Vuejs: data lấy dữ liệu từ props (error)
Chào mọi người, em đang gặp vấn đề như thế này: ở component con, em có:
props: {
id: {
},
title: {
type: String
},
content: {
type:String
}
}
data () {
return {
c_title: this.title,
c_content: this.content,
}
}
ở component cha, em có:
<post-form
:title="post.title"
:content="post.content"
/>
data () {
return {
post: {
title: '',
content: ''
}
}
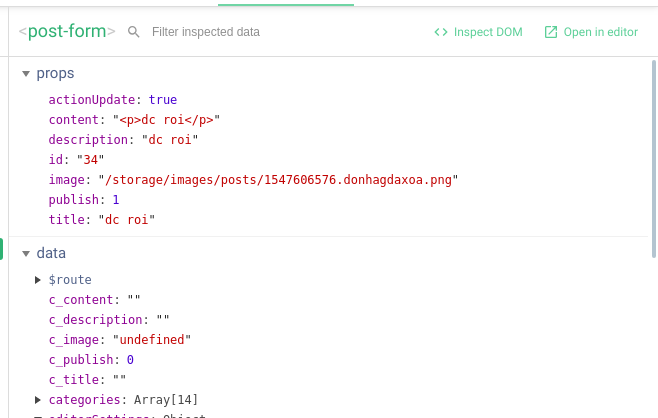
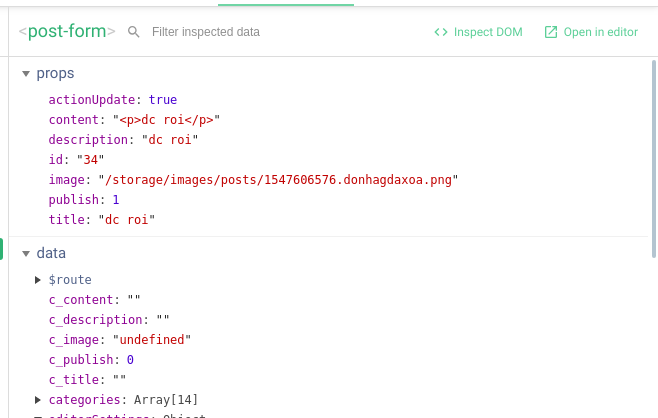
và em vào Vue DevTool kiểm tra thì có props, nhưng data vẫn undefined, em đã thử thay:
<post-form
:title="post.title"
:content="post.content"
/>
thành
<post-form
:title="'something'" //string
:content="'something'" //string
/>
thì ở dưới component con lại có thể lấy được nhưng để là:
<post-form
:title="post.title"
:content="post.content"
/>
thì component con lại không lấy dc.
lỗi như hình ạ:
 Em không hiểu tại sao, mong mọi người giúp đỡ cách khắc phục, em xin cám ơn!!!!!!!!!
Em không hiểu tại sao, mong mọi người giúp đỡ cách khắc phục, em xin cám ơn!!!!!!!!!
2 CÂU TRẢ LỜI
@tiennguyen98 =)) nó vẫn đếch nhận chú ạ
@hai2 :v RIP thêm <post-form v-if="post.title". Ko được nữa thì nghỉ =))
@tiennguyen98 dc chú ạ, tai sao thế nhỉ, ảo vãi
@hai2 Vì anh đang lấy dữ liệu từ API về. Lúc này tì component sẽ được render ra tuy nhiên dữ liệu vẫn chưa được lấy về kịp (bất đồng bộ).
@tiennguyen98 uh thank you chu
data () {
return {
post: {
title: '',
content: ''
}
}
thiếu 1 dấu } nhé chỗ khai báo Object post nhé bạn
data () {
return {
post: {
title: '',
content: ''
}
}
}
@hoangken
mình copy nên bị thiếu, chứ trong code mình đủ nhưng nó bi lỗi như trênw.



@quankm1097 đó là lỗi cú pháp thôi, trong code mình đủ rồi, ở component con có props rồi mà data() { c_title: this.title }
không thể lấy dc. c_title undefined còn title vẫn có giá trị
 lỗi như hình trên ạ:
lỗi như hình trên ạ:
@hai2 giá trị titile và description ở component cha có thay đổi bởi một box input nào không thế .
@quankm1097 ở component chả chỉ lấy dữ liệu từ server về, rồi truyền props đến con thôi ạ
@hai2 Cho mình hỏi là bạn lấy dữ liệu từ server trong component cha bạn để trong created() hay mouted() vậy.
@quankm1097 mình để trong created() ạ
@hai2 Bạn thử sử dụng cách này xem
async created() {
const something = await goiApiSever();
//Truyền dữ liệu từ api trả về vào các biến trong data
}
ở created của mình:
created () {
const STORE_KEY = '$_post'
if (! (STORE_KEY in this.$store._modules.root._children)) {
this.$store.registerModule(STORE_KEY, store)
}
this.getPostById()
},
//methods
methods: {
getPostById () {
this.$store.dispatch('$_post/getPostById', this.id)
.then(res => {
this.post = res.data
})
}
}
//action vuex
async getPostById (context, id) {
const post = await axios.get('admin/posts/' + id)
console.log(post)
return post.data
},
@hai2 bạn thử sửa lại thế này xem được không
async created () {
const STORE_KEY = '$_post'
if (! (STORE_KEY in this.$store._modules.root._children)) {
await this.$store.registerModule(STORE_KEY, store)
}
await this.getPostById()
},
@quankm1097 ở component con của mình đã có props rồi, nhưng cái data () ở component con không lấy được cái props đó ý ban,