12 công cụ hữu ích dành cho lập trình viên bạn sẽ tiếc vì không biết sớm hơn
Trong thế giới phát triển web đang phát triển nhanh chóng, việc có một bộ công cụ hiệu quả có thể tạo ra sự khác biệt về năng suất và thành công của dự án. Về cơ bản, nó cho phép các lập trình viên đơn giản hóa các quy trình làm việc phức tạp, giảm nỗ lực thủ công và cải thiện chất lượng tổng thể của mã.
Sau đây là danh sách 12 công cụ dành cho lập trình viên giúp đơn giản và cải thiện quy trình làm việc trở nên tốt hơn. Hãy cùng khám phá nhé!
1. RunJS - Sân chơi JS nhanh và mạnh mẽ
RunJS là một công cụ hữu ích trên máy tính cho phép các lập trình viên kiểm tra và thử nghiệm mã JS trong một không gian làm việc duy nhất. Nó cho phép bạn nhập mã và cung cấp cho bạn bản xem trước trực tiếp về cách mã được thực thi. Điều này làm cho nó trở nên hoàn hảo để học tập, khám phá ý tưởng và thử nghiệm.

Một số tính năng tuyệt vời nhất của RunJS:
- Hệ sinh thái JS được hỗ trợ đầy đủ: viết Javascript, TypeScript hoặc NodeJS thuần túy và truy cập vào API Web và DOM.
- Cài đặt các gói NPM: thêm các thư viện và framework JavaScript phổ biến để mở rộng chức năng của mã của bạn.
- Nhận phản hồi tức thì: thực thi mã tương tác với kết quả từng dòng khi bạn nhập với khả năng lưu các đoạn mã để sử dụng lại.
- Tự động hoàn thành & gợi ý: nhận gợi ý mã, tài liệu liên quan, thông tin loại, lỗi nội dòng và cảnh báo.
- Trò chuyện với Trí tuệ nhân tạo: sử dụng trợ lý AI tích hợp để tạo mã, đặt câu hỏi và nhận giải thích.
Bạn có thể truy cập RunJS trong liên kết này: https://runjs.app/
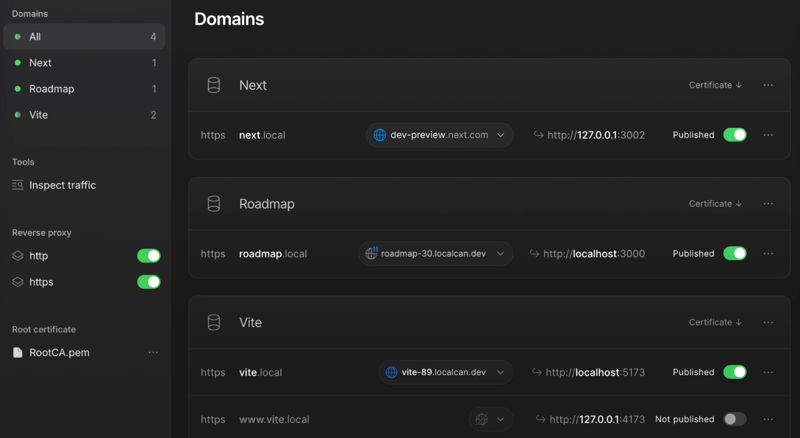
2. LocalCan - Chia sẻ localhost với người khác
LocalCan là một công cụ để quản lý môi trường phát triển cục bộ, cho phép các nhà phát triển hiển thị các dự án của họ lên mạng cục bộ hoặc trực tuyến.

Các tính năng chính & lý do nên sử dụng:
- URL an toàn để chia sẻ dự án an toàn trên mạng cục bộ hoặc web.
- Kiểm tra lưu lượng truy cập của ứng dụng của bạn và kiểm tra webhook.
- Hỗ trợ nhiều ngăn xếp công nghệ và dependency.
Bạn có thể truy cập LocalCan trong liên kết này: https://www.localcan.com/
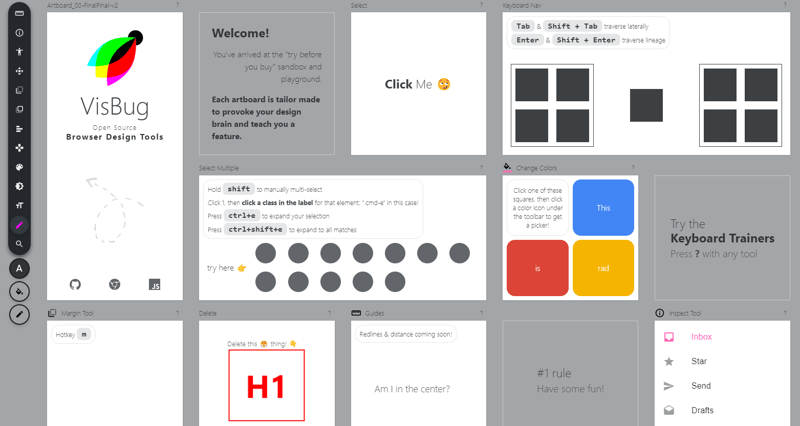
3. VisBug - Công cụ gỡ lỗi thiết kế
VisBug là một công cụ dành cho các nhà thiết kế và nhà phát triển cho phép họ trực quan điều chỉnh và gỡ lỗi các yếu tố thiết kế trực tiếp trong trình duyệt web.

Các tính năng chính & lý do nên sử dụng:
- Chỉnh sửa WYSIWYG để điều chỉnh kiểu dáng và bố cục trực tiếp trong trình duyệt.
- Gỡ lỗi trực quan với các hướng dẫn và trình trợ giúp căn chỉnh.
- Nhẹ và miễn phí, không yêu cầu phụ trợ hoặc dependency bên ngoài.
Bạn có thể truy cập VisBug trong liên kết này: https://visbug.web.app/
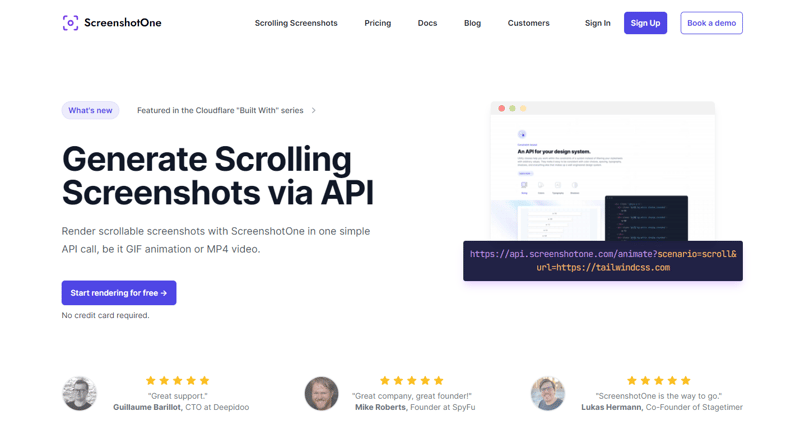
4. ScreenshotOne - Chụp ảnh màn hình website
ScreenshotOne là một công cụ để tạo ảnh chụp màn hình chất lượng cao của các trang web thông qua API, cung cấp giải pháp nhanh chóng để tạo hình thu nhỏ và hơn thế nữa.

Các tính năng chính & lý do nên sử dụng:
- Ảnh chụp màn hình có độ phân giải cao, có thể tùy chỉnh với các tham số dựa trên URL.
- Tích hợp dễ dàng với các công cụ tự động hóa và quy trình làm việc.
- Hỗ trợ tùy chỉnh viewport và loại thiết bị.
Bạn có thể truy cập ScreenshotOne trong liên kết này: https://screenshotone.com/
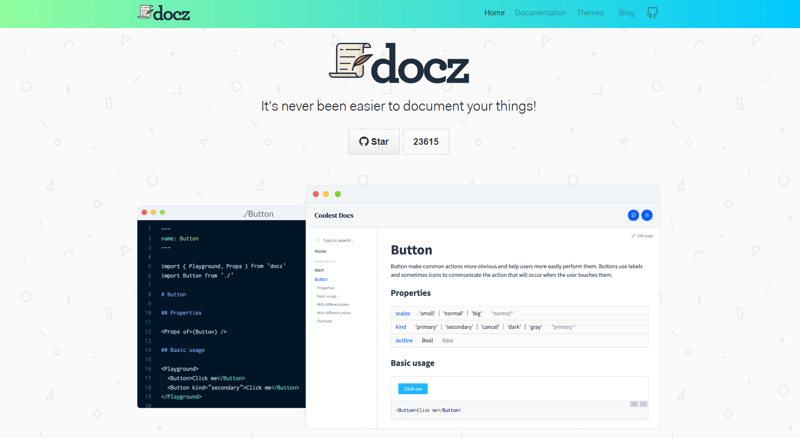
5. Docz - Xây dựng & duy trì tài liệu
Docz là một framework tài liệu mã nguồn mở để nhanh chóng tạo và quản lý tài liệu dự án.

Các tính năng chính & lý do nên sử dụng:
- Hỗ trợ tích hợp cho MDX để tích hợp mã với tài liệu.
- Tùy chọn tạo theme để tùy chỉnh giao diện tài liệu.
- Thiết lập nhanh chóng với các yêu cầu không cấu hình để dễ dàng bắt đầu.
Bạn có thể truy cập Docz trong liên kết này: https://www.docz.site/
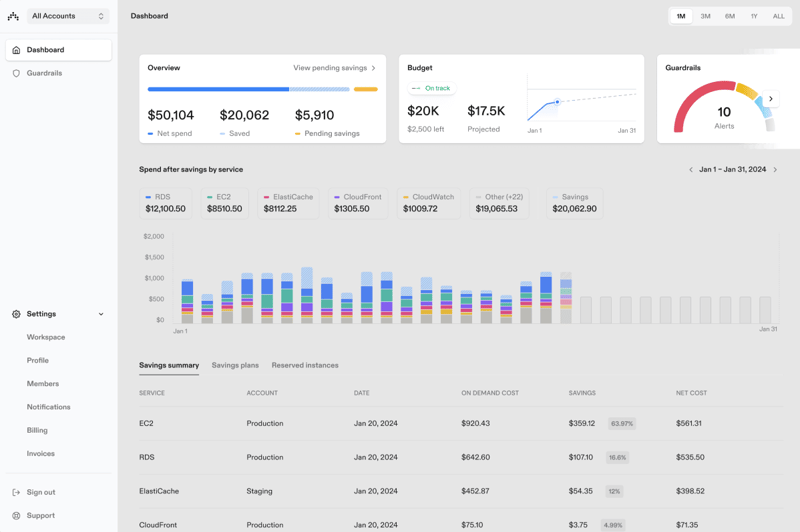
6. Antimetal - Tối ưu hóa chi phí đám mây
Antimetal là một công cụ tiết kiệm chi phí giúp giảm chi phí đám mây trên các nền tảng như AWS, làm cho nó trở nên lý tưởng để tối ưu hóa chi phí cơ sở hạ tầng đám mây.

Các tính năng chính & lý do nên sử dụng:
- Các đề xuất tự động để tiết kiệm chi phí.
- Giám sát và báo cáo toàn diện để hiểu rõ về việc sử dụng đám mây.
- Giao diện người dùng không cần mã để dễ dàng quản lý bởi cả người dùng kỹ thuật và phi kỹ thuật.
Bạn có thể truy cập Antimetal trong liên kết này: https://antimetal.com/
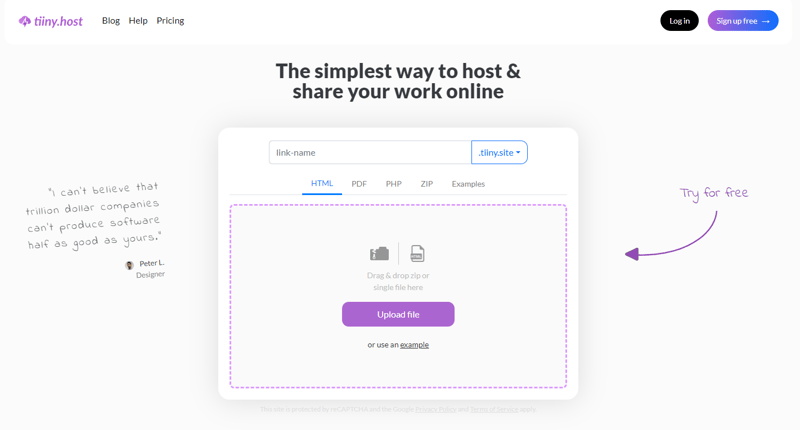
7. TiinyHost - Hosting cho các dự án nhỏ
TiinyHost là một công cụ lưu trữ web đơn giản được thiết kế để nhanh chóng triển khai các trang web tĩnh, hoàn hảo cho các nguyên mẫu, danh mục đầu tư và thử nghiệm.

Các tính năng chính & lý do nên sử dụng:
- Cho phép người dùng triển khai trang web bằng cách chỉ cần tải lên các tệp.
- Xuất bản nhanh chóng và dễ dàng mà không cần thiết lập phức tạp.
- Lý tưởng cho các nhà thiết kế và nhà phát triển cần một liên kết nhanh chóng, có thể chia sẻ.
Bạn có thể truy cập TiinyHost trong liên kết này: https://tiiny.host/
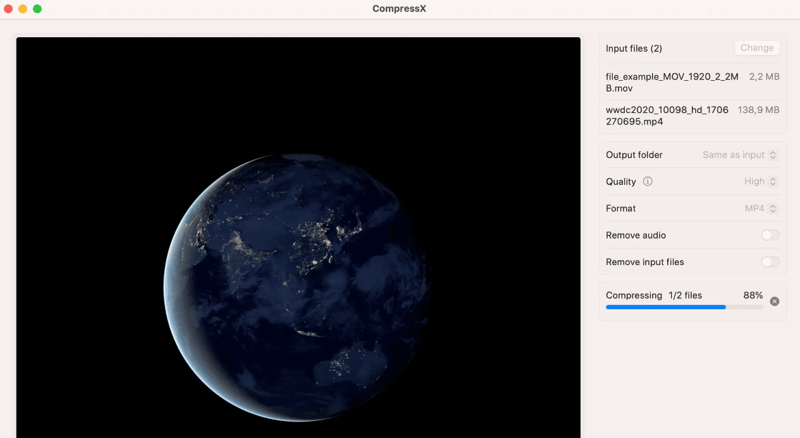
8. CompressX - Nén hình ảnh/video hiệu quả
CompressX là một ứng dụng macOS để nén hình ảnh và video, cho phép các nhà phát triển tối ưu hóa tài sản phương tiện cho các ứng dụng web và di động.

Các tính năng chính & lý do nên sử dụng:
- Hỗ trợ nén hình ảnh và video lên đến 90% kích thước tệp.
- Tự động nén các tệp mới trong các thư mục được giám sát và tùy chọn nén nhiều tệp cùng lúc.
- Tuyệt vời cho các nhà phát triển đang tìm cách giảm kích thước tài sản để có thời gian tải nhanh hơn.
Bạn có thể truy cập CompressX trong liên kết này: https://compressx.app/
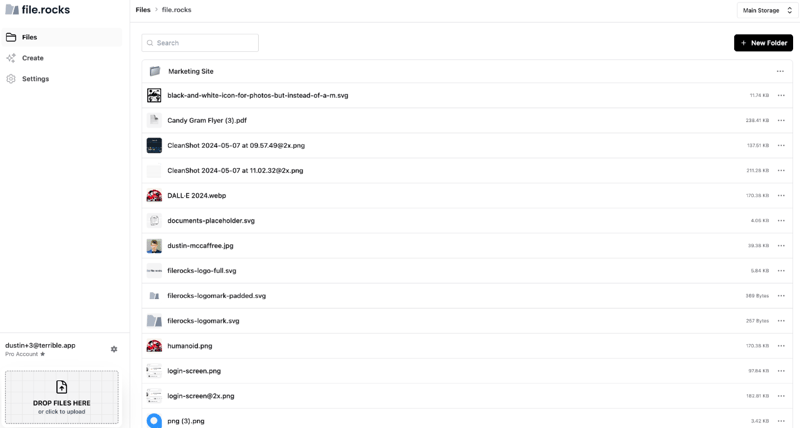
9. File.Rocks - Chia sẻ tệp an toàn
File.Rocks là một công cụ cho phép người dùng tải lên tệp, sắp xếp chúng vào các thư mục và chia sẻ chúng với các cài đặt quyền riêng tư linh hoạt.

Các tính năng chính & lý do nên sử dụng:
- Chia sẻ tệp được mã hóa đầu cuối để tăng cường bảo mật.
- Liên kết tạm thời với các tùy chọn hết hạn để kiểm soát quyền truy cập tệp.
- Hỗ trợ rộng rãi cho bộ nhớ như Amazon S3, Cloudflare R2, Wasabi, v.v.
Bạn có thể truy cập File.Rocks trong liên kết này: https://www.file.rocks/
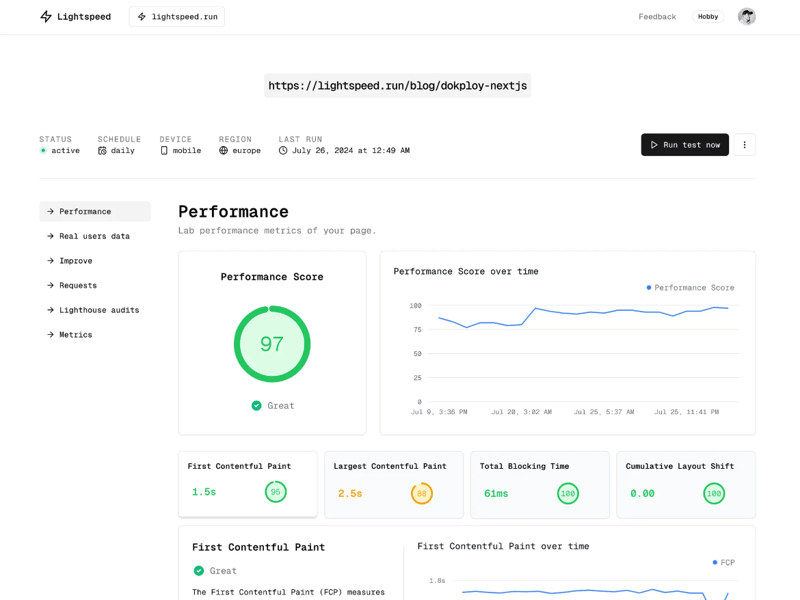
10. Lightspeed - Tối ưu hóa hiệu suất web
Lightspeed là một công cụ để tối ưu hóa hiệu suất web bằng cách giám sát và phân tích thời gian tải trang web, tập trung vào việc cải thiện trải nghiệm người dùng.

Các tính năng chính & lý do nên sử dụng:
- Cung cấp thông tin chi tiết về tốc độ trang và số liệu hiệu suất.
- Thu thập dữ liệu thời gian thực để phân tích hiệu suất chi tiết.
- Xác định các tắc nghẽn và cung cấp các khuyến nghị để cải thiện.
Bạn có thể truy cập Lightspeed trong liên kết này: https://lightspeed.run/
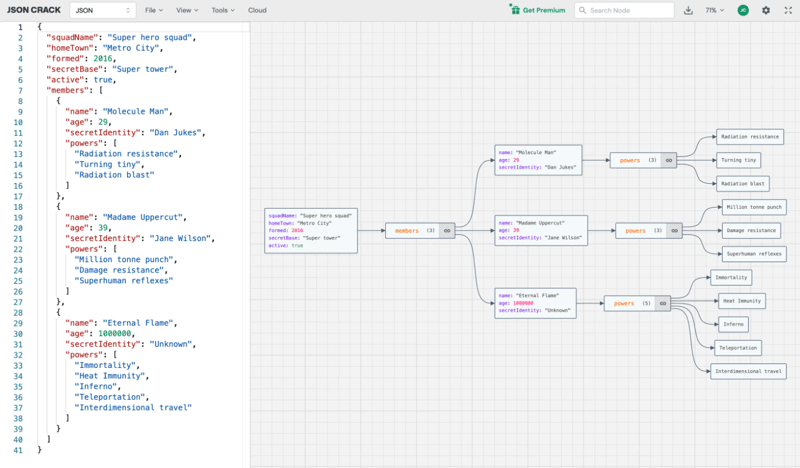
11. JSON Crack - Trực quan hóa cấu trúc dữ liệu JSON
JSON Crack là một công cụ trực quan hóa mạnh mẽ cho các cấu trúc dữ liệu JSON, giúp dữ liệu phức tạp dễ đọc và gỡ lỗi.

Các tính năng chính & lý do nên sử dụng:
- Chuyển đổi dữ liệu JSON thành các sơ đồ trực quan dễ hiểu.
- Trình chỉnh sửa tương tác để cập nhật dữ liệu JSON và xem các thay đổi trong thời gian thực.
- Hoàn hảo cho các nhà phát triển cần một công cụ để nhanh chóng điều hướng các đối tượng JSON.
Bạn có thể truy cập JSON Crack trong liên kết này: https://jsoncrack.com/
12. DevToys - Các tiện ích tiện dụng cho các tác vụ phát triển hàng ngày
DevToys là một con dao đa năng của quân đội Thụy Sĩ dành cho các nhà phát triển, có bộ sưu tập các công cụ như trình kiểm tra, trình tạo, bộ mã hóa, bộ giải mã, bộ định dạng và nhiều hơn nữa.
Các tính năng chính & lý do nên sử dụng:
- Nhiều tiện ích dành cho nhà phát triển trong một ứng dụng dành cho máy tính để bàn dễ sử dụng.
- Giao diện ngoại tuyến sạch sẽ, được thiết kế để đơn giản hóa các tác vụ phát triển phổ biến.
- Cài đặt ứng dụng có thể tùy chỉnh được thiết kế riêng cho năng suất.
Bạn có thể truy cập DevToys trong liên kết này: https://github.com/DevToys-app/DevToys
Hy vọng qua bài viết này, bạn sẽ tìm kiếm được công cụ hữu ích dành cho mình!
All rights reserved