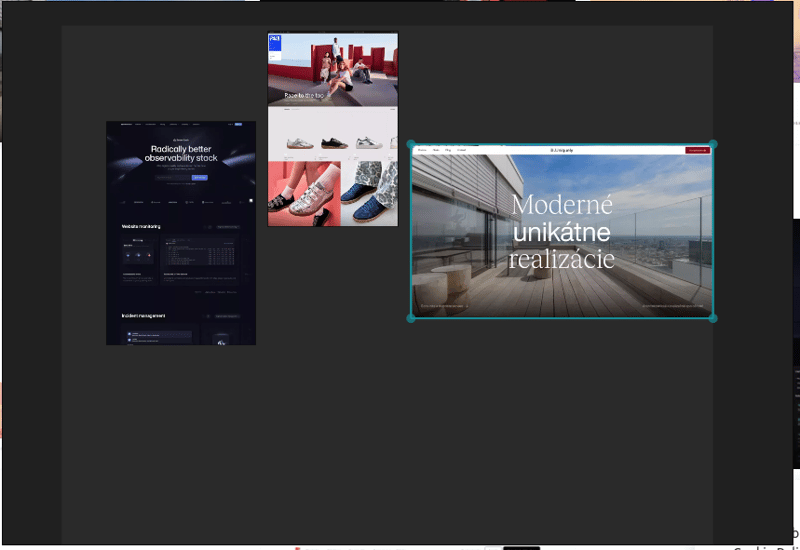
PureRef là một công cụ quản lý tài liệu tham khảo cho phép bạn thu thập và sắp xếp tất cả nguồn cảm hứng hình ảnh của mình ở một nơi. Với một canvas vô hạn, bạn có thể kéo và thả hình ảnh trực tiếp từ web hoặc tệp của mình, sắp xếp chúng tự do để tạo bảng tâm trạng cá nhân hoặc tài liệu tham khảo thiết kế. Đây là công cụ cần phải có cho cả nhà thiết kế và nhà phát triển. Nó có sẵn cho Mac, Linux và Windows.

Bạn có thể truy cập vào PureRef tại liên kết sau: https://www.pureref.com/
2. GSAP
GSAP là một thư viện JavaScript phổ biến giúp dễ dàng tạo các animation mượt mà, hiệu suất cao trên web. Nó có một API rất trực quan cho các nhà phát triển. Bạn có thể sử dụng thư viện này để tạo các animation đơn giản đến rất phức tạp một cách dễ dàng.

Bạn có thể truy cập vào GSAP tại liên kết sau: https://gsap.com/
3. Font Tester
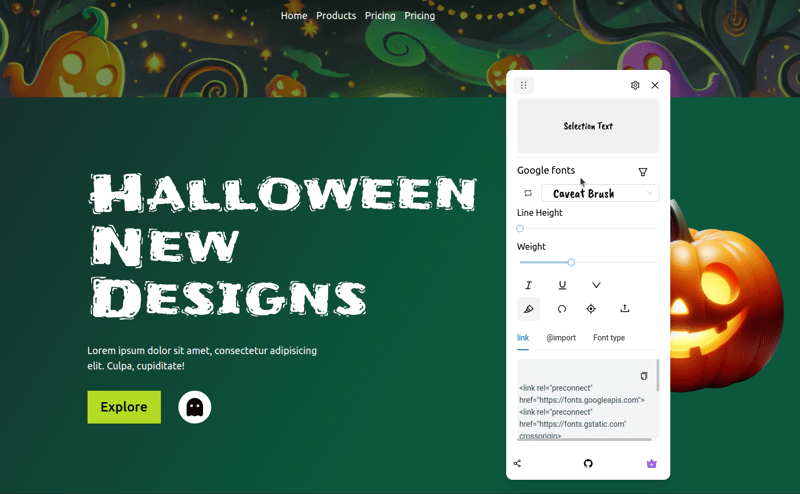
Font Tester là một tiện ích mở rộng mạnh mẽ giúp bạn chọn phông chữ cho trang web của mình. Nó có thể giúp bạn kiểm tra và xem trước hơn 1000 phông chữ trên bất kỳ trang web nào, giúp bạn tạo ấn tượng mạnh mẽ về thương hiệu của mình thông qua kiểu chữ tốt hơn. Vì vậy, nếu bạn không giỏi chọn phông chữ đẹp cho trang web của mình, hãy nhớ kiểm tra điều này.

Bạn có thể truy cập vào Font Tester tại liên kết sau: https://font-tester.foxcraft.tech/?ref=dev_blog
4. SVG Repo
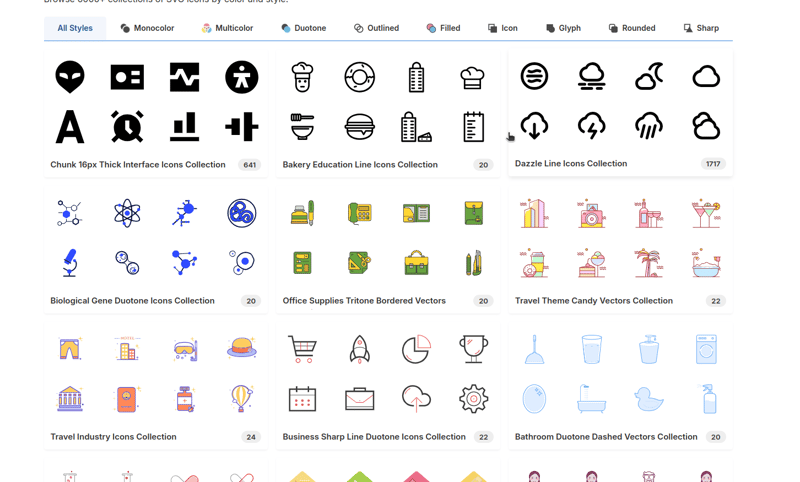
SVG Repo là một trang web miễn phí phổ biến để tìm và sử dụng các vector SVG. Họ có một bộ sưu tập hơn 500.000 biểu tượng và vector để bạn lựa chọn. Tất cả các biểu tượng đều có sẵn miễn phí cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập vào SVG Repo tại liên kết sau: https://www.svgrepo.com/
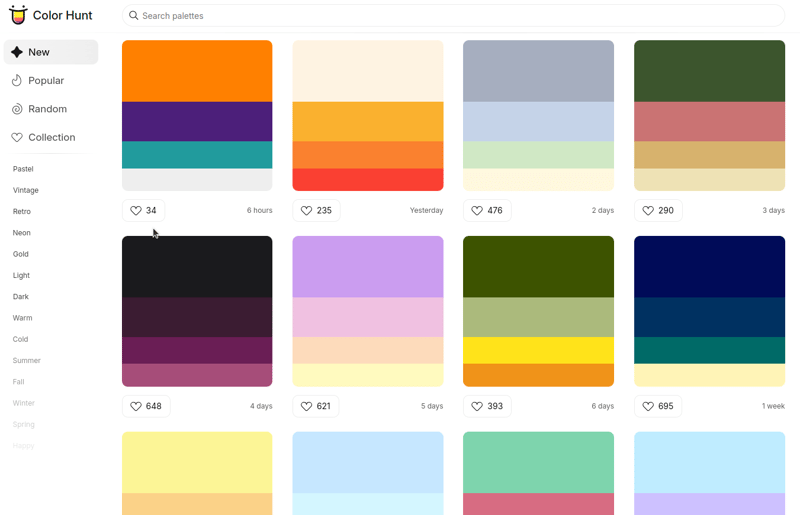
5. Color Hunt
Color Hunt cung cấp một bộ sưu tập các bảng màu được tuyển chọn, lý tưởng cho các nhà thiết kế web đang tìm kiếm sự kết hợp màu sắc mới mẻ. Mỗi bảng màu được chế tác cẩn thận và được cộng đồng chấp thuận, giúp bạn tìm thấy bảng màu phù hợp với thẩm mỹ của mình mà không cần đoán.

Bạn có thể truy cập vào Color Hunt tại liên kết sau: https://colorhunt.co/
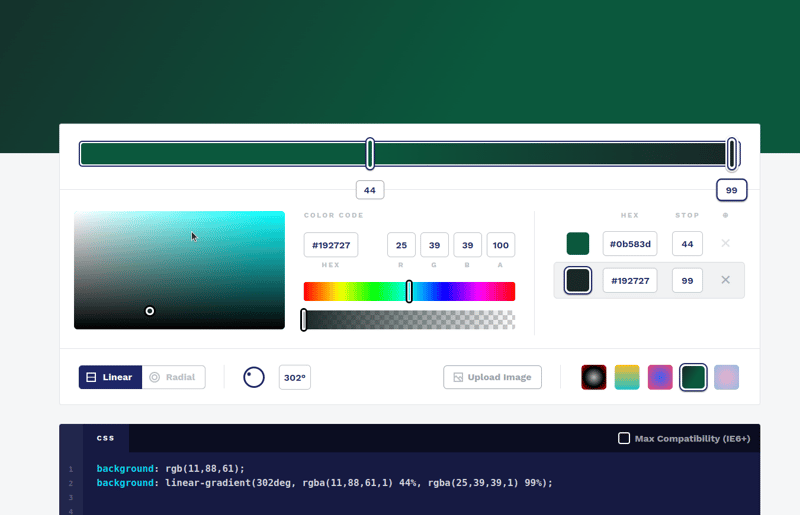
6. CSS Gradient
CSS Gradient là một trang web đơn giản nhưng mạnh mẽ để tạo gradient tùy chỉnh với CSS. Nó cung cấp một giao diện trực quan để chọn màu sắc, đặt góc và điều chỉnh điểm dừng, sau đó tạo mã CSS, sẵn sàng để tích hợp vào dự án của bạn.

Bạn có thể truy cập vào CSS Grandient tại liên kết sau: https://cssgradient.io/
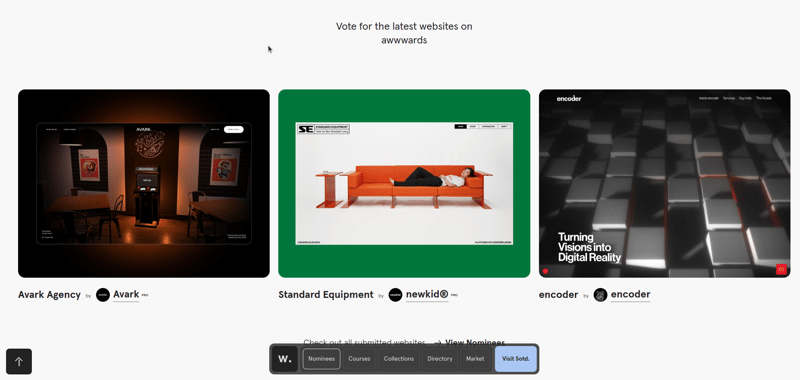
7. Awwwards
Awwwards là một nền tảng trưng bày trang web cho các trang web được đánh giá cao, làm nổi bật sự xuất sắc về thiết kế, sáng tạo và khả năng sử dụng. Đây là một nguồn tuyệt vời cho các nhà phát triển web và nhà thiết kế để khám phá các xu hướng mới, tìm cảm hứng và xem cách các trang web tốt nhất được tạo ra.

Bạn có thể truy cập vào Awwwards tại liên kết sau: https://www.awwwards.com/
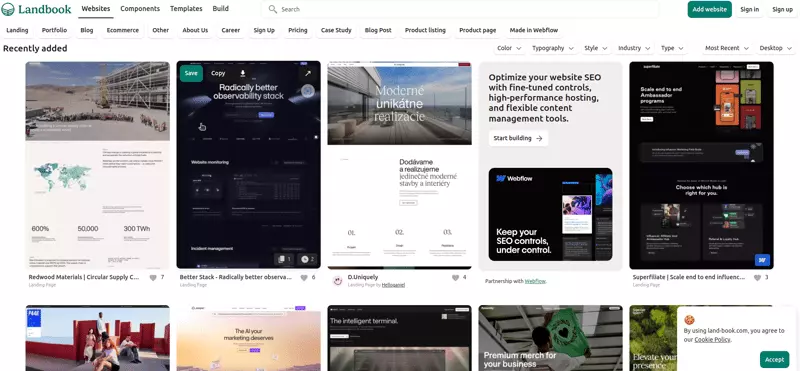
8. LandBook
LandBook là một bộ sưu tập các trang đích đẹp mắt và hiệu quả. Đây là nguồn cảm hứng tuyệt vời cho các nhà phát triển và nhà thiết kế, giới thiệu các ví dụ thực tế về thiết kế trang đích trên các ngành khác nhau.

Bạn có thể truy cập vào LandBook tại liên kết sau: https://land-book.com/
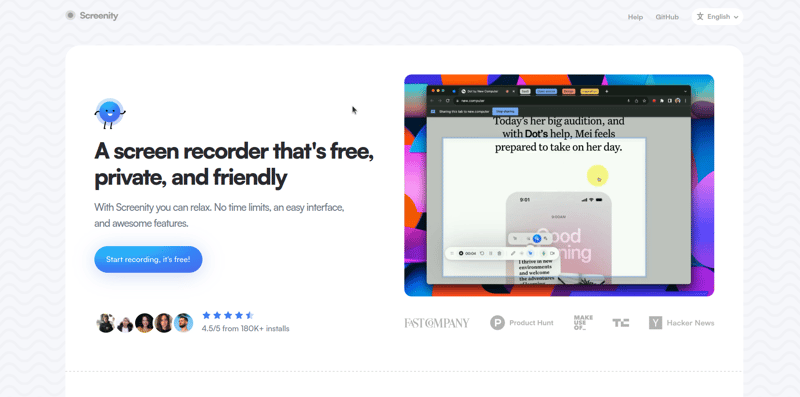
9. Screenity
Screenity là một tiện ích mở rộng Chrome quay màn hình mạnh mẽ, cung cấp các tính năng như chú thích trong khi quay, ghi lại đầu vào của máy ảnh và micrô và xuất bản ghi âm ở các định dạng khác nhau. Nó hoàn hảo để tạo hướng dẫn, báo cáo lỗi hoặc hướng dẫn, làm cho nó trở thành một công cụ năng suất tuyệt vời cho các nhà phát triển, nhà giáo dục và nhóm làm việc từ xa.

Bạn có thể truy cập vào Screenity tại liên kết sau: https://screenity.io/en/
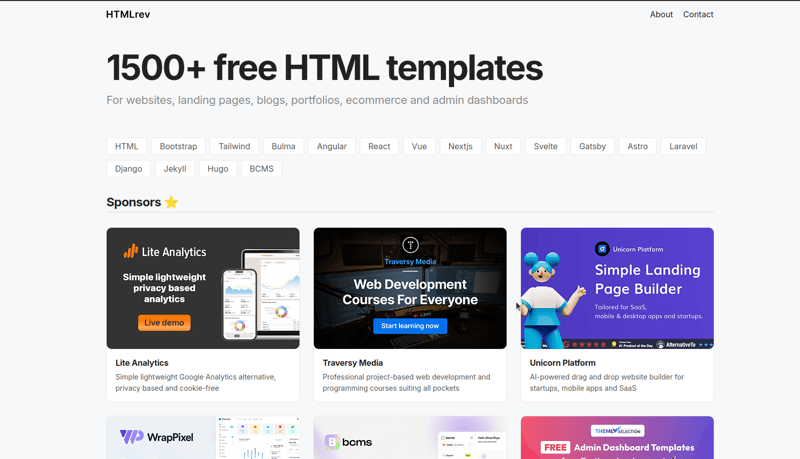
10. HTML REV
HTML Rev là một bộ sưu tập phong phú với hơn 1.500 mẫu miễn phí, bao gồm HTML, Bootstrap, Tailwind, React, Vue, Laravel, v.v. Nó đóng vai trò vừa là tài nguyên học tập quý giá vừa là thư viện các mẫu làm sẵn, vì vậy bạn không phải bắt đầu từ đầu mỗi lần.

Bạn có thể truy cập vào HTML REV tại liên kết sau: https://htmlrev.com/
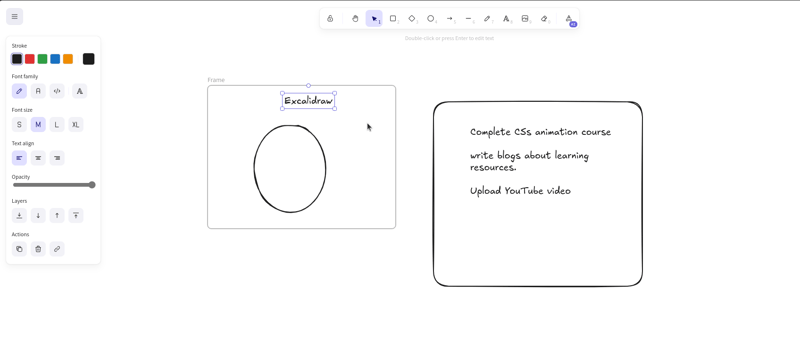
11. Excalidraw
Excalidraw là một bảng trắng trực tuyến, mã nguồn mở để phác thảo sơ đồ và bố cục. Phong cách vẽ tay và các công cụ trực quan của nó làm cho nó trở nên hoàn hảo để động não, lập sơ đồ hoặc nhanh chóng vạch ra ý tưởng cho các dự án web.

Bạn có thể truy cập vào Excalidraw tại liên kết sau: https://excalidraw.com/
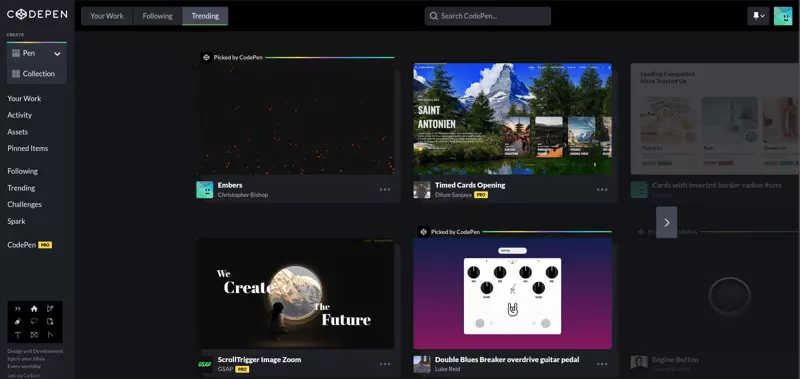
12. Codepen
CodePen là một trình soạn thảo mã trực tuyến cho HTML, CSS và JavaScript, cho phép các nhà phát triển tạo, chia sẻ và khám phá các dự án front-end. Nó cung cấp bản xem trước theo thời gian thực và một cộng đồng mạnh mẽ để phản hồi và truyền cảm hứng. Lý tưởng để tạo mẫu và học tập.

Bạn có thể truy cập vào Codepen tại liên kết sau: https://codepen.io/
13. BrowserStack
BrowserStack là một công cụ kiểm tra trình duyệt phổ biến. Nó cung cấp khả năng kiểm tra đa trình duyệt trên các thiết bị thực, giúp các nhà phát triển kiểm tra khả năng tương thích của trang web trên nhiều trình duyệt và hệ điều hành khác nhau mà không cần phòng thí nghiệm vật lý. Đó là một lựa chọn hàng đầu để đảm bảo trải nghiệm người dùng nhất quán.

Bạn có thể truy cập vào BrowserStack tại liên kết sau: https://www.browserstack.com/
14. CSS-Tricks
CSS-Tricks là một blog và trang web tham khảo chứa đầy các hướng dẫn, bài viết và đoạn mã về CSS và phát triển front-end. Đó là một nguồn tài nguyên quý giá để cập nhật các kỹ thuật mới và tìm giải pháp nhanh chóng cho các thách thức CSS.

Bạn có thể truy cập vào CSS-Tricks tại liên kết sau: https://css-tricks.com/
15. Smashing Magazine
Smashing Magazine là một ấn phẩm trực tuyến phổ biến dành cho các nhà thiết kế và nhà phát triển web, cung cấp các bài viết, hướng dẫn và tài nguyên về thiết kế, phát triển và UX. Nó được biết đến với nội dung chuyên sâu, chất lượng cao, hấp dẫn các chuyên gia trong ngành.

Bạn có thể truy cập vào Smashing Magazine tại liên kết sau: https://www.smashingmagazine.com/
Hy vọng những công cụ trên sẽ giúp ích rất nhiều cho việc lập trình của bạn, đặc biệt là Frontend.
All rights reserved