10 khái niệm về Javascript bạn cần biết để phỏng vấn (P1)
Bài đăng này đã không được cập nhật trong 6 năm
Chào mọi người, mình là Báu, và đây là bài viết đâu tiên của mình trên Viblo. Nếu có thắc mắc, quan ngại hoặc ý kiến hay ho xịn xò nào đấy về bài viết, đừng ngại ngùng mà hãy comment hoặc inbox trực tiếp để chúng ta cùng thảo luận thêm nhé 
Đây là bài dịch từ trang Codeburst (Click để đến bài gốc), và từng là bài học vỡ lòng của mình, khi tiếp cận Javascript. 
I. Value vs. Reference - tham trị và tham chiếu
Đây link bài học cụ thể: Here, dành cho những bạn không thích sự lòng vòng  Mình sẽ không dịch hoàn toàn theo bài viết chính mà thêm vào 1 số ý mới, theo hiểu biết của mình 1 chút nhé
Mình sẽ không dịch hoàn toàn theo bài viết chính mà thêm vào 1 số ý mới, theo hiểu biết của mình 1 chút nhé  .
.
1. Biến:
Là 1 developer, chắc hẳn mọi người đều có định nghĩa về biến của riêng mình, nên mình sẽ không nhắc lại về định nghĩa Biến là gì? nữa nhé  Vậy còn các kiểu của biến trong Javascript thì như thế nào?
Lần đầu tiếp cận JS, mình hay xem các video youtube, và mình còn nhớ rằng có 2 kiểu chia như sau:
Vậy còn các kiểu của biến trong Javascript thì như thế nào?
Lần đầu tiếp cận JS, mình hay xem các video youtube, và mình còn nhớ rằng có 2 kiểu chia như sau:
Kiểu 1: Tồn tại và không tồn tại (Existent and non-existent) 
Ở đây, chúng ta có 2 kiểu (Typeof): Object - tồn tại - existent, và undefined - không tồn tại - non-existent.
Với dạng có tồn tại biến, chúng ta gọi tất cả mọi dạng (typeof) của biến là 1 bản thể khác của Object (Ví dụ: Number là 1 bản thể rút gọn của Object, mất đi những properties cơ bản nhưng vẫn lưu giữ 1 giá trị cụ thể, giống như Object), và khi không tồn tại biến, thì là undefined. Rất đơn giản và dễ hiểu nhỉ? Nhưng đối với cách này, chúng ta lại không biết được cụ thể có bao nhiêu kiểu của biến 

 .
.
Kiểu 2: Ở kiểu này, chúng ta sẽ phân tích kỹ lưỡng hơn về các kiểu của biến, và cho chúng ta 2 nhóm: primitive types và objects.
2. Primitive types:
JavaScript has 5 data types that are copied by value: Boolean, null, undefined, String, and Number. We’ll call these primitive types.
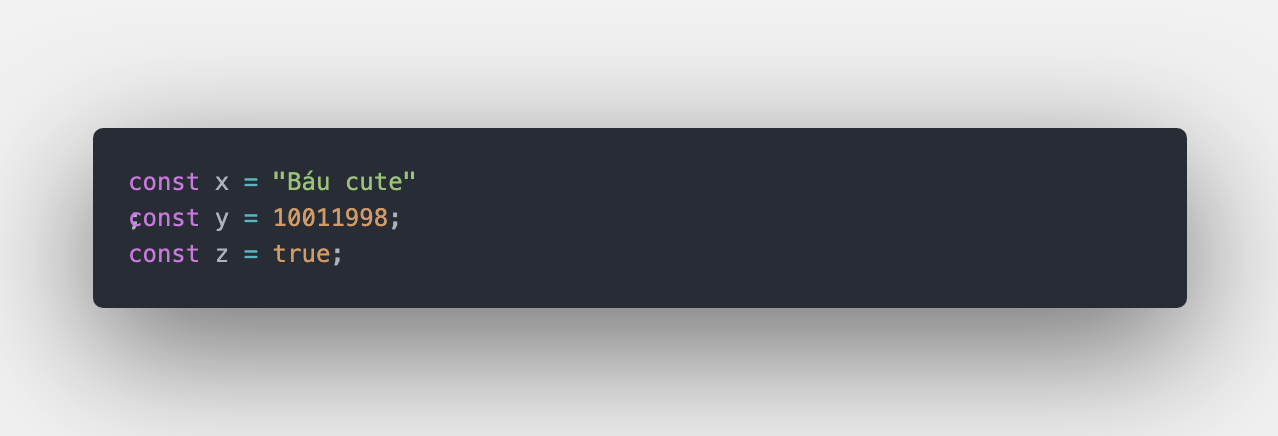
Primitive types (biến dạng nguyên thuỷ - nhưng dịch ra nghe có vẻ củ chuối nhỉ? Mình sẽ vẫn gọi là Primitive types nhé) sẽ chứa giá trị khi được gán cho biến đó, chúng ta có 5 kiểu ở phân loại này là: Boolean, null, undefined, String, và Number. Ví dụ:

Đơn giản, sau khi dùng đoạn code gán biến như trên, chúng ta có: X chứa 'Báu cute', y chứa 10011998. Lúc này, các biến sẽ được lưu cùng với các giá trị tương ứng.
Khi chúng ta gán các biến này cho các biến mới bằng cách sử dụng phép gán =, các biến mới sao chép giá trị của biến ban đầu:

Và bởi vì chỉ sao chép giá trị, chúng hoàn toàn riêng biệt, nên việc thay đổi giá trị của b không ảnh hưởng tới y, thay đổi x thì không ảnh hưởng đến a:

Vậy, Primitive types chỉ sao chép giá trị.
3. Objects:
Và chúng ta có nhóm thứ 2: Objects (được dịch là các đối tượng):
JavaScript has 3 data types that are copied by having their reference copied: Array, Function, and Object. These are all technically Objects, so we’ll refer to them collectively as Objects.
Về mặt kỹ thuật, cả 3 dạng Array, Function và Object đều được xét là những Objects, bởi vì chúng sao chép giá trị bằng tham chiếu. Các Objects sẽ sao chép theo dạng tham chiếu, có nghĩa là địa chỉ của 1 giá trị nằm trên RAM của chúng ta (Khi có 1 giá trị mới được tạo ra, nó sẽ chiếm 1 vị trí trên RAM của chúng ta, để được lưu giữ lại).
Objects are copied by copying the reference instead of by copying the value. The object itself is unchanged and static. The only thing copied is the reference, the address, of the object.
"Well, tui vẫn không hiểu tham chiếu là gì? Và nó khác gì so với tham trị ở trên?"
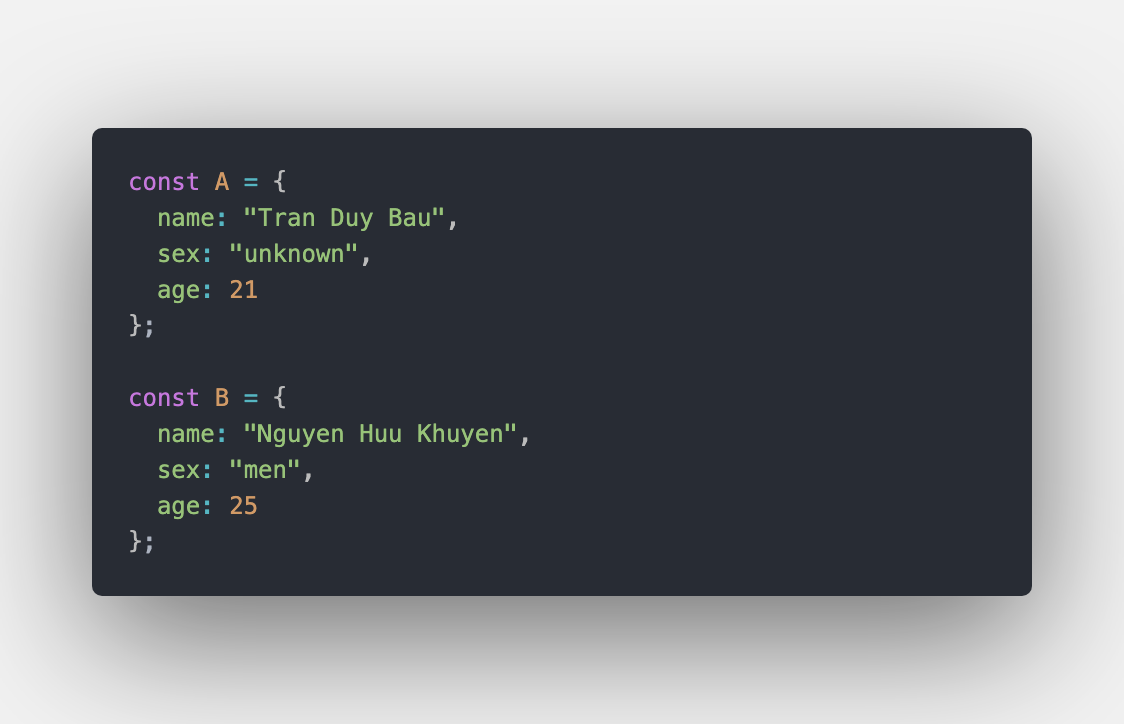
Cùng nhìn vào ví dụ ngắn gọn của mình nhé. Ở đây chúng ta có 2 biến, là 2 Object A và B như sau:

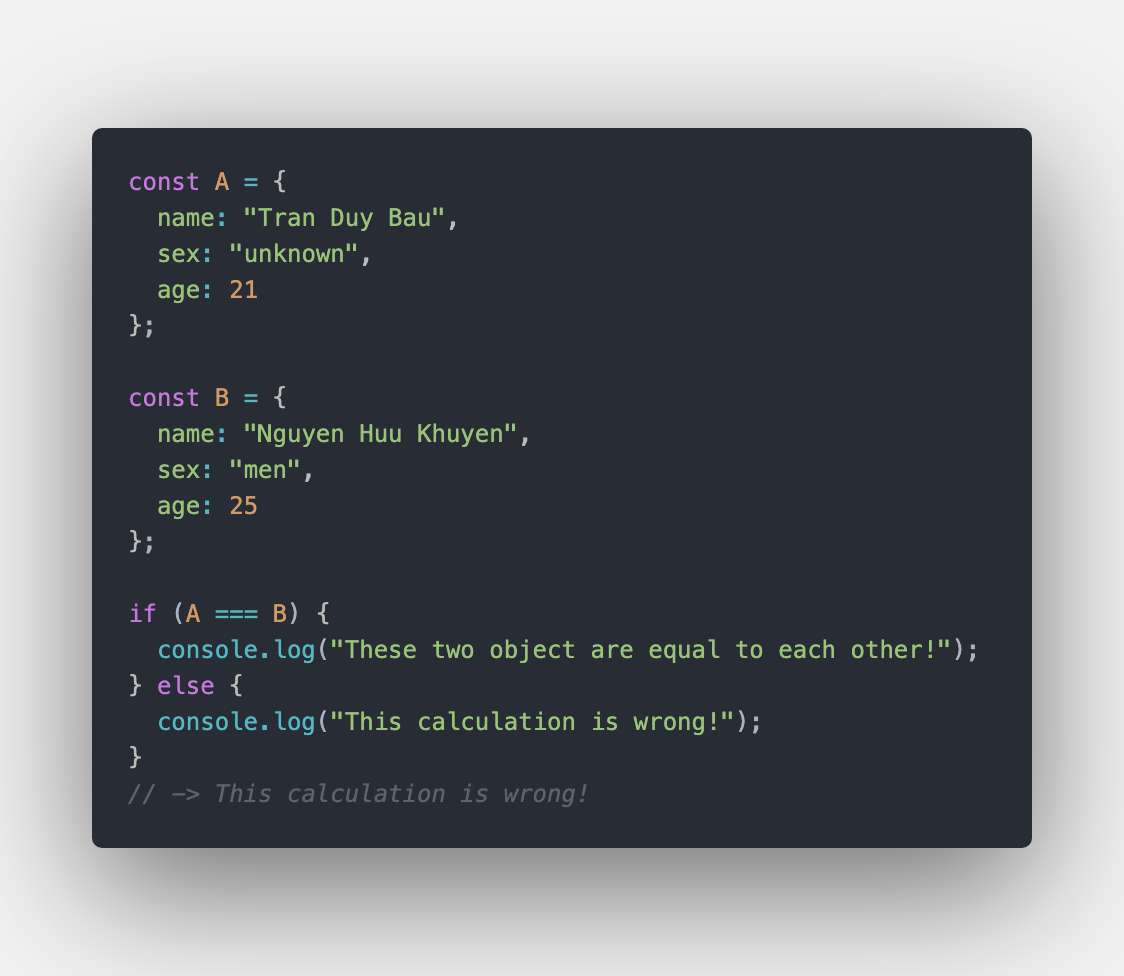
Đây là 2 Object có 2 giá trị khác nhau, nên :forsure: là 2 bạn này khi so sánh sẽ không bằng nhau rồi:

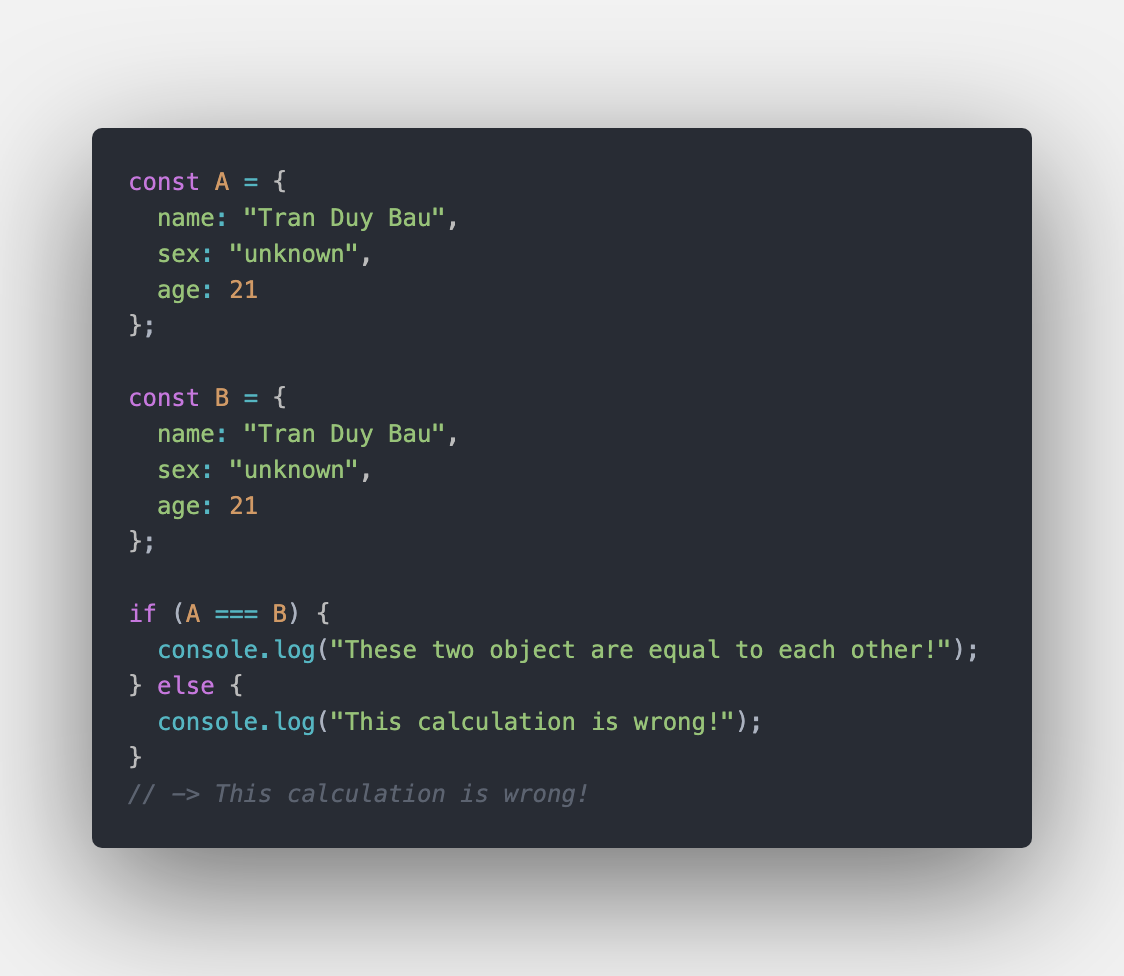
Vậy nếu 2 Object có cùng giá trị, nó có bằng nhau không nhỉ?

"WHAT???!!! Cái gì vậy? Giá trị của chúng là như nhau cơ mà?"
À thì, như mình đã nói ở trên, ở trường hợp của Object, chúng sao chép giá trị bằng tham chiếu, vậy nên khi ở trong 1 phép so sánh, chúng sẽ không so sánh giá trị của nhau, mà là vị trí lưu giá trị trên RAM. Cùng thử thêm ví dụ khác nhé:

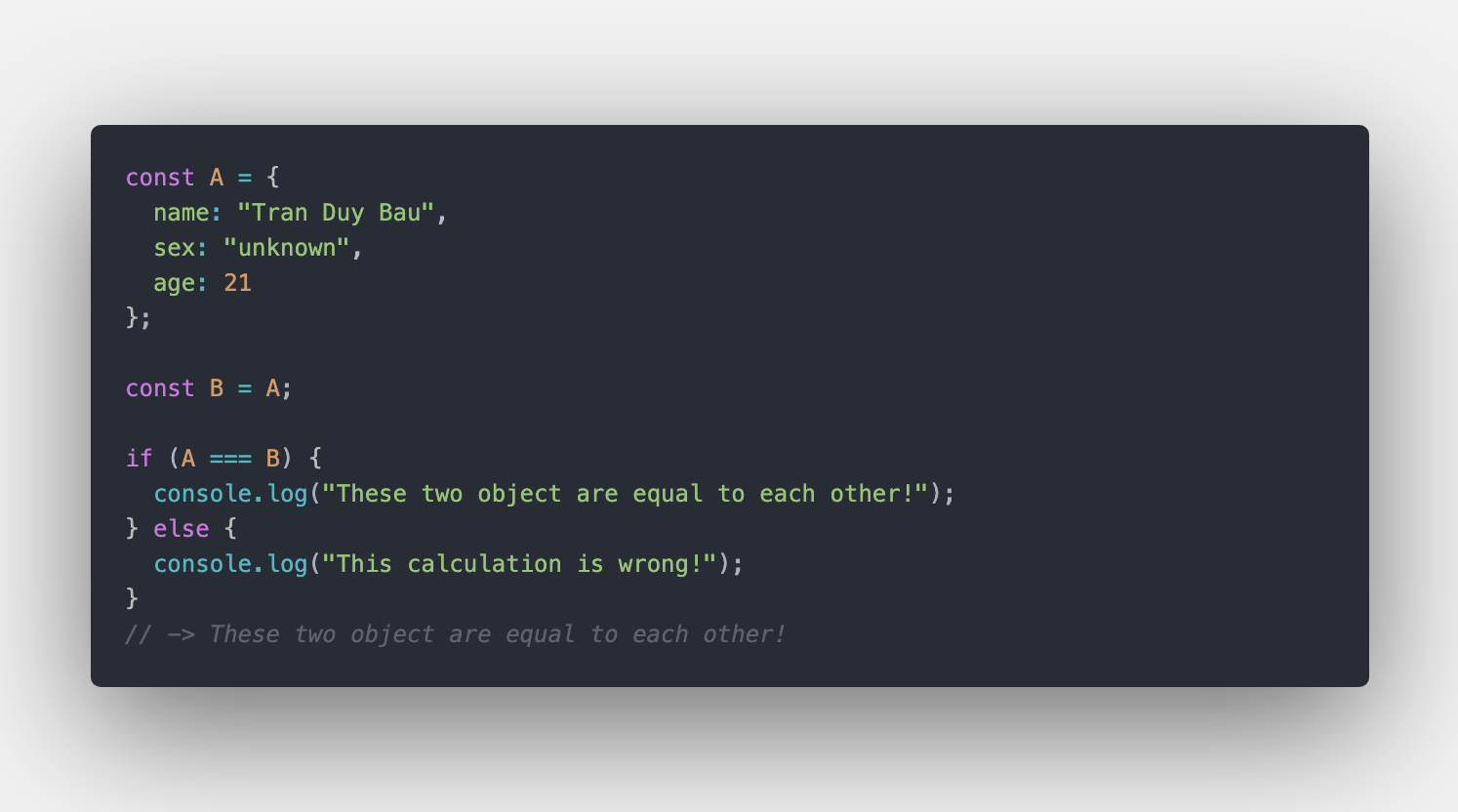
"Ừ thì 2 ông này gán bằng nhau thì so sánh sẽ bằng nhau thôi"
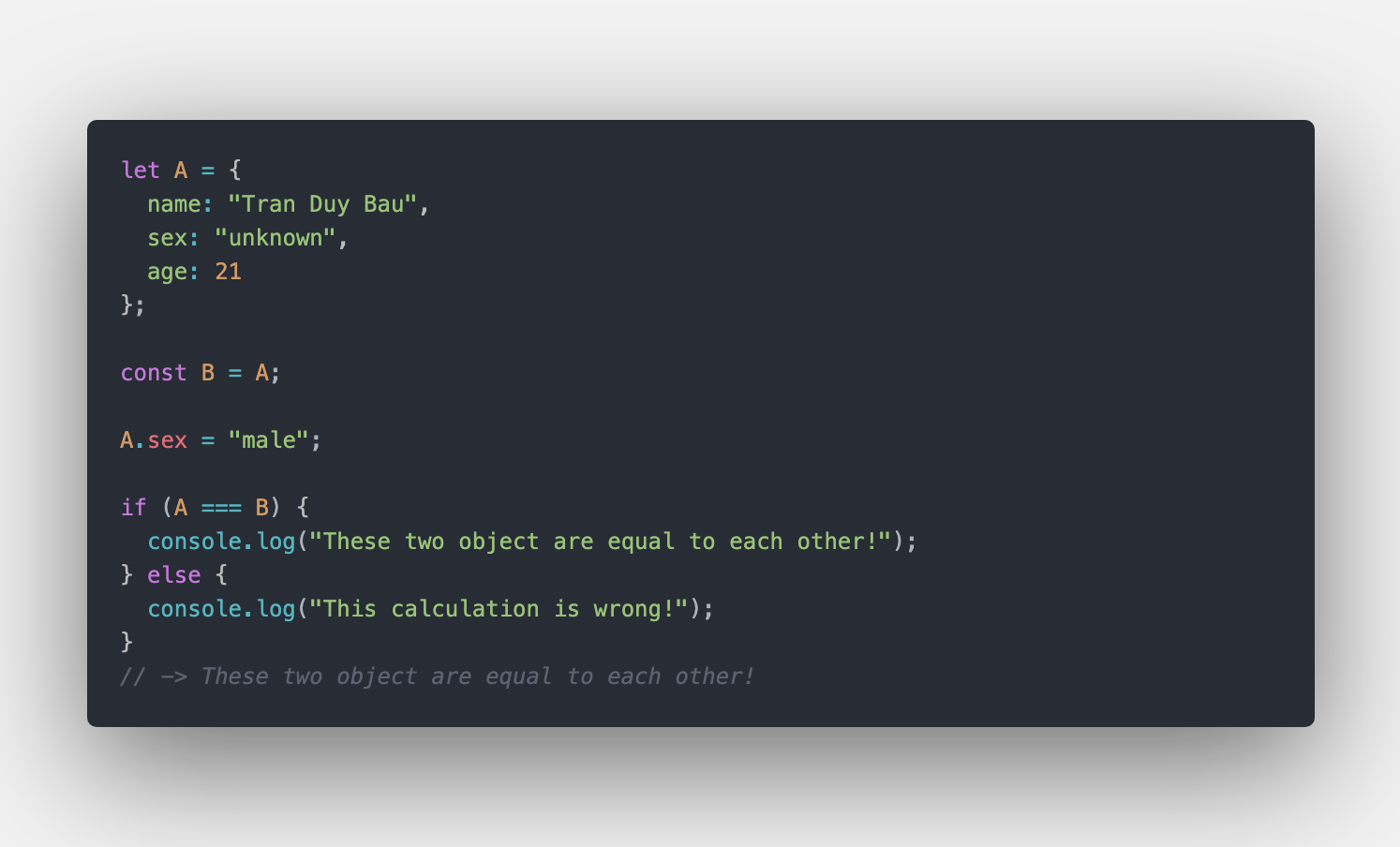
Ồ không, khi B gán cho A, B tham chiếu tới tham chiếu của A, tức là cả 2 đang tham chiếu đến cùng 1 vị trí trên RAM của chúng ta đấy. Làm sao mình biết ư? Nhìn vào đoạn code này nhé:

"Wait??!! What??? Rõ ràng B.sex phải là unknown chứ?"
KHÔNG, tại sao ư?
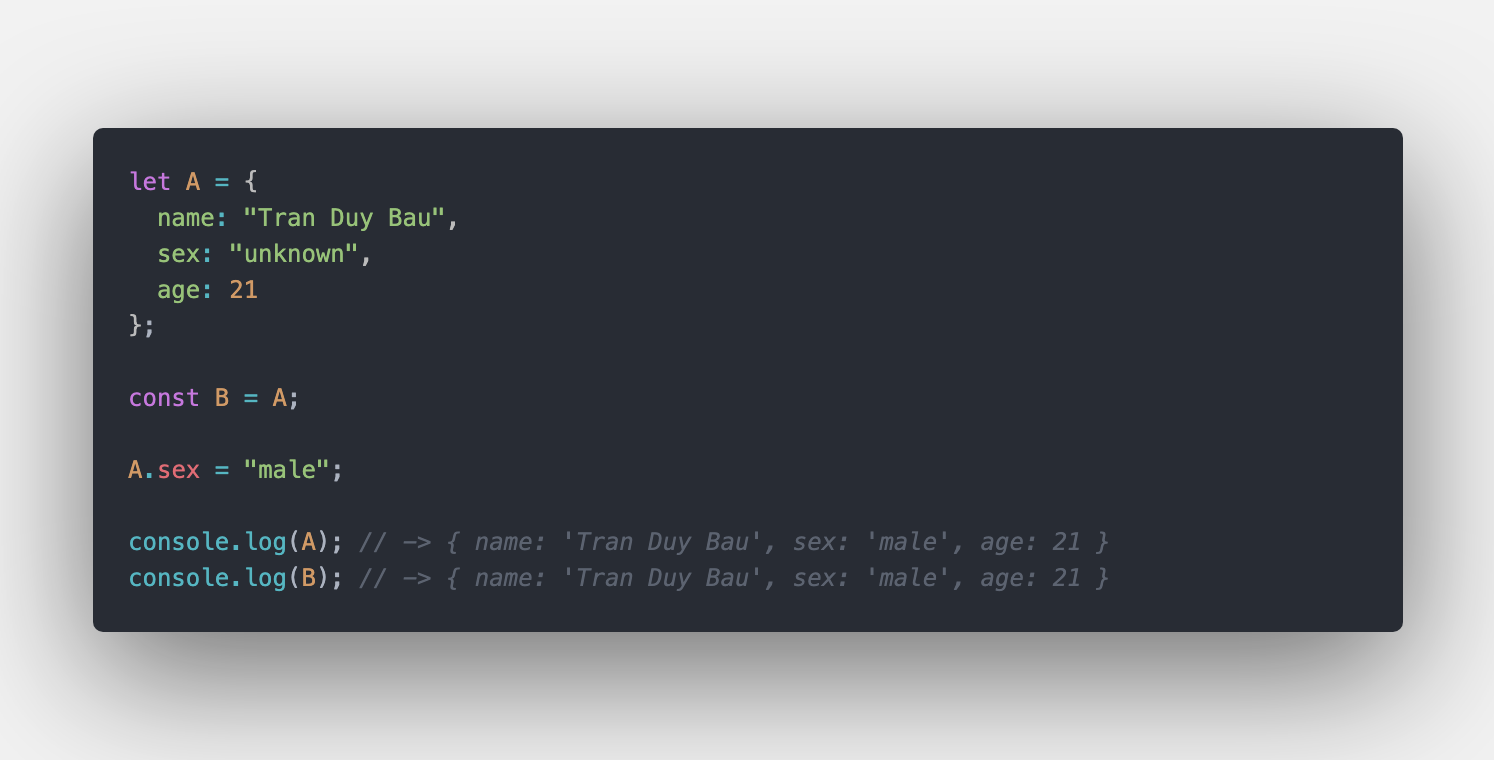
Ban đầu ta có A.sex = unknown, và khi B = A, tức là Object B tham chiếu đến cùng 1 vị trí mà A cũng đang tham chiếu đến, thì bất cứ 1 property nào của tham chiếu thay đổi, cả A và B cùng nhận ngay giá trị mới. Cùng log giá trị ra xem nhé 

Cũng không quá rắc rối nhỉ  , nhưng để nắm rõ phần giá trị này, mình đã mất nhiều thời gian hơn thời gian các bạn đọc bài này đấy
, nhưng để nắm rõ phần giá trị này, mình đã mất nhiều thời gian hơn thời gian các bạn đọc bài này đấy  Nếu biết thêm ví dụ hay ho khác về
Nếu biết thêm ví dụ hay ho khác về Value vs. Reference, nếu thích thú mọi người chia sẽ cho mình biết với nhé 
Okey, vậy là hết phần 1 rồi nè. Nếu cảm thấy mình chưa đúng ở đâu thì comment bên dưới để mình tham khảo nha (vkiss)
Gặp mọi người ở Part.2: Block - Scope and Stuffs 


All rights reserved