Làm thế nào để sử dụng sessionStorage trong Vuejs?
 Khi em load trang lên trong session có dữ liệu nhưng lần đầu load thì e không dùng dữ liệu trong session được. Khi e refresh lại trang thì dữ liệu trong session mới được load cho em hỏi làm thế nào mình có thể lấy dữ liệu ngay từ đầu đựơc ạ.?
Khi em load trang lên trong session có dữ liệu nhưng lần đầu load thì e không dùng dữ liệu trong session được. Khi e refresh lại trang thì dữ liệu trong session mới được load cho em hỏi làm thế nào mình có thể lấy dữ liệu ngay từ đầu đựơc ạ.?
2 CÂU TRẢ LỜI
Cụ thể là bạn lưu session như thế nào vậy? theo mình đoán bạn đang gặp vấn đề về bất đồng bộ
 Đây là code mình lưu dùng để lưu session
Đây là code mình lưu dùng để lưu session
@pinpolygons đoán không sai mà :v thế này nhé, ý tưởng về cấu trúc store của bạn đang bị sai rồi. Khi 1 ứng dụng vue được render thì store phải là cái gọi API lấy dữ liệu và phải là cái được gọi đầu tiên.
Action của store được dùng để gọi API lấy dữ liệu
Mutation được dùng để set state
Còn State để lưu dữ liệu dùng chung trên Components.
Đoạn gọi API set storage các kiểu kia, bạn bê nó vào trong action cho mình, nhớ đặt async await vì đây là lời gọi API nên nó sẽ gây ra bất đồng bộ, tức là code render chạy trước trong khi API chưa trả về dữ liệu kịp, nên cần có async await để code render "chờ" dữ liệu trả về đã
Cuối cùng bạn xem tiếp cho mình hàm: asyncData() , trong hàm asyncData này bạn cắt cái câu $store.dispatch() chứa lời gọi API ở trên vào cho mình
Đây là hàm dùng để fetch dữ liệu khi load trang, chứ chúng ta không dùng created() được.
Thanks bạn để mình là thử  ))
))
Mình hiểu là trước khi nó khởi tạo Vue instance nó sẽ gọi store, route, các thứ trước. Bây giờ mình muốn lấy dữ liệu từ server trước rồi mới khởi tạo vue-i18n. mình nên làm như thế nào?
không biết lấy data từ sessionStorage thế này đúng không:
data: {
vi: {}
},
created () {
this.vi = window.sessionStorage.getItem('vi')
}
mình lấy đa ta từ api của axios r mình dùng json.stringtify(res.data) để lưu dữ liệu vào session
@pinpolygons call API xong bạn lưu data vào state ấy đồng thời lưu cả vào sessionStorage, xong cứ thế dùng state thôi. Lần thứ 2 vào lại trang kiểm tra session tồn tại key có hay không để gán state cần thiết nếu không có thì lại call API
À bạn bỏ beforeCreate đi check điều kiện các thứ bên trong cùng với created () ấy
@quanghung97 mình dùng session để lấy dữ liệu cho ngôn ngữ từ database mình gọi session trong vue-í18n
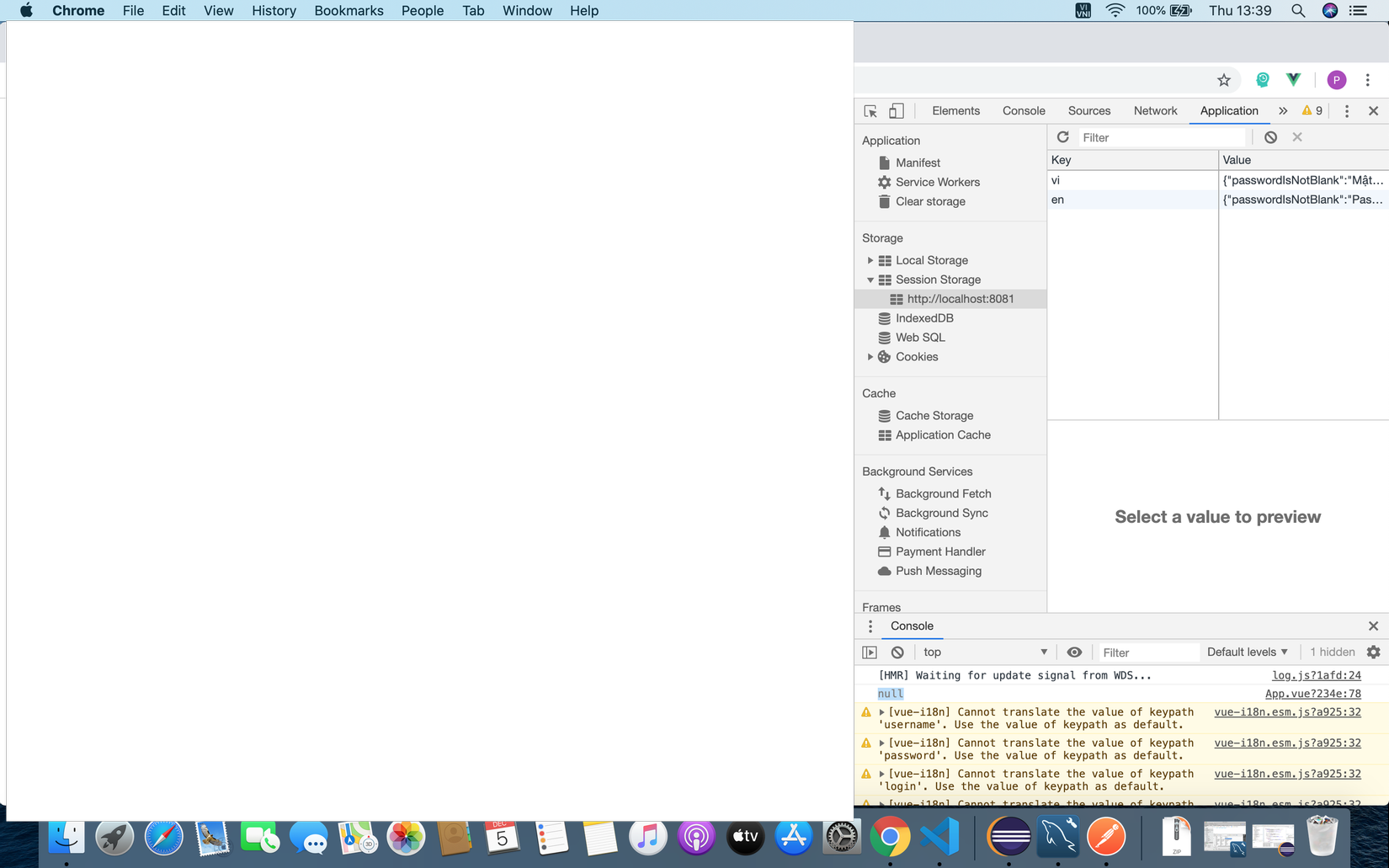
mình load page lần đầu kiểm tra trong storage thì có dữ liệu nhưng khi mình lấy dữ liệu dùng thì phải refresh lại trang dữ liệu mới hiển thi. khôn biết lỗi chổ nào nữa
@pinpolygons cái này chỉ có xem source code cả store của vuex, data state của App.vue thì đoán được lỗi.
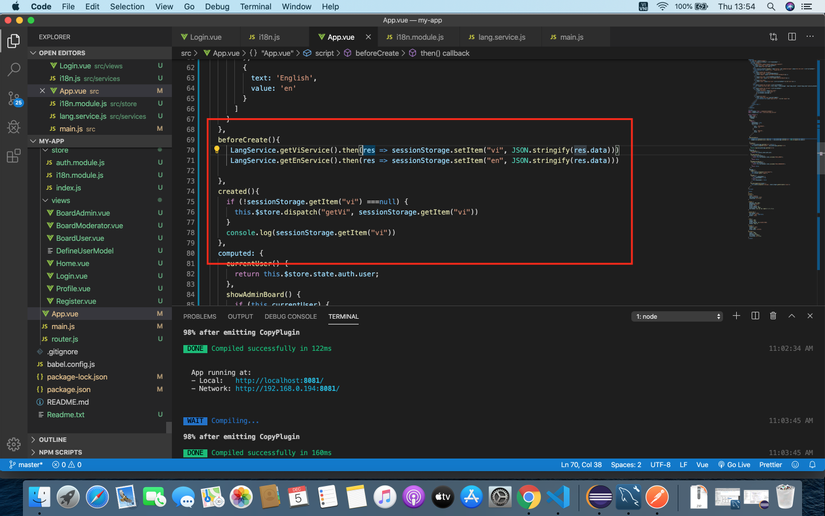
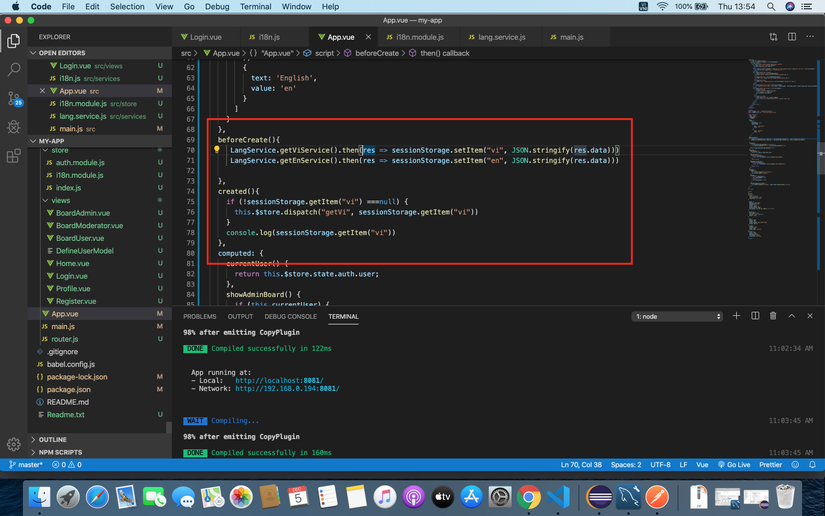
 gọi hàm này mình không dùng vuex mình chỉ dùng axios lấy dữ liệu rồi lưu trực tiếp vào session thôi
gọi hàm này mình không dùng vuex mình chỉ dùng axios lấy dữ liệu rồi lưu trực tiếp vào session thôi
@pinpolygons async await cả cái created () thử có khá được không
vẫn null nhưng refresh lại trang thì ok
@pinpolygons vậy test thử async await cục beforeCreate(). Cái này bất đồng bộ, nó lưu storage sau khi render được trang
mình thử hết rồi vẫn báo null
@pinpolygons báo chỗ nào null phần console.log(sess....) trong created ấy hả
Đúng rồi bạn hàm beforceCreate sẽ run trước nên mình console.log ra xem thử thằng thì nó báo null
@pinpolygons vậy bạn bỏ beforeCreate() đi nhét 2 cái dòng bên trong nó xuống created() và sử dung
async created () {
await ...
await ...
console.log( chỗ này nó báo gì )
}
nó báo null
bạn có muốn xem thử app không teamView đi
@pinpolygons công ty nghiêm cấm cài teamview bạn ạ =))
à... tại mình đang làm web đa ngôn ngữ bản dịch ngôn ngữ mình load từ database mình lưu trong sessionStorage bây giờ mình chỉ cần console log ra dữ liệu thì web mình mới có data của 2 ngôn ngữ
@pinpolygons thông thường nội dung đa ngôn ngữ tiêu đề, header, footer, button được lưu dạng Json, nội dung bài viết cũng đa ngôn ngữ mới chơi kiểu lôi ra từ DB mà
Tại sếp mình muốn vậy á. Chứ mà kiểu JSON kia thì đã xong từ bao giờ rồi 


