10 khái niệm về Javascript bạn cần biết để phỏng vấn (P4): new
Bài đăng này đã không được cập nhật trong 5 năm
Xin chào mọi người 😁✌ 👋.
Báu đã trở lại để giới thiệu với các bạn phần 4 của chuỗi bài viết 10 khái niệm về Javascript bạn cần biết để phỏng vấn được mang tên: new.
I. Object trong Javascript:
Trước khi tìm hiểu về new, mình muốn giới thiệu lại về Object trong Javascript - JS. Như mình từng viết ở số trước, hầu hết các kiểu giá trị trong JS đều mang kiểu Object. W3School có 1 bài giới thiệu về Object như sau:
In JavaScript, objects are king. If you understand objects, you understand JavaScript.
Không phải nói quá đâu, cùng xem qua danh sách phía dưới để hiểu thêm nhé:
- Booleans can be objects (if defined with the new keyword)
- Numbers can be objects (if defined with the new keyword)
- Strings can be objects (if defined with the new keyword)
- Dates are always objects
- Maths are always objects
- Regular expressions are always objects
- Arrays are always objects
- Functions are always objects
- Objects are always objects
All JavaScript values, except primitives, are objects.
Vậy Object có gì liên quan tới new không nhỉ?
II. So sánh new với Object:
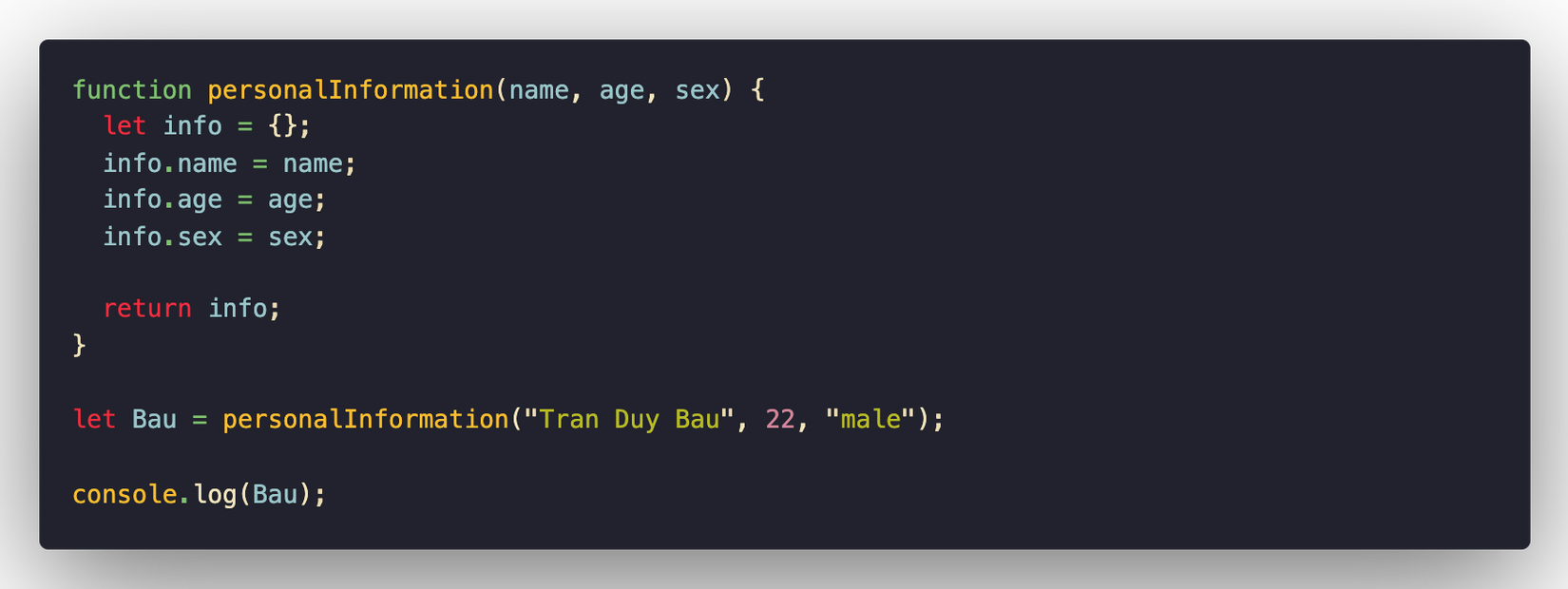
Cùng thử tạo mới 1 Object không dùng từ khoá new nhé:

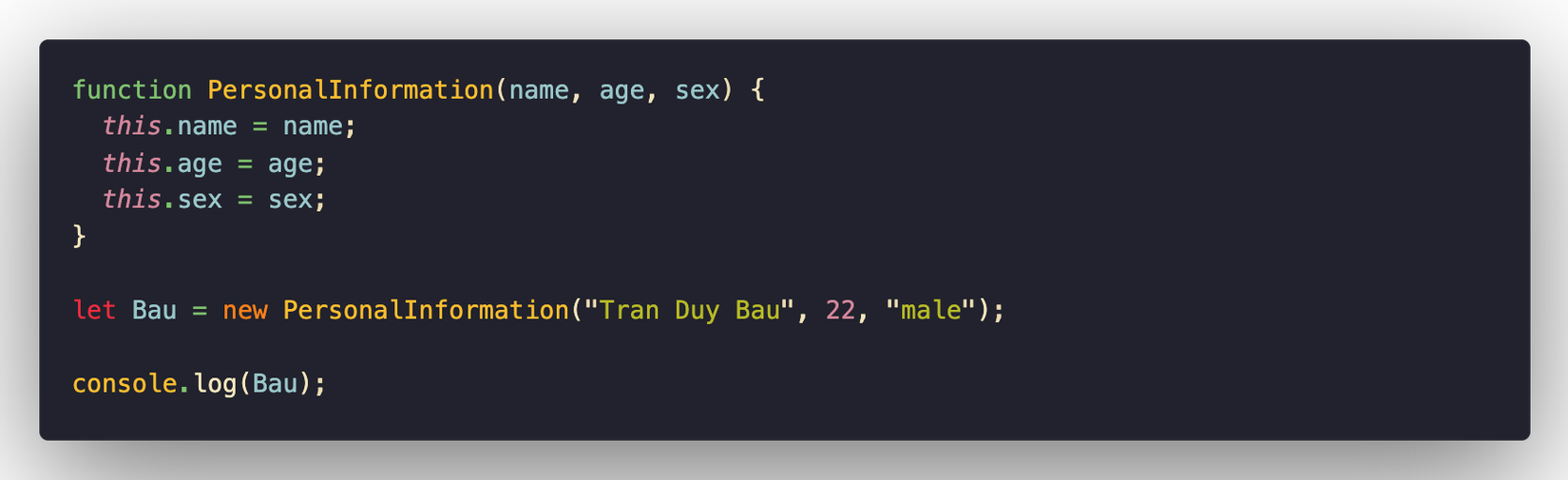
Và giờ là 1 Object tạo bởi từ khoá new:

Function PersonalInformation với từ khoá new và function personalInformation đều tạo ra 2 Object có các properties giống nhau nhỉ?
III. Sự thật bị ẩn giấu:
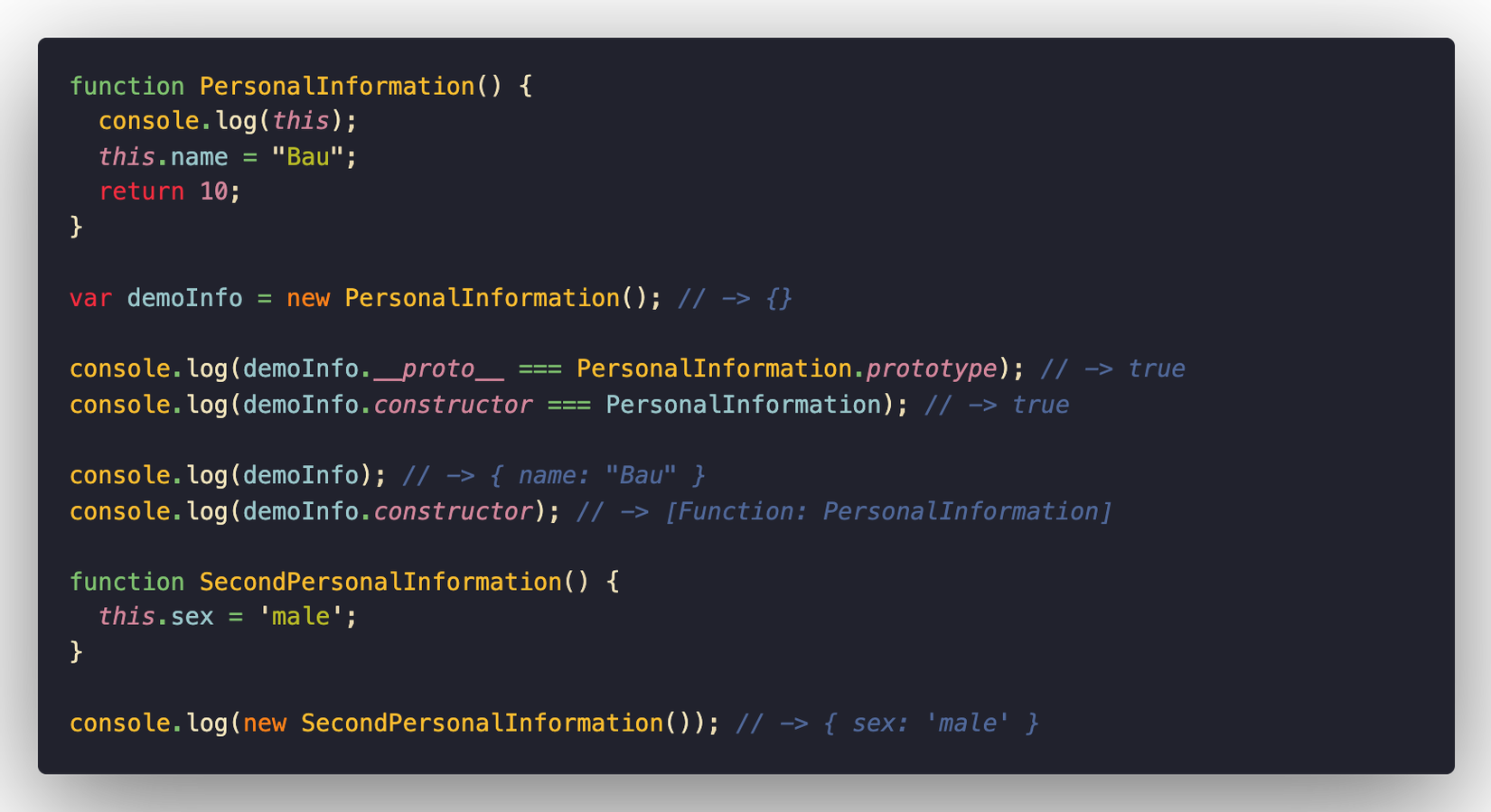
Hãy xem qua đoạn code demo này của mình nhé:

Giờ mình sẽ giải thích 1 chút nha:
- Khi tạo mới một
Objectkết hợp từ khoánew, chúng ta gọi hàm tạo mới là mộtconstructor:console.log(demoInfo.constructor) -> [Function: PersonalInformation], đồng thời tạo raprototypically inherited- tính kế thừa tronglập trình hướng đối tượng. - Những Function này đồng thời cũng sẽ được viết hoa theo kiểu
PascalCase, đây là mộtcommon practice. Hãy nhớ đến Class được giới thiệu vào năm 2015, nếu bạn nào thường xuyên làm việc vớiClasschắc chắn sẽ thấysyntaxrất quen phải không nào? - Từ khoá
newcòn thêm một sốimplicit codevàoObject, mà chúng ta không dễ dàng hiển thị bằngconsole.log, đó làprototype. - Tạo ra một
Objectrỗng:console.log(this) -> PersonalInformation {}, và tự độngbindthisvàoObjectmới:this.name = "Bau". - Lệnh
returntrong trường hợp này sẽ trả vềthis, nếu bạnreturn 10(hoặc mộtprimitive value), ngoại trừ trường hợpreturnObject,Array,Function.
Đây chính là tiền đề để ES6 tạo ra Class, bạn có thể cảm nhận được làn gió mới này nếu trải nghiệm bộ môn Typescript.
Trên đây là những chia sẻ cơ bản của mình về biến This. Cảm ơn các bạn đã theo dõi 🙇♂️.
Và ở bài viết tiếp theo, tụi mình thử trải nghiệm 1 thứ gì đó mới mẻ nhé? Như là VueJS chẳng hạn 😁🎇🎇🎇🎇.
All rights reserved