10 tiện ích mở rộng Chrome không thể thiếu cho dân lập trình
Bạn là lập trình viên đang chìm trong mớ code hỗn độn và deadline bủa vây? Hãy để tôi giới thiệu cho bạn 10 extension Chrome, giúp bạn tối ưu quy trình làm việc, gia tăng năng suất và "hồi sinh" work-life balance.
1. WhatFont
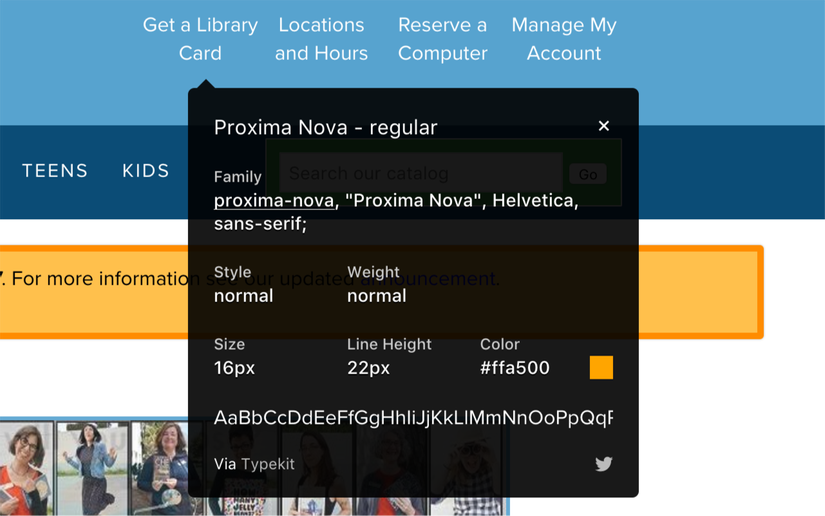
Bạn đã bao giờ truy cập một trang web và tự hỏi, “Font đó là gì?” Chà, đừng thắc mắc nữa! WhatFont cho phép bạn di chuột qua bất kỳ văn bản nào trên trang web và ngay lập tức cho bạn biết họ đang sử dụng font chữ nào. Không còn phải đào bới mã nguồn như một hacker chỉ để thỏa mãn trí tò mò của bạn. Nó siêu tiện dụng khi bạn đang cố gắng kết hợp hoặc lấy cảm hứng từ kiểu chữ của ai đó. Tin tôi đi, công cụ này sẽ khiến bạn cảm thấy như một thám tử thiết kế.

Các tính năng chính:
- Nhận dạng font chữ tức thì trên bất kỳ trang web nào
- Thông tin chi tiết về font chữ (kích thước, chiều cao dòng, màu sắc)
- Hoạt động trên văn bản trong hình ảnh
Mẹo vặt hữu ích: Bạn có thể sử dụng WhatFont kết hợp với Google Fonts để nhanh chóng xác định và triển khai kiểu chữ hấp dẫn trong các dự án của bạn. Tôi đã sử dụng kỹ thuật này để tăng tốc giai đoạn thiết kế của nhiều trang web của khách hàng.
2. ColorZilla
Nếu bạn đã từng cố gắng khớp màu từ một trang web hoặc thiết kế và thấy mình đang chơi trò chơi “Nó là #0000FF hay #0011FF?”, ColorZilla sẽ giúp bạn. Nó là một bộ chọn màu và ống nhỏ giọt lấy bất kỳ màu nào trên màn hình của bạn và cung cấp cho bạn mã chính xác. Không còn đoán mò hay căng thẳng về sắc thái. Chỉ cần nhấp, lấy và tiếp tục thiết kế của bạn. Đôi mắt của bạn sẽ cảm ơn bạn!

Các tính năng chính:
- Hỗ trợ ống nhỏ giọt và bộ chọn màu nâng cao
- Lịch sử màu sắc và các công cụ bảng màu
- Trình tạo gradient
Mẹo vặt hữu ích: Tận dụng trình tạo gradient của ColorZilla để tạo gradient CSS tuyệt đẹp mà không cần các công cụ thiết kế bên ngoài. Đây là một công cụ thay đổi cuộc chơi để tạo các thành phần UI hấp dẫn trực quan khi đang di chuyển.
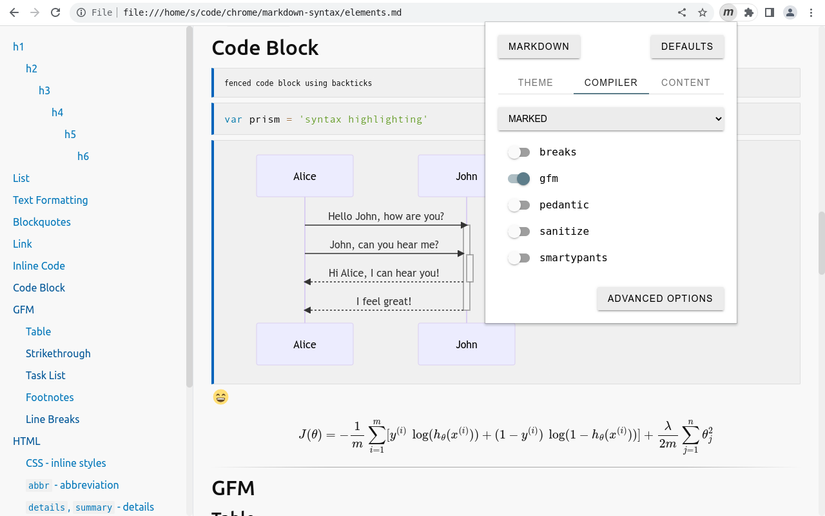
3. Markdown Viewer
Nếu bạn đang sống trong thế giới markdown như phần còn lại của giới lập trình, bạn sẽ thích Markdown Viewer. Nó cho phép bạn xem các tệp markdown trực tiếp trong trình duyệt của mình, được định dạng hoàn hảo mà không cần phải mở trình chỉnh sửa riêng biệt. Cho dù đó là tệp README hay tài liệu, chỉ cần tải nó lên Chrome và bạn sẽ có được markdown rõ ràng, dễ đọc mà không gặp bất kỳ rắc rối nào. Không còn phải chuyển đổi giữa các ứng dụng nữa.

Các tính năng chính:
- Kết xuất các tệp Markdown trực tiếp trong trình duyệt
- CSS có thể tùy chỉnh để tạo kiểu
- Hỗ trợ Markdown Flavored GitHub
Mẹo vặt hữu ích: Sử dụng Markdown Viewer để xem trước các tệp README và tài liệu của bạn trước khi đẩy lên GitHub. Điều này đảm bảo tài liệu dự án của bạn luôn được trau chuốt và chuyên nghiệp.
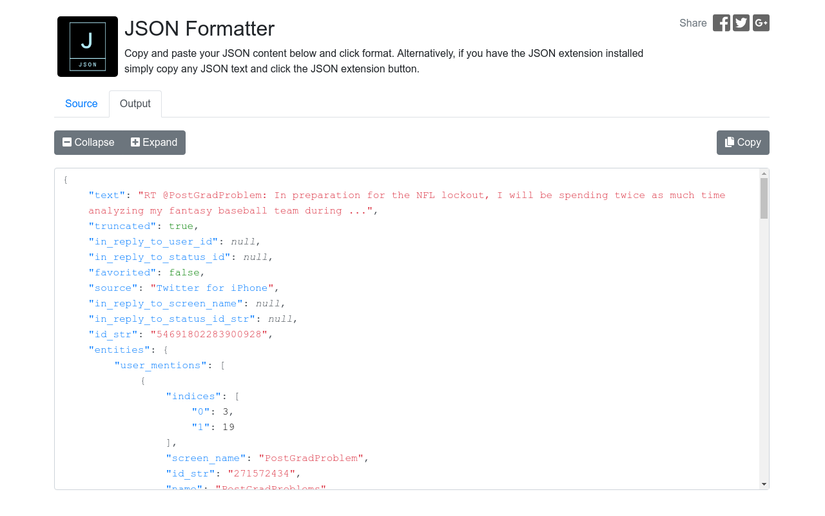
4. JSON Formatter
Bạn đã bao giờ mở một tệp JSON và chỉ hiện ra một loạt văn bản vô nghĩa? Phải, đó là điều tồi tệ nhất. JSON Formatter khắc phục điều đó bằng cách làm đẹp các tệp JSON của bạn ngay lập tức, giúp chúng có thể đọc và điều hướng dễ dàng. Nó thậm chí còn đánh dấu các lỗi cú pháp, vì vậy bạn sẽ không phải gãi đầu tự hỏi điều gì đã hỏng. Nó giống như một cuộc dọn dẹp rất cần thiết cho dữ liệu của bạn. Chỉ cần mở tệp JSON của bạn và nó sẽ tự động được định dạng để hiểu được.

Các tính năng chính:
- Định dạng JSON tự động để dễ đọc
- Các nút có thể thu gọn để điều hướng dễ dàng
- Làm nổi bật cú pháp
Mẹo vặt hữu ích: Kết hợp JSON Formatter với Postman để có thiết lập kiểm tra API mạnh mẽ. Sự kết hợp này đã giúp tôi xác định và giải quyết sự không nhất quán của dữ liệu trong các dịch vụ RESTful phức tạp.
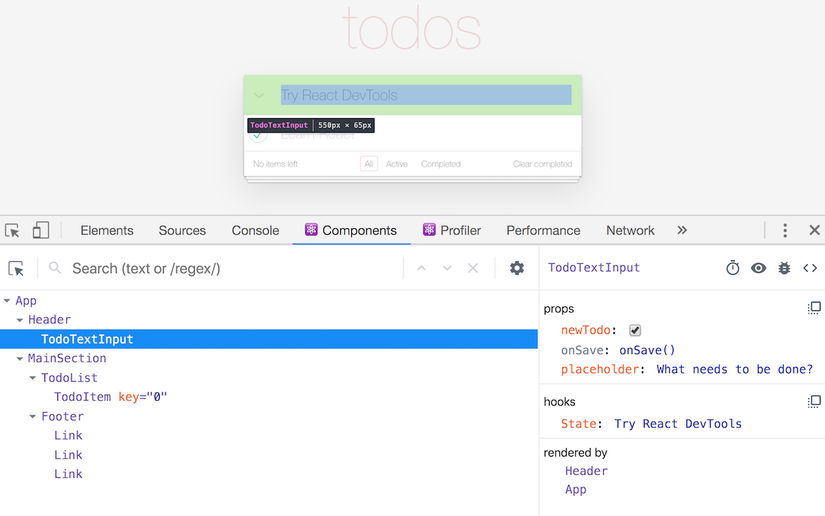
5. React Developer Tools
Nếu bạn đang làm việc với React, React Developer Tools là tiện ích mở rộng không thể thiếu mà bạn nên cài đặt. Nó cung cấp cho bạn một cách dễ dàng để kiểm tra hệ thống phân cấp thành phần React, props, state và hơn thế nữa. Bạn có thể nhanh chóng tìm ra điều gì đang xảy ra với các thành phần của mình mà không cần phải đào bới hàng tấn mã. Cho dù bạn đang theo dõi lỗi hay tối ưu hóa hiệu suất, công cụ này giúp cho việc làm việc với React trở nên dễ dàng.

Các tính năng chính:
- Kiểm tra hệ thống phân cấp thành phần React
- Kiểm tra và chỉnh sửa props và state
- Lập hồ sơ hiệu suất cho các ứng dụng React
Mẹo vặt hữu ích: Sử dụng tính năng profiler để xác định các nút thắt cổ chai về hiệu suất trong các ứng dụng React của bạn. Tôi đã tối ưu hóa nhiều ứng dụng bằng cách xác định các lần kết xuất lại và cơ hội ghi nhớ không cần thiết.
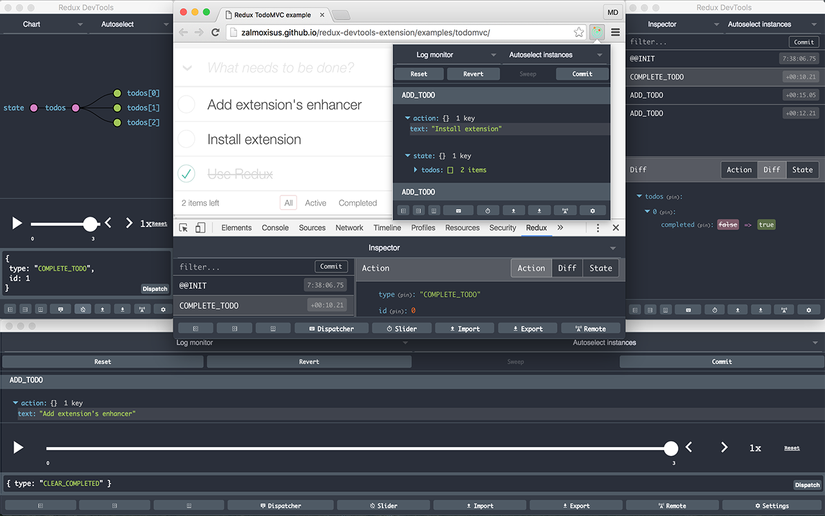
6. Redux DevTools
Nếu bạn đang xử lý Redux, Redux DevTools là người bạn tốt nhất của bạn. Nó cho phép bạn theo dõi mọi thay đổi hành động và trạng thái trong ứng dụng của mình, vì vậy bạn luôn biết điều gì đang diễn ra bên dưới. Bạn có thể du hành ngược thời gian qua các thay đổi trạng thái và gỡ lỗi mà không bị mất trí. Nó giống như có một nút tua lại cho trạng thái ứng dụng của bạn, giúp việc tìm và khắc phục sự cố dễ dàng hơn nhiều.

Các tính năng chính:
- Gỡ lỗi time-travel
- Kiểm tra và thao tác trạng thái
- Phát lại hành động và tải lại nóng
Mẹo vặt hữu ích: Tận dụng tính năng gỡ lỗi time-travel để hiểu các thay đổi trạng thái phức tạp theo thời gian. Điều này rất hữu ích trong việc gỡ lỗi các tương tác phức tạp của người dùng trong các ứng dụng quy mô lớn.
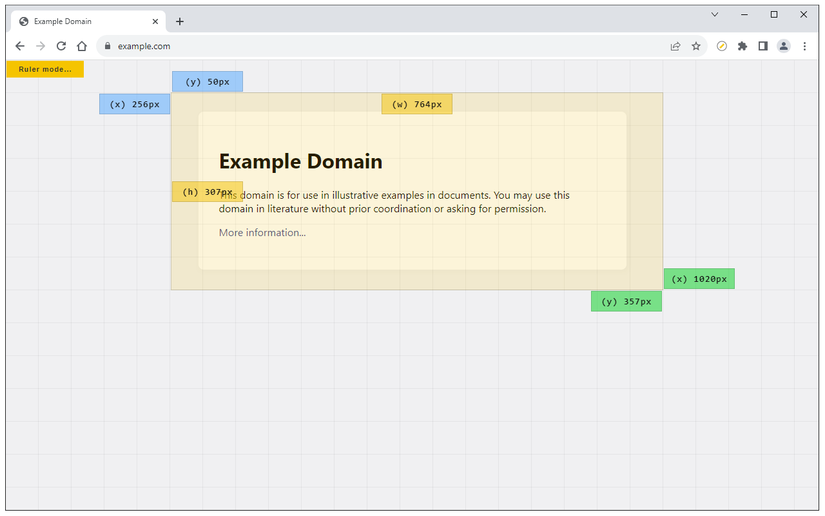
7. Page Ruler
Đối với những người cần đo lường chính xác khi thiết kế hoặc phát triển các trang web, Page Ruler là một công cụ bắt buộc phải có. Nó cho phép bạn vẽ thước kẻ trên bất kỳ trang web nào và nhận được các phép đo hoàn hảo theo pixel của các phần tử. Cho dù bạn đang kiểm tra kích thước, căn chỉnh hay khoảng cách, công cụ này sẽ giúp bạn xác định chính xác bố cục bạn cần mà không cần phải đào sâu vào các công cụ dành cho nhà phát triển của trình duyệt.

Các tính năng chính:
- Vẽ thước kẻ để đo chiều rộng, chiều cao và vị trí của các phần tử
- Hướng dẫn chụp nhanh để đo lường chính xác
- Điều chỉnh kích thước thước kẻ bằng cách kéo bằng chuột
Mẹo vặt hữu ích: Sử dụng Page Ruler khi làm việc trên các thiết kế phản hồi để đảm bảo các phần tử được căn chỉnh chính xác trên các kích thước màn hình khác nhau. Đó là một cách nhanh chóng để xác minh khoảng cách và kích thước mà không cần phải xử lý nhiều thiết bị.
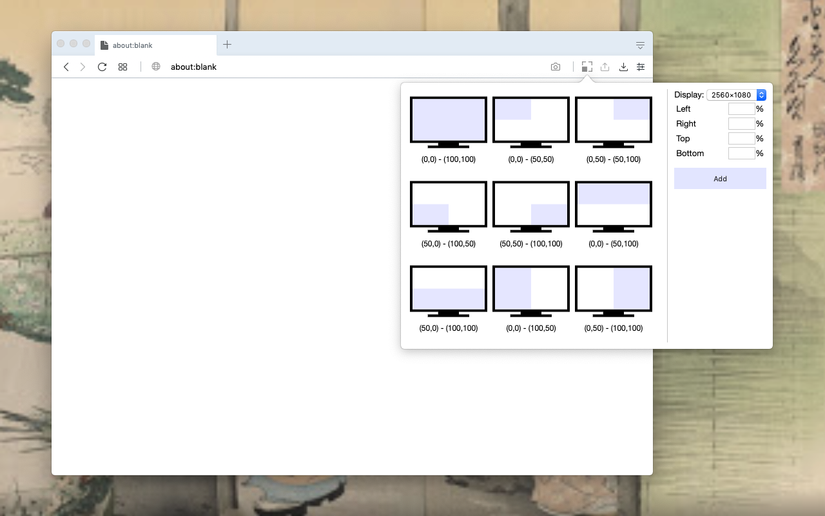
8. Window Resizer
Nếu bạn đang muốn kiểm tra cách thiết kế của mình thích ứng trên các kích thước màn hình khác nhau, Window Resizer là công cụ dành cho bạn. Nó cho phép bạn nhanh chóng thay đổi kích thước trình duyệt của mình để mô phỏng nhiều thiết bị và độ phân giải khác nhau, giúp bạn đảm bảo trang web của mình trông đẹp mắt trên thiết bị di động, máy tính bảng và máy tính để bàn. Với kích thước cửa sổ được xác định trước hoặc khả năng tùy chỉnh kích thước của riêng bạn, nó hoàn hảo để kiểm tra các thiết kế phản hồi mà không cần nhiều thiết bị.

Các tính năng chính:
- Kích thước màn hình được xác định trước cho thiết bị di động, máy tính bảng và máy tính để bàn
- Kích thước cửa sổ có thể tùy chỉnh cho nhu cầu thử nghiệm cụ thể
- Thay đổi kích thước nhanh chóng chỉ với một cú nhấp chuột
Mẹo vặt hữu ích: Sử dụng Window Resizer để kiểm tra thiết kế của bạn trên các điểm dừng khác nhau khi bạn phát triển, không chỉ ở giai đoạn cuối. Bằng cách này, bạn có thể phát hiện ra các vấn đề sớm và điều chỉnh chúng trước khi chúng trở thành vấn đề lớn hơn.
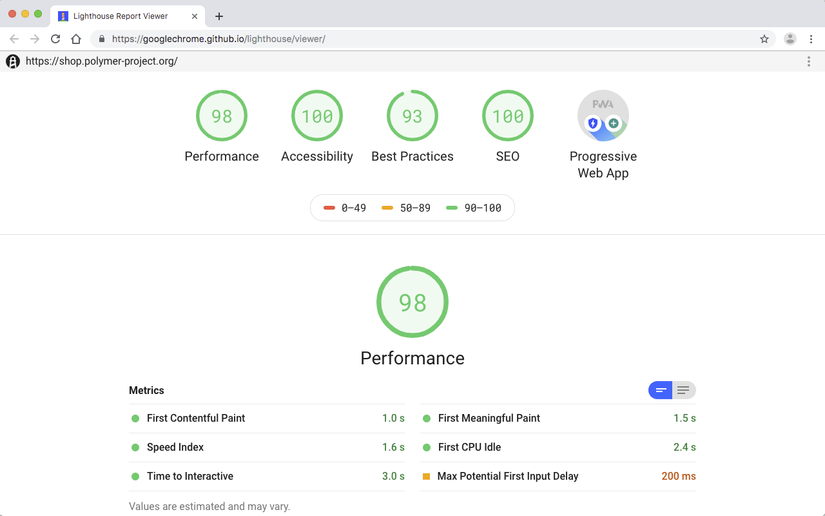
9. Google Lighthouse
Bạn muốn tăng hiệu suất và SEO cho trang web của mình như một chuyên gia? Lighthouse là công cụ dành cho bạn. Nó kiểm tra ứng dụng web hoặc trang web của bạn, cung cấp cho bạn báo cáo chi tiết về hiệu suất, khả năng truy cập, SEO và các phương pháp hay nhất. Cho dù bạn cần tăng tốc mọi thứ hay làm cho trang web của mình thân thiện hơn với người dùng, Lighthouse sẽ chỉ cho bạn đúng hướng với các mẹo có thể hành động. Nó giống như có một huấn luyện viên hiệu suất cá nhân cho trang web của bạn.

Các tính năng chính:
- Kiểm tra hiệu suất, khả năng truy cập, SEO và hơn thế nữa
- Tạo báo cáo chi tiết với các đề xuất cải tiến
- Hoạt động trên các trang web cục bộ và đã triển khai
Mẹo vặt hữu ích: Chạy kiểm tra Lighthouse ở các giai đoạn khác nhau trong quy trình phát triển của bạn, không chỉ ở giai đoạn cuối. Cách tiếp cận chủ động này đã giúp tôi nắm bắt và giải quyết các vấn đề sớm, tiết kiệm thời gian và nguồn lực.
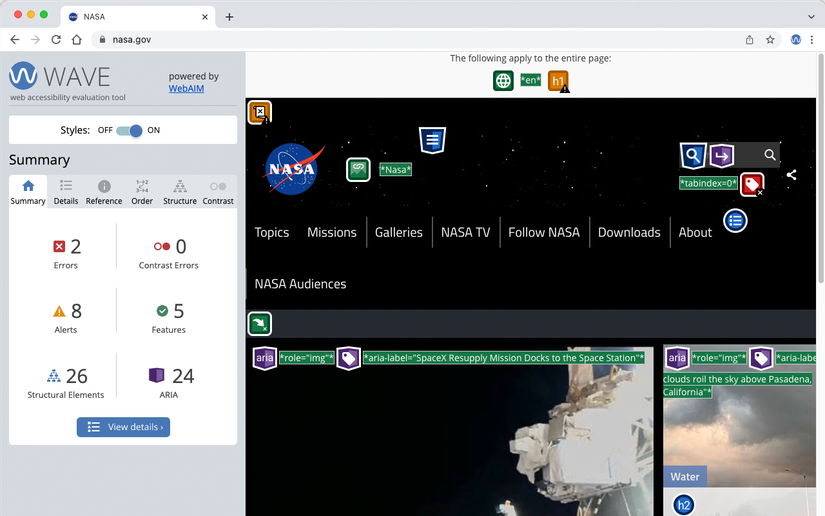
10. WAVE Evaluation Tool
WAVE Evaluation Tool giúp kiểm tra các vấn đề về khả năng truy cập trên trang web của bạn, cung cấp cho bạn bản phân tích trực quan về những gì đang hoạt động và những gì không. Cho dù bạn đang cố gắng đáp ứng các tiêu chuẩn WCAG hay chỉ muốn làm cho trang web của mình bao hàm nhiều hơn, công cụ này sẽ giúp bạn phát hiện ra các vấn đề có thể vô hình đối với mắt thường nhưng lại rất quan trọng đối với người dùng.

Các tính năng chính:
- Đánh giá nội dung web để tìm các vấn đề về khả năng truy cập
- Cung cấp phản hồi trực quan với các biểu tượng và chỉ báo được chèn vào
- Báo cáo chi tiết về lỗi và cảnh báo
Mẹo vặt hữu ích: Tích hợp kiểm tra WAVE vào đường ống CI/CD của bạn để đảm bảo tuân thủ khả năng truy cập liên tục. Thực hành này rất quan trọng trong việc duy trì các tiêu chuẩn cao cho các dự án của chính phủ và doanh nghiệp.
Hy vọng các công cụ trên hữu ích và góp phần giúp công việc lập trình của bạn trở nên suôn sẻ hơn. Cảm ơn các bạn đã theo dõi.
All rights reserved