Hỏi về việc hiển thị dấu xuống dòng khi render
mọi người ơi, cho hỏi là e có làm 1 web cho người dùng nhập văn bản bằng expressJs + mongodb, làm sao để lúc người ta nhập văn bản, bấm enter xuống dòng thì lúc e hiển thị ra cho người ta sửa văn bản thì nó cũng xuống dòng ạ ? :3
3 CÂU TRẢ LỜI
Để chuyển đổi ký hiệu xuống dòng (\n hoặc \r\n) mà người dùng nhập vào thành xuống dòng thực sự khi hiển thị ra giao diện thì có một số hướng sau đây nhá:
Sử dụng CSS white-space: pre-line
<span style="white-space: pre-line">Cộng hòa xã hội chủ nghĩa Việt Nam
Độc lập tự do hạnh phúc</span>
Xem ví dụ tại JSFiddle này: https://jsfiddle.net/0mcpahrj/
Chuyển đổi ký hiệu xuống dòng sang thẻ <br>
Cách này thì bạn chỉ cần thay thế mọi ký tự \n sang thẻ <br> là được. Đối với Javascript/Nodejs thì bạn có thể dùng cách thế này hoặc tương tự:
str.replace(new RegExp('\n', 'g'), '<br>')
Sau mỗi lần xuống dòng (hoặc 2 dấu xuống dòng) thì gói từng đoạn riêng lẻ vào thẻ đoạn văn <p>:
str
.replace(new RegExp('\r\n', 'g'), '\n')
.split('\n\n')
.map(p => `<p>${p}</p>`)
.join('')
Xem ví dụ ở đây: https://jsfiddle.net/r9f17uej/
Dùng luôn một thư viện parse markdown cho xịn sò ở frontend
Một số thư viện như markdown-it chẳng hạn. Vấn đề hiển thị xuống dòng của bạn sẽ tự được thư viện đó giải quyết, và còn được thêm cú pháp markdown nữa :v
Nhớ rằng cách giải quyết đẹp nhất luôn là xử lý dữ liệu (thêm xuống dòng, format văn bản) khi chuẩn bị đưa dữ liệu ra view, hoặc ở phía frontend.Nên tránh biến đổi trước khi đưa dữ liệu vào CSDL nhé.
e cảm ơn anh ạ , e cũng đang dùng markdown, mà lỗi là do e dùng req.body.content.replace(/\s+/g, " ").trim() trước khi lưu vào DB nên nó mất cái dấu xuống dòng @@ a cho e hỏi là e muốn loại bỏ nhiều dấu cách do người dùng tạo ra ở 2 bên, và nhiều dấu cách giữa 2 chữ thì e nên sửa lại như thế nào ạ ? e hiểu cái \s kia khớp với một kí tự khoảng trắng, bao gồm trống - space, tab, phân trang - form feed, phân dòng - line feed..còn /g e k hiểu ạ :3
@at3s str.replace( / +/g, " " )
@le.hong.phucb ok rồi, cảm ơn bạn nha, chúc bạn ngủ ngon
@at3s Còn cái g đơn giản ý nghĩa là có thể match nhiều lần trong cả văn bản nhé (global). Nếu không có g thì câu lệnh của bạn sẽ chỉ replace được mỗi ký tự dấu cách đầu tiên thôi :v
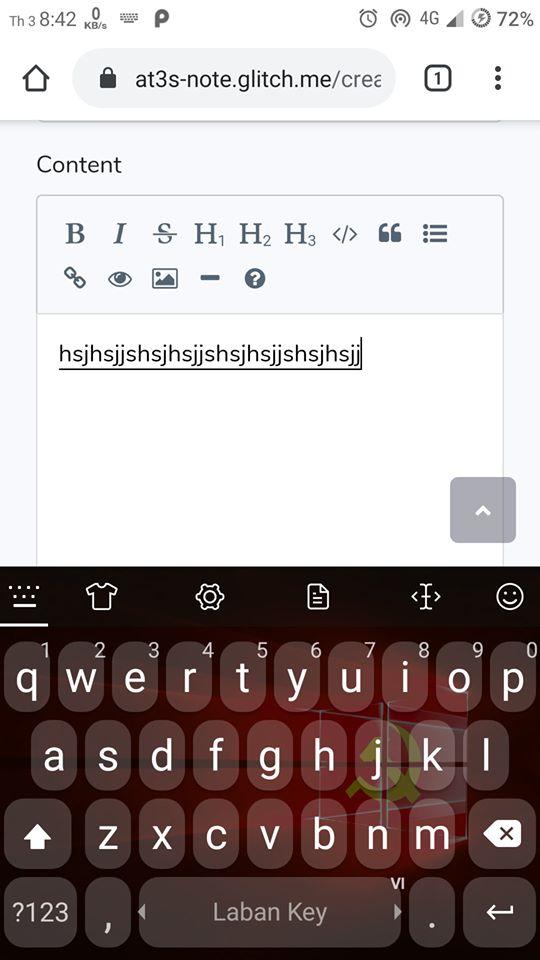
@tranxuanthang vâng, mà a ơi  a có biết sửa cái lỗi này thế nào k ạ ? :3 do e dùng laban key, viết nó cứ kiểu gạch chân như trong ảnh, trong simpledme e để spellChecker= false rồi mà vẫn bị :3
a có biết sửa cái lỗi này thế nào k ạ ? :3 do e dùng laban key, viết nó cứ kiểu gạch chân như trong ảnh, trong simpledme e để spellChecker= false rồi mà vẫn bị :3
@at3s Mình nghĩ là không có cách nào đâu. Gạch chân là ám hiệu preedit chỉ rằng từ hiện tại đang được sửa của bàn phím/input method, không liên quan đến spellcheck lắm
@tranxuanthang ui chán nhỉ :3 trên web chạy ngon mà đt lại hơi k ngon @@ kb mấy web khác người ta làm thế nào a nhỉ ? ví dụ như viblo ý
@at3s Viblo cũng để nguyên thế thôi bạn à. Với cả đấy cũng không phải vấn đề gì lắm đâu :v
@tranxuanthang e viết ở viblo thấy bình thường mà qua web của e bị lỗi vậy thấy hơi pùn 

e cảm ơn ạ
Mình phỏng đoán là bạn bắt sự kiến ấn "Enter". sau đó chuyển nó thành kí tự trong bảng mã ASCII là đc.
e cảm ơn ạ
xài library cho nhanh. markdown-it hoặc codemirror