05. [http file] Gọi REST API ngay trong Visual Studio? Bạn đã thử chưa???
Hầu hết chúng ta đều gọi REST API bằng những công cụ như PostMan hoặc Insomnia... Nhưng nếu chúng ta muốn lưu trữ những kịch bản kiểm tra API đó cùng với Souce Code để lưu lại hoặc chia sẻ cho những thành viên trong dự án, ta sử dụng cách là import và export để lưu trữ lên Souce Control rồi chia sẻ với những thành viên khác và mỗi lần thêm mới một API thì lại cần báo thành viên trong dự án get code mới rồi import lại, việc này cũng tiêu tốn khá nhiều thời gian.
Vậy có giải pháp nào có thể xử lý những vấn đề trên trong khi làm việc nội bộ với các thành viên trong một dự án? Để cùng với những công cụ PostMan hay Insomnia giúp tối ưu hiệu suất làm việc của dự án, hay làm việc một cách có tổ chức. Bài viết này sẽ nêu một giải pháp có sẵn trong Visual Studio 2022 (VS2022) để mọi người tham khảo.
Cài đặt
Trong VS 2022 cung cấp sẵn một dạng file .http giúp việc kiểm tra các API trong ứng dụng .NET một cách thuận tiện, điều kiện tiên quyết sử dụng dạng file này là phiên bản VS 2022 - 17.8 trở lên.
Cách tạo .http file
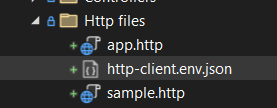
Bước 1: Tạo thư mục Http files trong project API, thư mục này sẽ chứa toàn bộ file .http trong dự án.
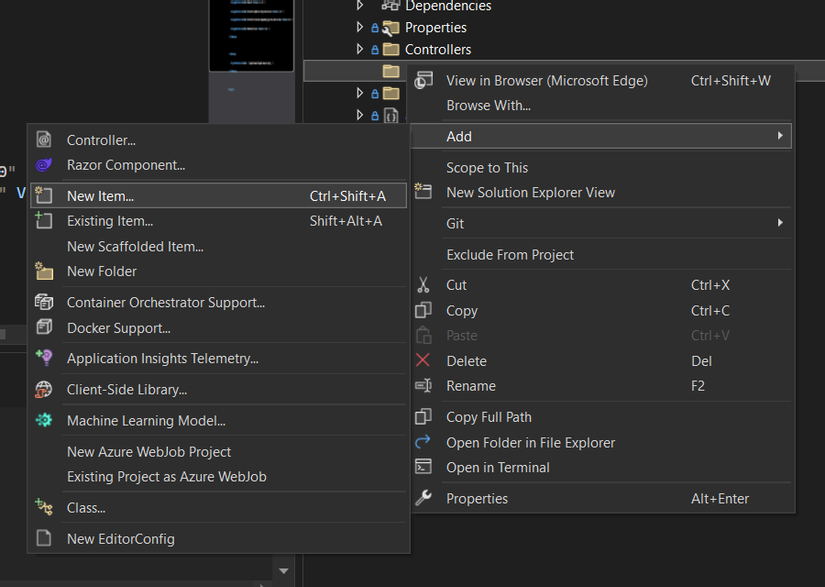
Bước 2: Chuột phải vào thư mục, chọn Add -> New Item.

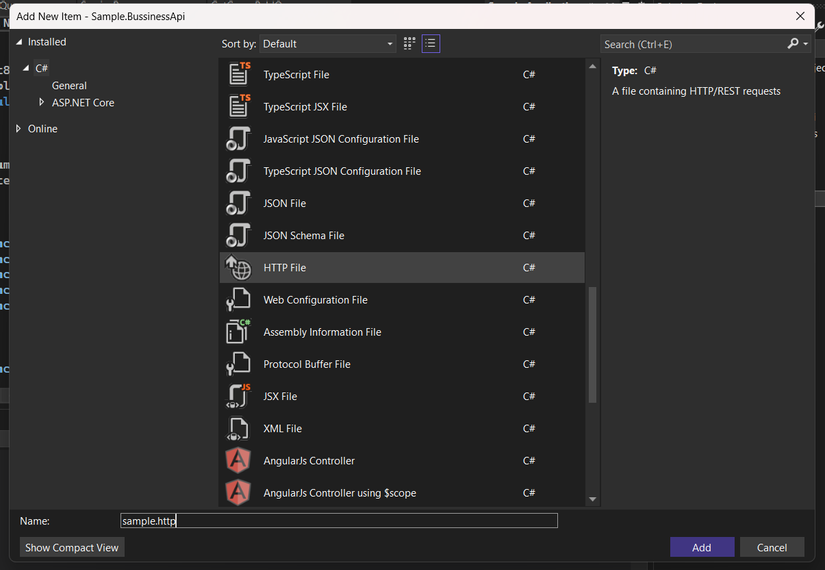
Bước 3: Tạo một file .http, đặt tên theo từng tên Controller cần kiểm tra:

Bước 4: Add. Vậy là ta đã tạo được một file .http đầu tiên.
Những thành phần cơ bản trong .http file.
Request
Thành phần đầu tiên sẽ là Http Request, thành phần này sẽ được viết theo cấu trúc như sau: HTTPMethod URL HTTPVersion, những thành phần này được viết cùng một dòng, chi tiết như sau:
HTTPMethod: là những Http Method thường sử dụng như:
- GET
- POST
- PUT
- PATCH
- DELETE
- OPTIONS
- HEAD
- TRACE
- CONNECT
URL: chính là URL để gửi request đến server. Có thể bao gồm những route param hay query string parameters.
HTTPVersion: phiên bản Http sử dụng, có thể là HTTP/1.1, HTTP/2 hoặc HTTP/3, về sự khác nhau của 3 phiên bản này, các bạn có thể tham khảo bài viết rất hay tại đây.
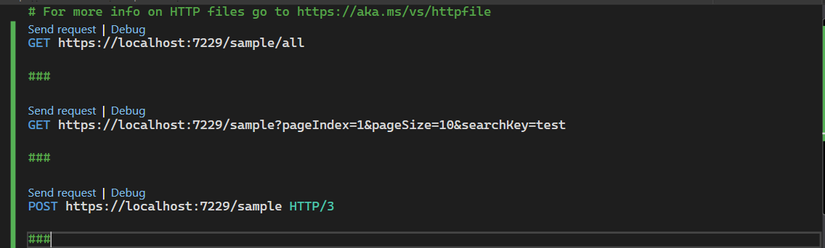
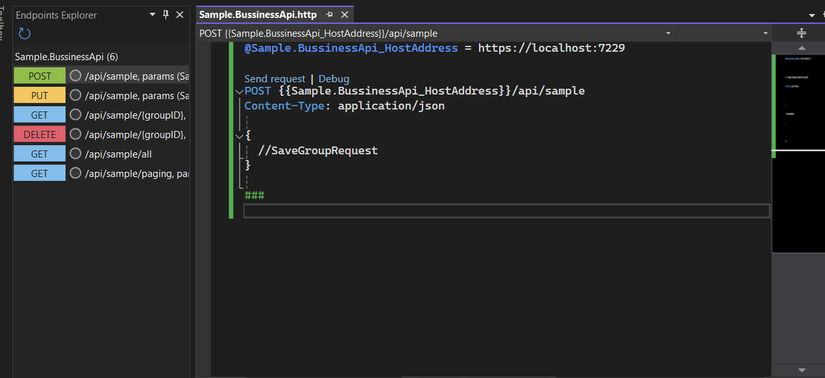
Một file http có thể chứa nhiều requests, những requests được phân cách nhau bởi dấu ###, hình sau sẽ mô tả những cách khai báo request cơ bản và cách phân cách chúng:

Request header
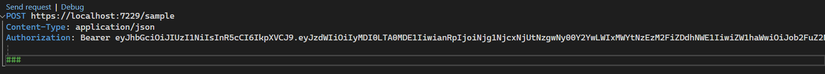
Để khai báo header cho từng request, ta sẽ khai báo chúng ngay dưới Http Request, cú pháp khai báo của header sẽ là HeaderName: Value, mỗi header sẽ được khai báo trên một dòng riêng biệt:
 Như ví dụ trên đã khai báo hai header là Content-Type và Authorization. Chúng được khai báo ngay dưới Http Request và phân biệt nhau bởi mỗi dòng.
Như ví dụ trên đã khai báo hai header là Content-Type và Authorization. Chúng được khai báo ngay dưới Http Request và phân biệt nhau bởi mỗi dòng.
Request body
Ta sẽ thêm request body sau một dòng trống sau phần Request header như sau:

Comment
Comment được thêm khai bắt đầu bằng dấu # hoặc //.
Variables
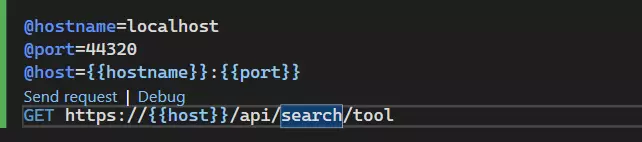
Biến trong file .http được khai báo theo cú pháp: @VariableName=Value. Sau khi khai báo, chúng ta có thể sử dụng biến với cú pháp {{VariableName}}:

File biến môi trường
Để cung cấp các biến khác nhau cho môi trường khác nhau. Ví dụ ở môi trường local ta sẽ sử dụng biến khác với môi trường test hay production, file biến môi trường sẽ giải quyết vấn đề này. Để tạo file biến môi trường, ta sẽ tạo một file như sau: http-client.env.json. File này sẽ đặt trong thư mục Http Files.

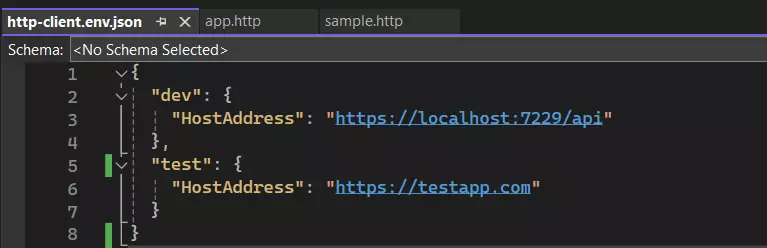
Nội dung trong file http-client.env.json sẽ theo cú pháp như sau:

Một file env này sẽ chứa một hoặc nhiều môi trường, được khai báo như là dev hoặc test ở ví dụ trên. Trong mỗi môi trường chúng ta sẽ có những biến khác nhau, có thể khai báo các giá trị khác nhau như HostAddress trong ví dụ trên.
Sau khi tạo biến môi trường, nếu bạn đang bật file http, bạn có thể đóng file rồi mở lại để file đó nhận các giá trị của biến môi trường.
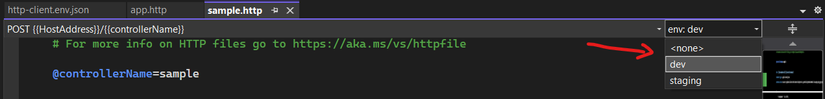
Để chọn môi trường chúng ta có thể nhấp F6 hoặc chọn môi trường ở góc phải màn hình của file http:

Sau khi khai báo biến môi trường, để sử dụng biến, ta sử dụng cách gọi như những biến thông thường, với cú pháp {{VariableName}}.

Tạo nhanh file .http và các request
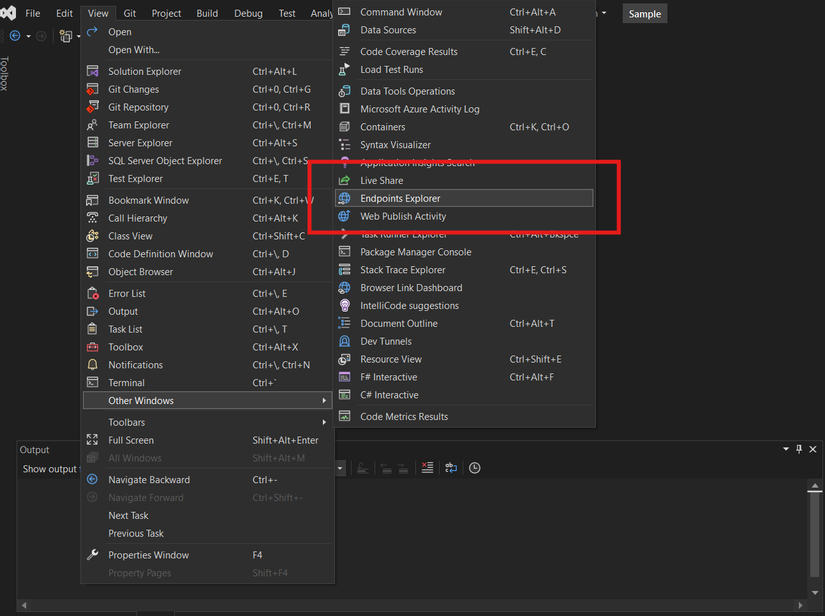
Bước 1: Mở Endpoints Explorer, chọn View > Other Windows > Endpoints Explorer.
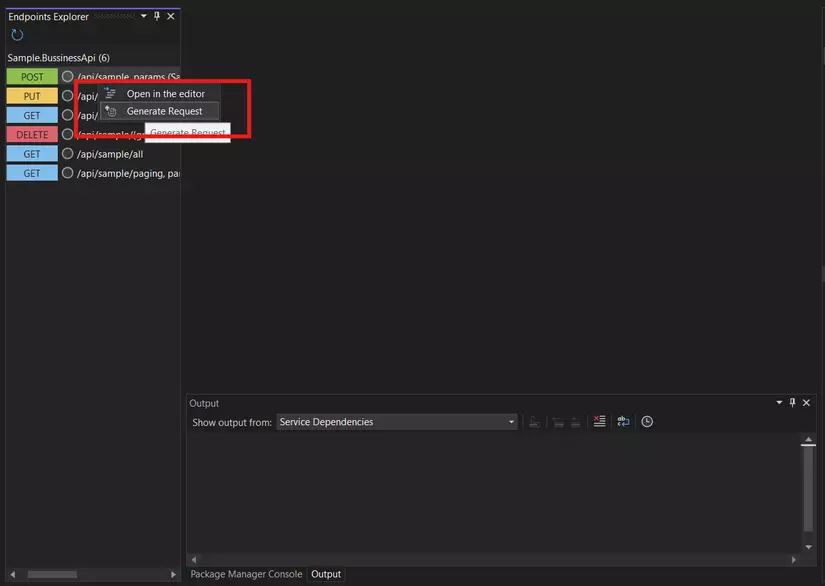
 Bước 2: Sau khi sửa sổ Endpoints Explorer xuất hiện, nó sẽ hiển thị những API trong project API của bạn, chuột phải vào API cần generate, chọn generate request, VS2022 sẽ tự động tạo cho bạn một request tương ứng trong một file http.
Bước 2: Sau khi sửa sổ Endpoints Explorer xuất hiện, nó sẽ hiển thị những API trong project API của bạn, chuột phải vào API cần generate, chọn generate request, VS2022 sẽ tự động tạo cho bạn một request tương ứng trong một file http.

 Bước 3: Copy request vừa generate ra vào thư mục chứa file bạn tạo quản lý riêng theo từng Controller.
Bước 3: Copy request vừa generate ra vào thư mục chứa file bạn tạo quản lý riêng theo từng Controller.
Thực hành
Bước 1: Tải souce code mẫu tại đây, hoặc bạn có thể thực hành ngay trên souce code của chính bạn.
Bước 2: Tạo thư mục Http Files để quản lý các file http trong project.
Bước 3: Trong project có một Controller là SampleController, nên chúng ta sẽ tạo ra một file sample.http để quản lý các request trong Controller đó.
Bước 4: Tạo file biến môi trường http-client.env.json, đặt trong thư mục Http Files, nội dung như sau:
{
"dev": {
"HostAddress": "https://localhost:7229/api"
},
"test": {
"HostAddress": "https://testapp.com"
}
}
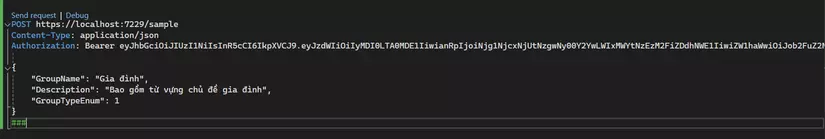
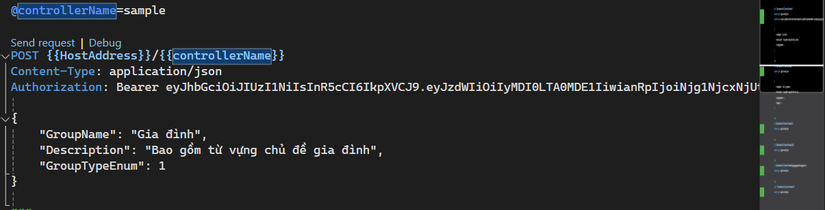
Bước 5: Trong phần thực hành này, chúng ta sẽ chỉ thực hành một API đơn giản đó là API lưu, trong file sample.http, viết một test API như sau:
@controllerName=sample
POST {{HostAddress}}/{{controllerName}}
Content-Type: application/json
{
"GroupName": "Gia đình",
"Description": "Bao gồm từ vựng chủ đề gia đình",
"GroupTypeEnum": 1
}
###
Trong đó controllerName là biến được khai báo riêng ở trong file sample, và HostAddress là biến môi trường khai báo trong file http-client.env.json.
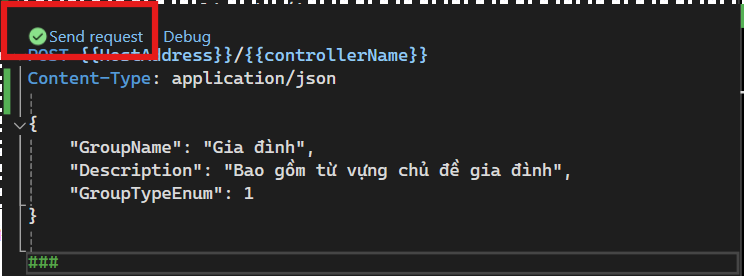
Bước 6: Chạy project, sau khi chạy project thành công. Chọn Send request ở trên mỗi API cần test:

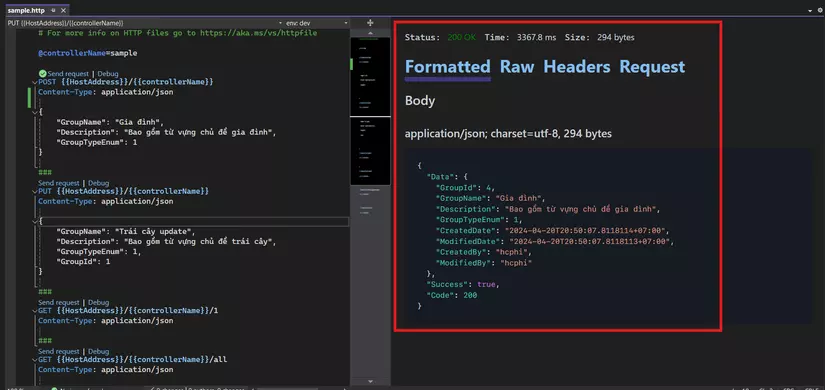
Sau khi Send request, sẽ có màn hình kết quả của request lỗi hay thành công...

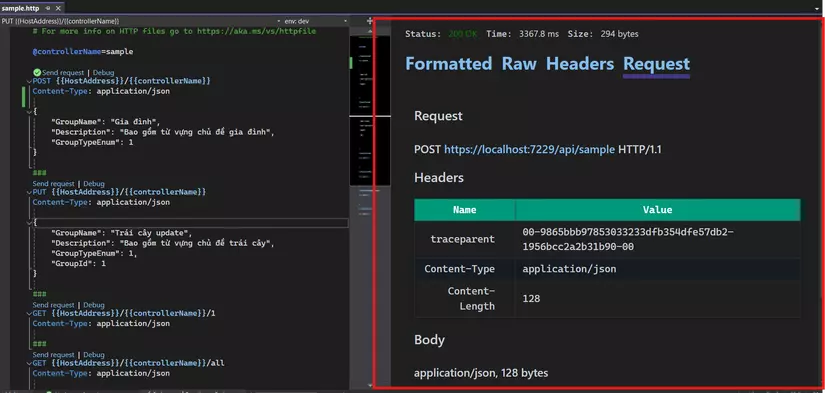
Để xem toàn bộ thông tin Request được gửi đi, bạn có thể xem ở Tab Request:

Vậy là chúng ta đã tìm hiểu và viết một test request cơ bản với .http file được hỗ trợ bởi VS2022.
Tài liệu tham khảo
https://learn.microsoft.com/en-us/aspnet/core/test/http-files?view=aspnetcore-8.0#prerequisites
Liên hệ
Nếu thấy hay các bạn có thể ủng hộ bằng cách đăng ký kênh của mình tại đây nhé.
Cảm ơn mọi người đã đọc bài viết.
All rights reserved