flexwrap- Css cho item cuối cùng của row

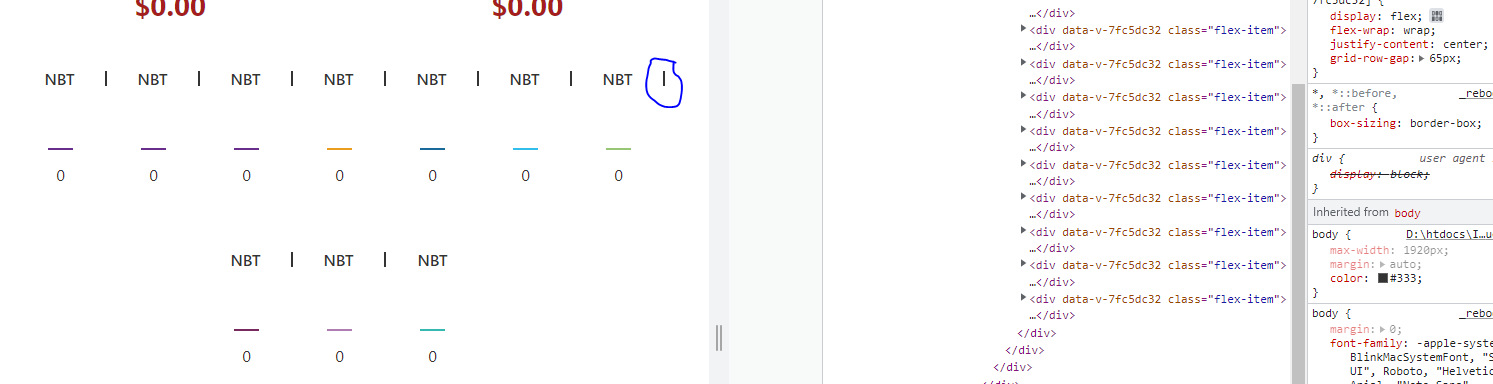
Mình đang dùng flex để css cái bảng như này. Vấn đề mình gặp phải là : giữa các item sẽ có 1 dấu gạch, mình đang dùng :not(:last-child) để tạo ra nó, và khi wrap thì cái item cuối của mỗi hàng sẽ bị dư dấu gạch.
Có bạn nào biết cách css nào tốt cho trường hợp này không giúp mình với.
1 CÂU TRẢ LỜI
Bạn thử dụng ::after pseudo-element và flex-wrap: wrap để tạo ra dấu gạch và loại bỏ nó khi cần thiết. 😀
Đầu tiên, bạn thêm ::after pseudo-element vào mỗi item trong danh sách của bạn và thiết lập content của nó là một dấu gạch |. Sau đó, sử dụng flex-wrap: wrap để cho phép các item trong danh sách của bạn xuống dòng khi không còn đủ chỗ trống trên hàng hiện tại.
Cuối cùng, sử dụng :last-child pseudo-class để loại bỏ dấu gạch từ item cuối cùng trên mỗi hàng.
Bạn thử theo ví dụ này xem sao:
.item::after {
content: "|";
}
.list {
display: flex;
flex-wrap: wrap;
}
.item:last-child::after {
content: "";
}
Bạn style theo cách như vậy sẽ tạo ra dấu gạch giữa các item trong danh sách của bạn, nhưng loại bỏ dấu gạch từ item cuối cùng trên mỗi hàng.
- Trên mẫu của mình hiện đang dùng :last-child tương tự như bạn cmt. Nhưng mà nó chỉ loại bỏ dấu gạch của item cuối cùng chứ không phải cuối hàng.
- Hiện mình đang dùng js để xác định các phần tử cuối hàng và thêm class vào đó để xử lý. Chắc không có cách giải quyết bằng css nhỉ.

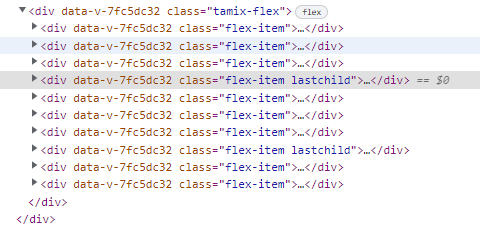
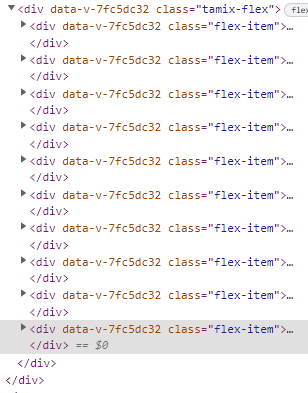
@tuananhbfs Việc xác định phần tử cuối hàng của bạn khi sử dụng thẻ div thì nó chỉ là cảm quang và bạn nghĩ nó là cuối hàng. Tuy nhiên Css html/css nó ko hiểu cái đó (Với cách này muốn html/css hiểu thì khả năng cao chỉ có cách dùng js). Vì nó chỉ hiểu là bạn có một list div.
Có khá nhiều cách ko cần dùng js mà html/css vẫn hiểu được hàng và cột:
- Thẻ
<ul><li>lồng vào nhau.... thì html/css sẽ hiểu được hàng và cột - Table column row tr td (Cách này hơi cũ nhưng cũng khá hiệu quả)
- Xác định theo độ dài. Kiểu như responsive ấy @media....
- Dùng css flex lồng nhau. Nếu bạn chưa quen dùng flex thì thử dùng cái tool này của mình xem khá tiện: https://flex-tuan200.web.app/ ....
Bạn thử dùng 1 trong các cách trên xem sao, mình nghĩ sẽ giải quyết được vấn đề của bạn mà ko cần dùng tới JS.
Mình thì hay dùng cách thứ 4 và kết hợp css như đã đề cập ở comment trước. Vì kể cả khi bạn dùng Javascript để xác định element cuối hàng nếu app yêu cầu responsive thì cũng chưa chắc có thể cover được  .
-> Xử lý bằng html/css là tối ứu nhất. Chứ ko phải là "
.
-> Xử lý bằng html/css là tối ứu nhất. Chứ ko phải là "Chắc không có cách giải quyết bằng css nhỉ".
@Clarence161095 Cám ơn bạn nhé.
- Có lẽ có chút hiểu lầm về câu hỏi của mình. Mình có thể xử lý nó theo vài cách khác như bạn đã nêu phía trên -- Nhưng mà mình mong muốn tìm hiểu thêm để xem thử liệu có 1 thuộc tính css nào mà mình chưa biết để giải quyết hay không.
 Điều kiện tiên quyết là giữ nguyên DOM như mình đã chụp hình và có thể reponsive dc.
Điều kiện tiên quyết là giữ nguyên DOM như mình đã chụp hình và có thể reponsive dc.
@tuananhbfs À sory có điều kiện tiền giữ nguyên DOM và có responsive khả năng cao là phải dùng tý js rồi  .
Bạn dùng Js thuần à hay đang code bằng react/angular/vue?
Nếu có thể share code bạn bỏ lên codesandbox mình vào style thử phát xem sao
.
Bạn dùng Js thuần à hay đang code bằng react/angular/vue?
Nếu có thể share code bạn bỏ lên codesandbox mình vào style thử phát xem sao 
@Clarence161095 mình đang làm việc với nuxtjs.