Gặp khó khăn khi deploy Nodejs lên Digital Ocean
Xin chào mọi người, mình đang tập tành với nodejs và vừa mua 1 con vps ở Digital Ocean để thực hành. Trong quá trình follow theo các video hướng dẫn mình gặp một vấn đề cần hỗ trợ như bên dưới:
Hiện tại đã làm được các bước sau để deploy nodejs lên VPS:
- Tạo tài khoản và tạo instance trên Digital Ocean, Ubuntu 18.4.
- Sử dụng Putty và dùng ssh kết nối đến instance đó.
- Đăng nhập vào và cài đặt git, nodejs & mongodb ( đã kiểm tra bằng cách log -version ra các phiên bản ).
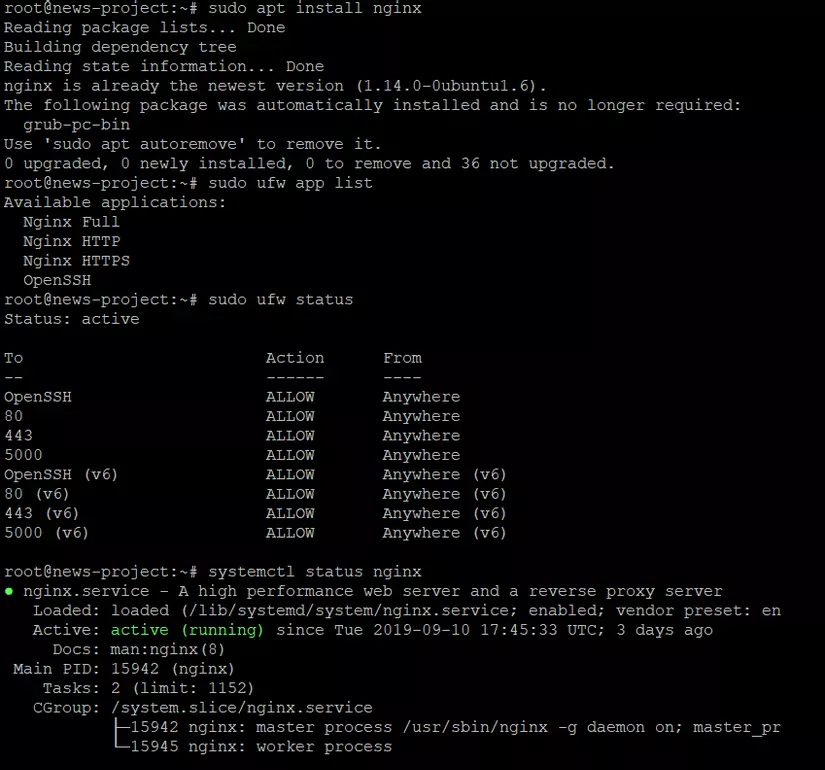
- Cấu hình firewall mở các port 80, 43 và 5000.
- Đưa source lên bằng cách clone source từ github.
- Chạy npm install và chạy npm start để start server trên port 5000. Sau đó cài đặt pm2 và nginx thành công. Mở trình duyệt với IP thì thấy Welcome to Nginx !
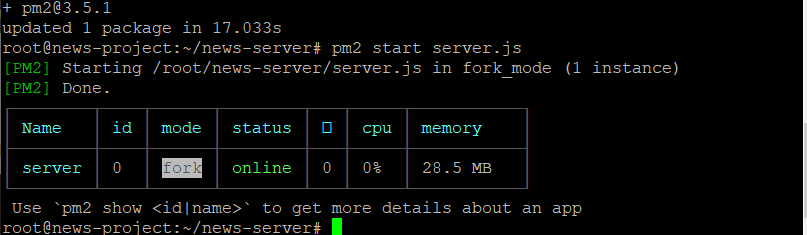
- Chạy pm2 start server.js ( file gốc là server.js ) kết quả được như hình.
![]()
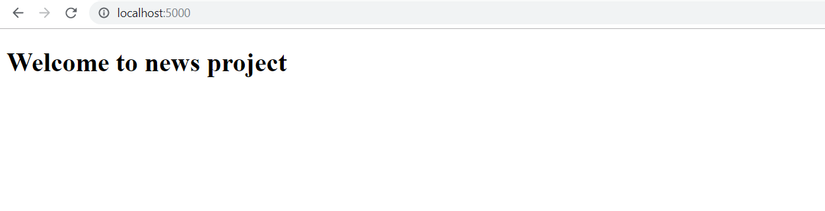
Theo các video hướng dẫn thì lúc này server đã chạy trên port 5000, có thể test bằng cách vào địa chỉ: IP_address:5000 là có thể view được nội dung của file index.html trong thư mục được server serve đến. Vì vậy để test mình có để trong thư mục đó 1 file index.html với nội dung Welcome to new project, tuy nhiên khi vào localhost:5000 thì xem được  nhưng khi vào IP_address:5000 thì không xem được ? ( hình đính kèm )
nhưng khi vào IP_address:5000 thì không xem được ? ( hình đính kèm )  Mọi người có thể vào xem: http://68.183.191.95:5000/
Không biết lý do tại sao, ai biết hỗ trợ giúp với. Mình cảm ơn rất nhiều.
Mọi người có thể vào xem: http://68.183.191.95:5000/
Không biết lý do tại sao, ai biết hỗ trợ giúp với. Mình cảm ơn rất nhiều.
1 CÂU TRẢ LỜI
Đúng rồi bạn, sau khi chạy build từ React, mình copy hết đống này bỏ qua thư mục public ( thư mục được serve đến ) trong đó có có file index.html.
Do mình sử dụng React làm view nên làm cách đó, không biết vậy sai hay có cách nào khác vậy bạn ? 
Còn thằng Welcome to news Project như hình mình hỏi là sau khi thử với index build từ React không được, mình mới xóa hết để vào đó file index.html tự tạo với nội dung đơn giản như vậy thôi để test, tuy nhiên cũng không thấy gì hiển thị ra luôn. ( xem localhost thì đc )
@tomhagen nếu bạn truy cập vào bằng IP và inspect lên sẽ thấy nó vẫn nhận nội dung của build từ React đó bạn. Và thông thường mình chỉ dùng port 5000 hoặc các port khác ở môi trường dev thôi còn khi lên server thì bạn chỉ nên dùng port 80 hoặc 443 vì một số lý do bảo mật vì thế mình nghĩ bạn nên cài thêm nginx và dùng port 80. Còn nếu bạn vẫn muốn dùng port 5000 thì bạn vẫn cần cai nginx. Sau đó bạn mở folder /etc/nginx/sites-available/ và tạo 1 file my-site.conf có nội dung như sau:
server {
listen 5000;
root [đường dẫn đến folder build của React];
index index.html;
}
Sau đó bạn lưu lại file và gõ lệnh:
sudo ln -S /etc/nginx/sites-available/my-site.conf /etc/nginx/sites-enabled
sudo servie nginx reload
Và vào thử lại xem. Đây là cách config cho bạn để mở được React nhé
Cái folder /etc/nginx/sites-available/ là sao mình chưa hiểu bạn ?
nginx mình đã cài đặt rồi nhưng có thấy folder nào tên vậy đâu nhỉ ?


@tomhagen bạn gõ cd /etc/nginx sẽ thấy mà
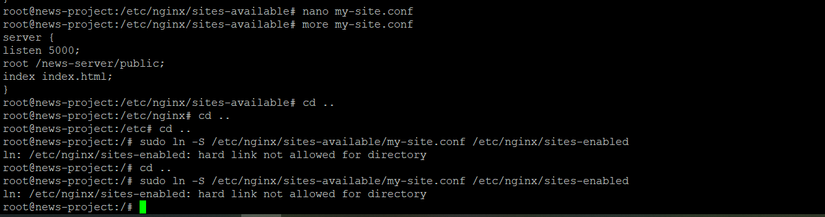
Tới đây rồi bác ơi, chạy lệnh này nó báo hard link
sudo ln -S /etc/nginx/sites-available/my-site.conf /etc/nginx/sites-enabled
sudo servie nginx reload
@tomhagen sorry bạn mình bị viết sai chính tả -s viết thường chứ không phải viết hoa nhé
Test IP:5000 vẫn chưa được bạn ơi, bạn xem giúp mình viết chỗ đường dẫn vậy có đúng ko nhỉ ?

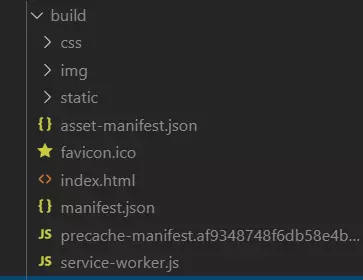
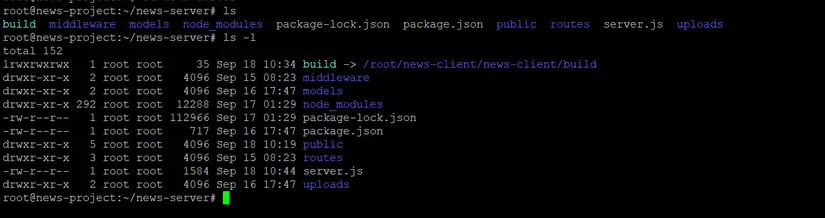
Đây là cấu trúc thư mục của mình:

@tomhagen bạn bị sai đường dẫn rồi, bạn cd vào trong folder public kia rồi gõ lệnh pwd để lấy được đúng đường dẫn nhé
Test vẫn không được bạn ơi, ca này căng quá  ((
((

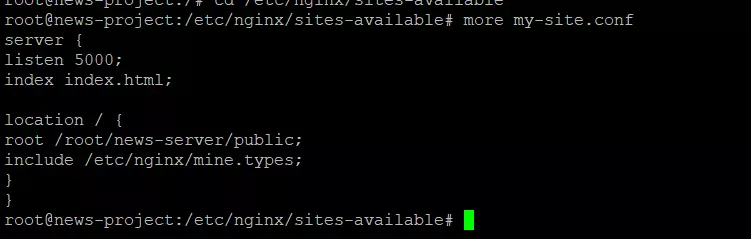
@tomhagen bạn thử sửa lại nội dung file my-site.conf thành như sau xem:
server {
listen 5000;
index index.html;
location / {
root /root/news-server/public;
include /etc/nginx/mime.types;
}
Mình đã sửa lại nội dung như hướng dẫn nhưng vẫn không được bạn ơi, chạy lệnh reload lại nginx báo lỗi.

Bạn có thể teamview giúp mình được không, mấy cái này mình không có kiến thức gì mấy về nó. Cảm ơn bạn.
@tomhagen à nó bị thiếu ngoặc nhọn bạn ạ:
server {
listen 5000;
index index.html;
location / {
root /root/news-server/public;
include /etc/nginx/mime.types;
}
}
à, không bạn. Ngoặc nhọn mình đã thêm vào mới nãy rồi nhưng vẫn không được ấy.

Nếu được bạn teamview giúp mình với, mình loay hoay vụ này mãi mà không đc.  ((
id: 1 398 578 563
pass: x49vj4
((
id: 1 398 578 563
pass: x49vj4
Cảm ơn bạn.
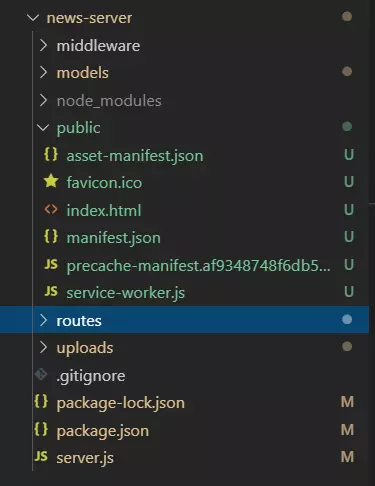
@tomhagen mình ko có teamview nhé bạn nhưng nhìn vào folder public của bạn thì mình không thấy phần js, css đâu cả bạn có chắc đó là folder build từ React không vậy ?
location / {
proxy_pass http://127.0.0.1:5000;
}
Bạn thử thêm vào nginx xem sao
[Solved] Chạy được rồi bạn ơi, đúng như bạn nói trong folder public không có js và css, không hiểu sao mình copy thiếu. Mình vào git clone lại là nó chạy. Cho mình hỏi, làm sao để mỗi lần sửa lại view với React, thì instance trên Ubuntu tự biết mà cập nhật lại được nhỉ ? Bây giờ thao tác mình làm mỗi lần sửa lại view là:
- Sau khi cập nhật view --> npm run build
- Lấy nội dung build được bỏ vào folder public bên Nodejs
- Git push đẩy lên github
- Chưa biết làm gì tiếp theo để nó cập nhật lên instance đc, git clone không được nữa. Nếu muốn git clone thì mình phải xóa .git đi rồi mới thao tác đc.
Không biết có cách config hay cách nào làm nhanh vụ này không bạn? Cảm ơn bạn hỗ trợ rất nhiều.
@tomhagen Theo mình thấy cách bạn deploy có vẻ không ổn lắm. Thông thường thì bạn sẽ dev trên máy tính cá nhân của bạn đã. Sau này khi code thêm tính năng và bạn muốn deploy lên server DO thì bạn có 2 cách một là ssh vào server và tự chạy các thao tác bằng tay hoặc cách hai là bạn tìm hiểu về autodeploy. Với cả 2 cách thì bạn nên làm như sau:
- Bên
NodeJSbạn nên ignore trong folder/publicđi vì nội dung trong folder này là thuộc về bênReact. - Mỗi lần deploy bạn cần xác định rõ là deploy
NodeJShay cho bênReacthay cả hai:- Nếu deploy cho phần
NodejSthì bạn chỉ cần ssh thực hiện pull code củaNodeJSthôi bỏ qua bênReact. - Deploy
Reactthì bạn cũng tương tự ssh vào server, thực hiện pull codeReactsang một folder khác và build bên folder đó. Sau khi build xong thì bạn thực hiệnsymlinkfolder nội dung folder build đó và folderpublicbênNodeJS - Còn nếu
deploycả hai thì bạn thực hiện lần lượt các bước như trên
- Nếu deploy cho phần
Chứ bạn không nên build sau đỏ bỏ vào folder public bên NodeJS push lên Github như hiện tại. Còn để nhanh hơn thì bạn nên tìm hiểu về autodeploy nhé.
Lỗi ở chỗ mở port đó bạn, mình cũng bị và cũng đã fix được nhưng quên cách làm rồi  ) Nhưng nói chung bị ở command open port
) Nhưng nói chung bị ở command open port
@HuyDQ Cho mình hỏi chút bạn ơi, mình đã thực hiện symlink folder build trong Nodejs với folder build của React như hình, nhưng không hiểu sao nó không hiểu nhỉ ?
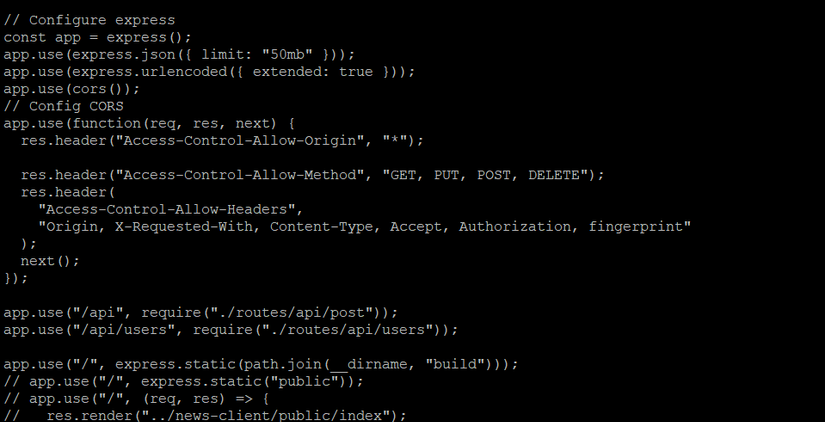
Đây là nội dung của file server.js, cho nó serve đến thư mục build

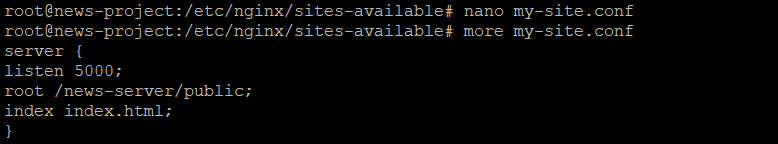
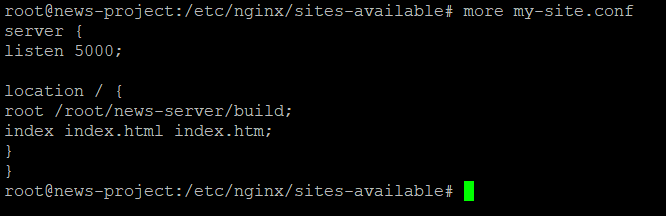
Đây là nội dung của file my-site.conf

Mình push code React lên github, sau đó nếu có thay đổi sẽ pull code về, thực hiện kỹ thuật symlink như vậy, nhưng nó vẫn không cập nhật đc giao diện, nó không hiểu hay sao đấy. Bạn xem giúp mình với.
@tomhagen bạn phải synlink folder build vào folder public chứ
Mình syn rồi đó bạn, vì syn xong nó tạo ra 1 folder mới với tên giống folder gốc, nên mình ko bỏ trong folder public mà để ở ngoài cùng cấp với public, và các file serve tới hoặc file config mình đều đổi về folder tên build