Hỏi cách làm sidebar
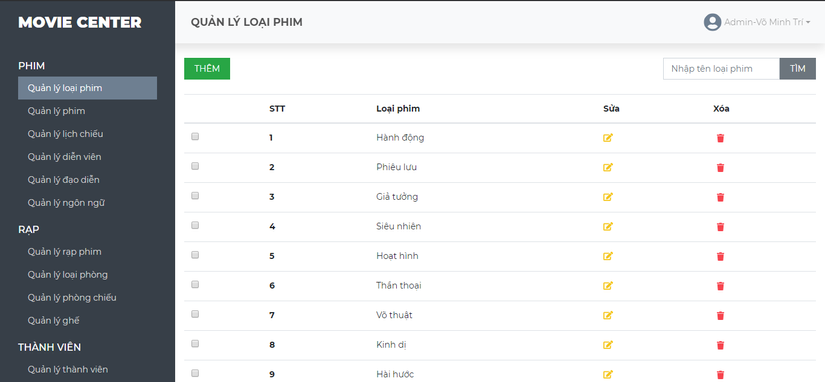
Chào mọi người, mình có làm cái sidebar như hình, mình muốn khi click vào link nào thì background ở link đó đổi màu thì làm sao ạ
6 CÂU TRẢ LỜI
Bạn kiểm tra url của bạn và nếu đúng url của menu thì đổi màu cho nó. Còn nếu đơn giản bạn chỉ muốn là đổi màu khi có sự kiện trỏ chuột hoặc click thì dùng hover hoặc onclick của js là được
tks bác, mình đc rồi
laravel đúng k bạn ? ở frontend kiểm tra route hiện tại với route link, giống nhau thì thêm class active cho nó là xong
kiểm tra sao bác, mình chưa biết kiểu này. mình làm route resource
bạn có thể dùng hover , khi hover vào link thì set background cho cái thẻ link. Còn muốn sự kiện click thì dùng js bắt sự kiện onclick và thay đổi background cho cái thẻ link đó.
Nếu bạn dùng Bootstap thì có thể viết thêm cho nó class active thế này nhé.
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
bạn thử xem ví dụ này xem. Mục đích là thêm class để gọi css khi mà bạn đang ở menu nào đó. https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_active_element Nếu bạn dùng framework thì còn dễ hơn rất nhiều