10 công cụ hỗ trợ Bootstrap
Bài đăng này đã không được cập nhật trong 7 năm
Những người thiết kế và phát triển web hoạt động trong một ngành công nghiệp lớn. Chuyên môn và khả năng tiếp cận các công cụ hỗ trợ phát triển với giá cả phải chăng là luôn cần thiêt đối với họ.
Công cụ dành cho những người như họ rất phong phú. Trong đó nhiều công cụ là miễn phí, một số là phải trả tiền.
Có nhiều công cụ cho hầu hết mọi thứ - bao gồm cả Bootstrap. Hãy xem xét những công cụ tốt nhất dành cho Bootstrap.
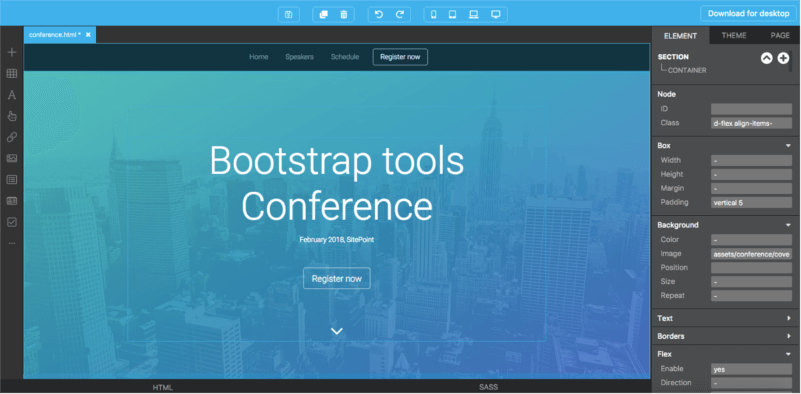
1. Pingendo

Giá: Miễn phí cho mục đích phi thương mại hoặc thanh toán một lần 99$
Pingendo là một trình xây dựng Bootstrap 4 có sẵn trong hai dạng, một là trực tuyến và một là phiên bản máy tính có sẵn cho Windows, macOS và Linux.
Pingendo là một lựa chọn khá tốt với các template có sẵn cho thiết kế web của bạn. Trong số các template có sẵn, bạn sẽ tìm thấy trang web giới thiệu ứng dụng, mẫu trang web hội nghị, nhà hàng và nhiều chủ đề khác nhau nữa.
Ngoài ra còn có một số wireframes có sẵn để sử dụng, bao gồm album ảnh, trang bìa, trang biểu mẫu thanh toán, trang đích, trang sản phẩm và bảng đặt giá.
2. Brix

Giá:: từ 14.90$ /tháng
Brix là một Bootstrap builder để thiết kế, tạo và chỉnh sửa các trang web và UIs. Dịch vụ này được xây dựng như một công cụ tạo mẫu nhanh cho framework Bootstrap.
Công cụ này đúc kết từ những kinh nghiệm thu thập được kể từ khi bắt đầu Bootstrap.
Hơn 20 templates có sẵn để sử dụng làm điểm bắt đầu cho các trang web của bạn.
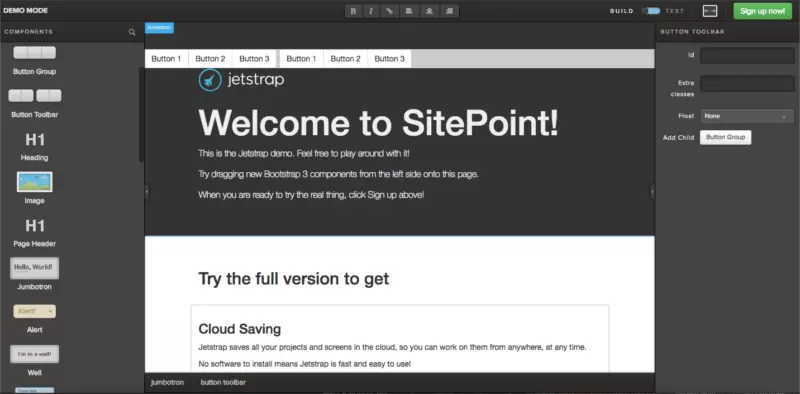
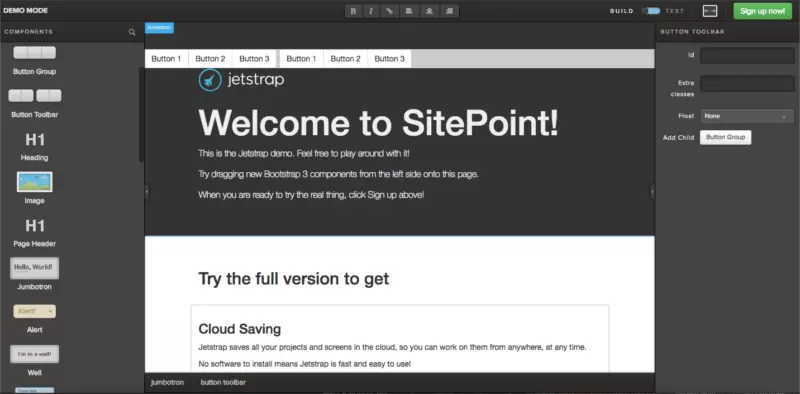
3. JetstrapPrice:

Giá:: từ 16$ /tháng cho 3 dự án
Jetstrap là một công cụ xây dựng giao diện Bootstrap, là một sự kết hợp giữa công cụ mô phỏng và công cụ xây dựng giao diện.
Công cụ này hoàn toàn trên web và bao gồm các thành phần kéo và thả và các đoạn trích đánh dấu rõ ràng đã sẵn sàng để tạo các thành phần phức tạp một cách dễ dàng.
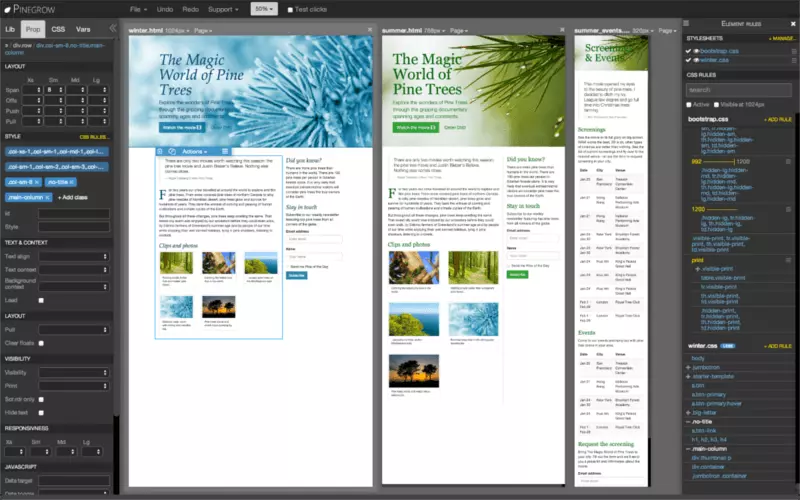
4. Pinegrow

Giá:: từ 49$
Pinegrow là một trình xây dựng web trên máy tính bằng cách sử dụng chỉnh sửa trực tiếp, nhiều trang, kiểu dáng CSS và Sass, các component cho Bootstrap, Foundation và WordPress.
Có sẵn cho MacOS, Windows và Linux, bạn có thể phát triển bằng cách sử dụng Bootstrap 3, 4 hoặc các framework khác tùy thích.
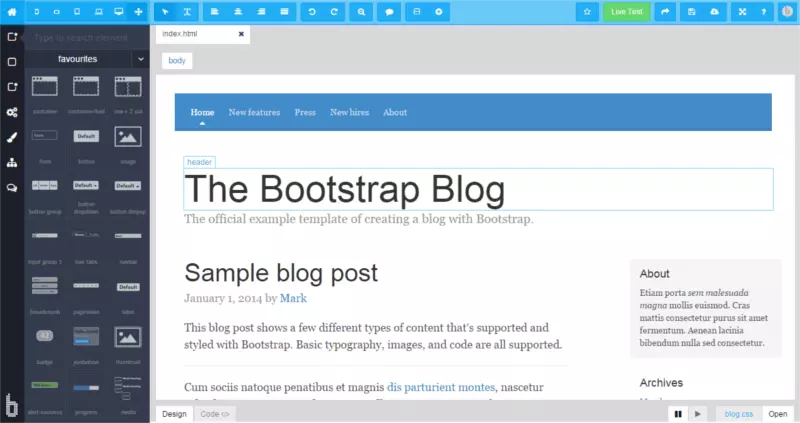
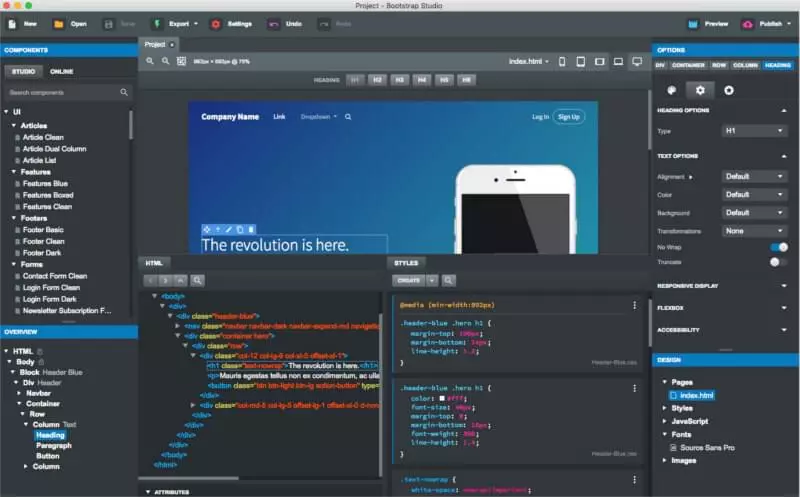
5. Bootstrap Studio

Giá: từ 25$
Bootstrap Studio is a desktop app, but it does offer an online demo of its capabilities.
It’s built around drag-and-drop functionality and comes with quite a good set of built-in components, including headers, footers, galleries, and slideshows. Bootstrap Studio là một ứng dụng máy tính để bàn, nhưng nó cung cấp một bản demo trực tuyến về khả năng của nó.
Nó được xây dựng xung quanh chức năng kéo và thả và đi kèm với một bộ các thành phần tích hợp sẵn, bao gồm tiêu đề, chân trang, phòng trưng bày và trình chiếu.
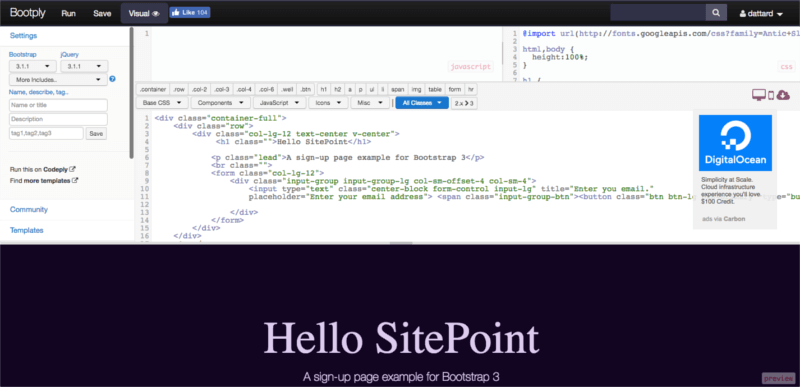
6. Bootply

Giá: Miễn phí với bản thử, 9$ /tháng
Bootply tự hào là một sân chơi, trình soạn thảo và trình xây dựng về Bootstrap.
Trong tất cả các công cụ từ đầu đến giờ, có vẻ Bootply giống như một công cụ phù hợp nhất cho những người thích có sự kéo và thả với mã code đầy đủ trong tầm tay. Nó cho phép bạn chuyển đổi giữa trình chỉnh sửa code và chế độ xem trước để bạn có thể nhanh chóng kiểm tra bản dựng của mình.
Bootply cũng đi kèm với một số template dựng sẵn. Bên cạnh trang đích của bạn, bạn cũng có các template phức tạp hơn như Control Panel và Dashboard template cũng như bố cục cho trang web tin tức công nghệ.
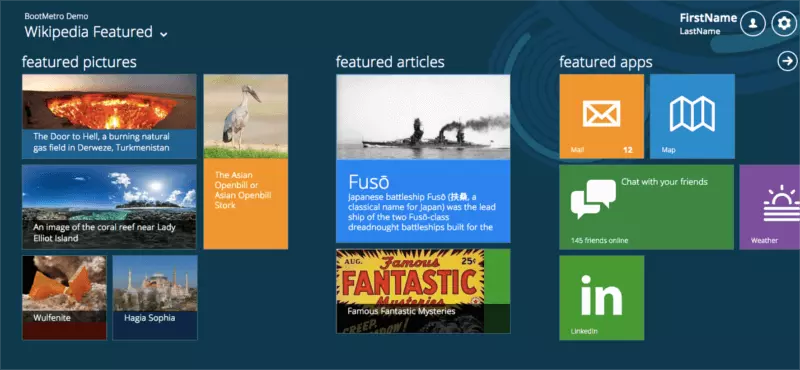
7. BootMetro

Giá: Miễn phí
Đây là một khung giao diện người dùng đơn giản cho phép bạn tạo một trang giống như Metro bằng Bootstrap.
8. BootTheme
 Giá: Miễn phí hoặc 9.99$ /tháng
Giá: Miễn phí hoặc 9.99$ /tháng
Với một dòng tag xây dựng một trang web trong 5 phút, không cần code, bạn có thể biết được công cụ này mạnh nhất ở đâu.
Về cơ bản, đó là một trình xây dựng giao diện người dùng cho phép bạn tạo toàn bộ giao diện bằng cách kéo và thả và chỉnh sửa code khi cần thiết.
9. BootPress
 Giá: Miễn phí
Giá: Miễn phí
BootPress (lấy cảm hứng từ WordPress?) thực tế là một framework blog, nó có một số wrapper và component cho việc phân trang, bảng, phân cấp, xác thực, ... cùng với một số chủ đề được tạo sẵn mà bạn có thể sử dụng để bắt đầu một blog hoặc trang web.
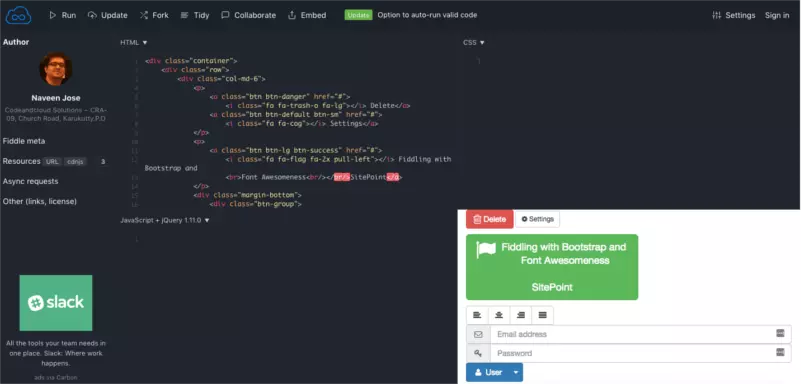
10. JSFiddle (Bootstrap + Font Awesome)

Giá: Miễn phí
Trong khi công cụ trước đây chỉ liên quan đến Bootstrap, thì công cụ này là Bootstrap + Font Awesome, vì vậy bạn cũng có thể nhúng phông chữ và đi sâu vào nội dung.
Nếu bạn đã nghe nói về Bootstrap nhưng chưa thực sự nghiên cứu nó vì có vẻ quá phức tạp, thì hãy thử sử dụng một công cụ mà tôi đã giới thiệu trong bài viết này để thấy sức mạnh và sự thú vị của Bootstrap.
Tài liệu dịch: https://www.sitepoint.com/bootstrap-tools-playgrounds/
All rights reserved