Hỏi lỗi khi lập trình web bằng reactjs + laravel
Mọi người giúp em sửa lỗi này với ạ:

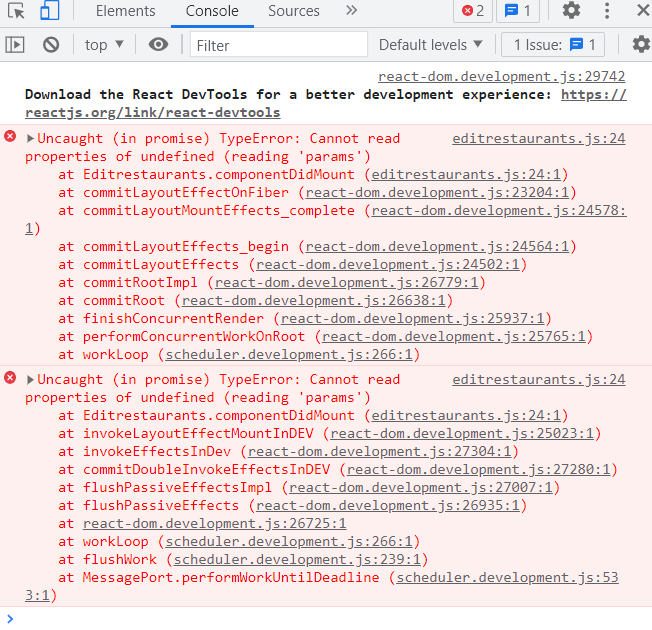
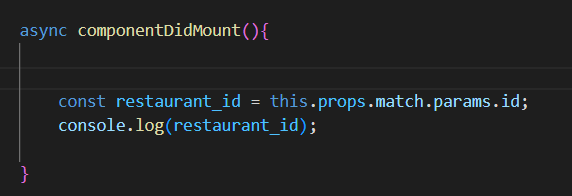
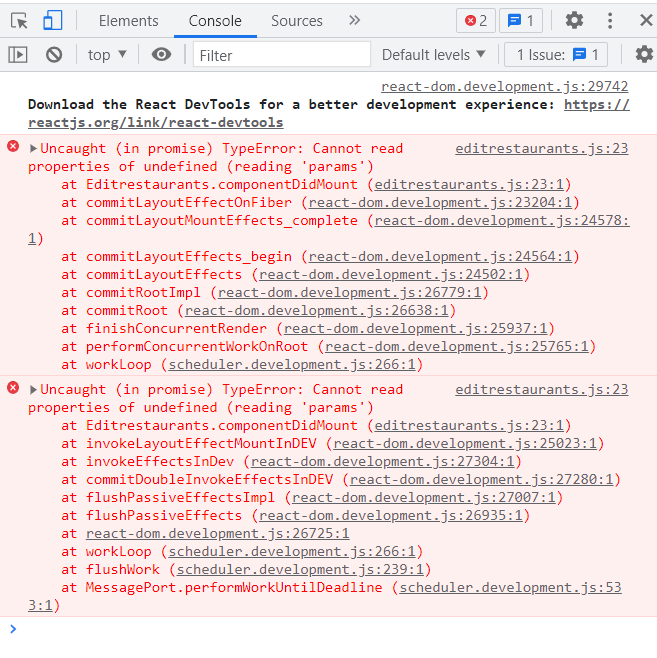
Em gặp lỗi này khi cố lấy id của người dùng từ url(http://localhost:3000/edit/1).Đây là lệnh lấy id của em:

Đây là phần link đến trang edit của em. Do ko dùng đc 'edit/${item.id}' nên em nối xâu ạ:

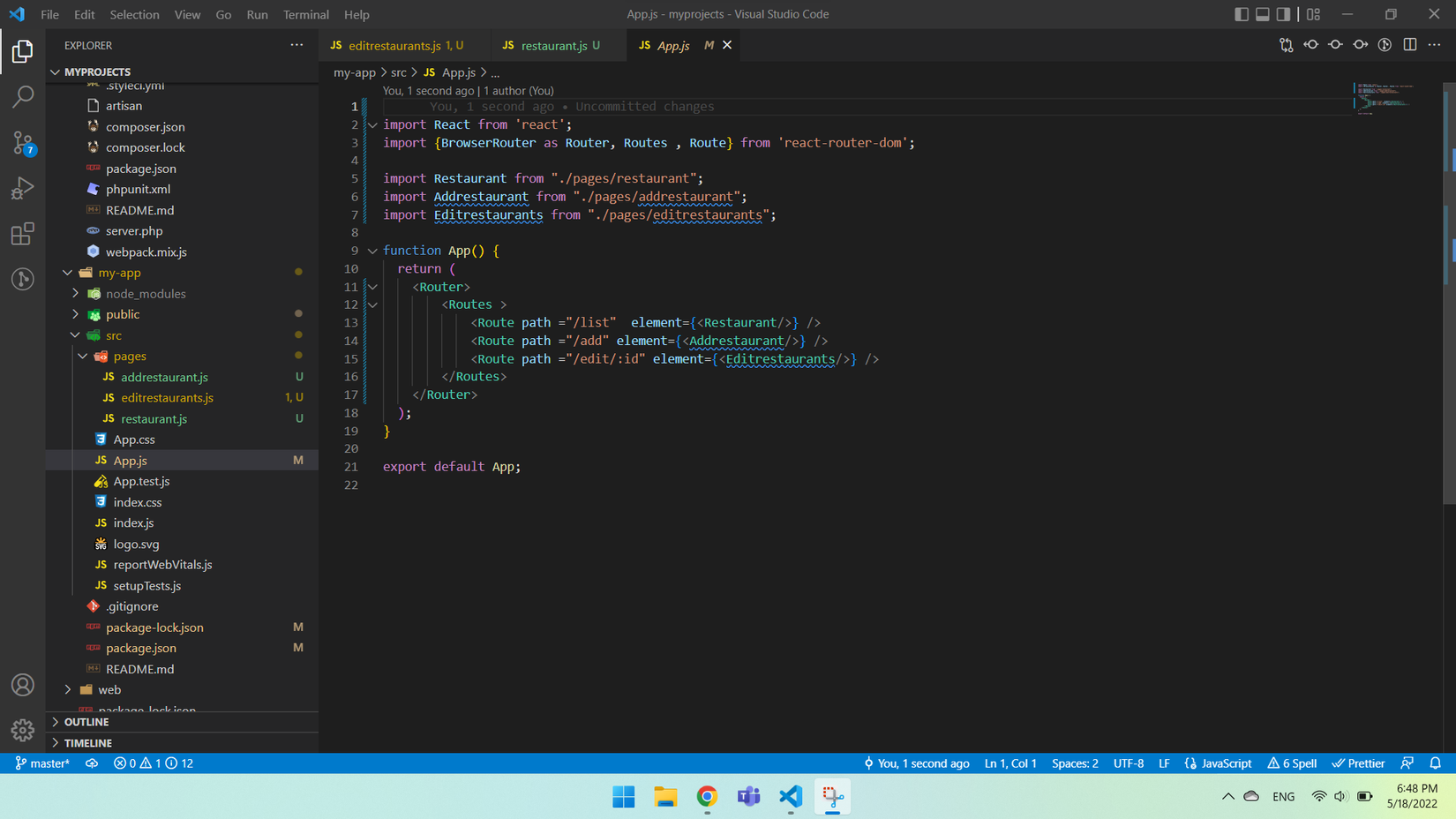
Đây là file app.js của em:

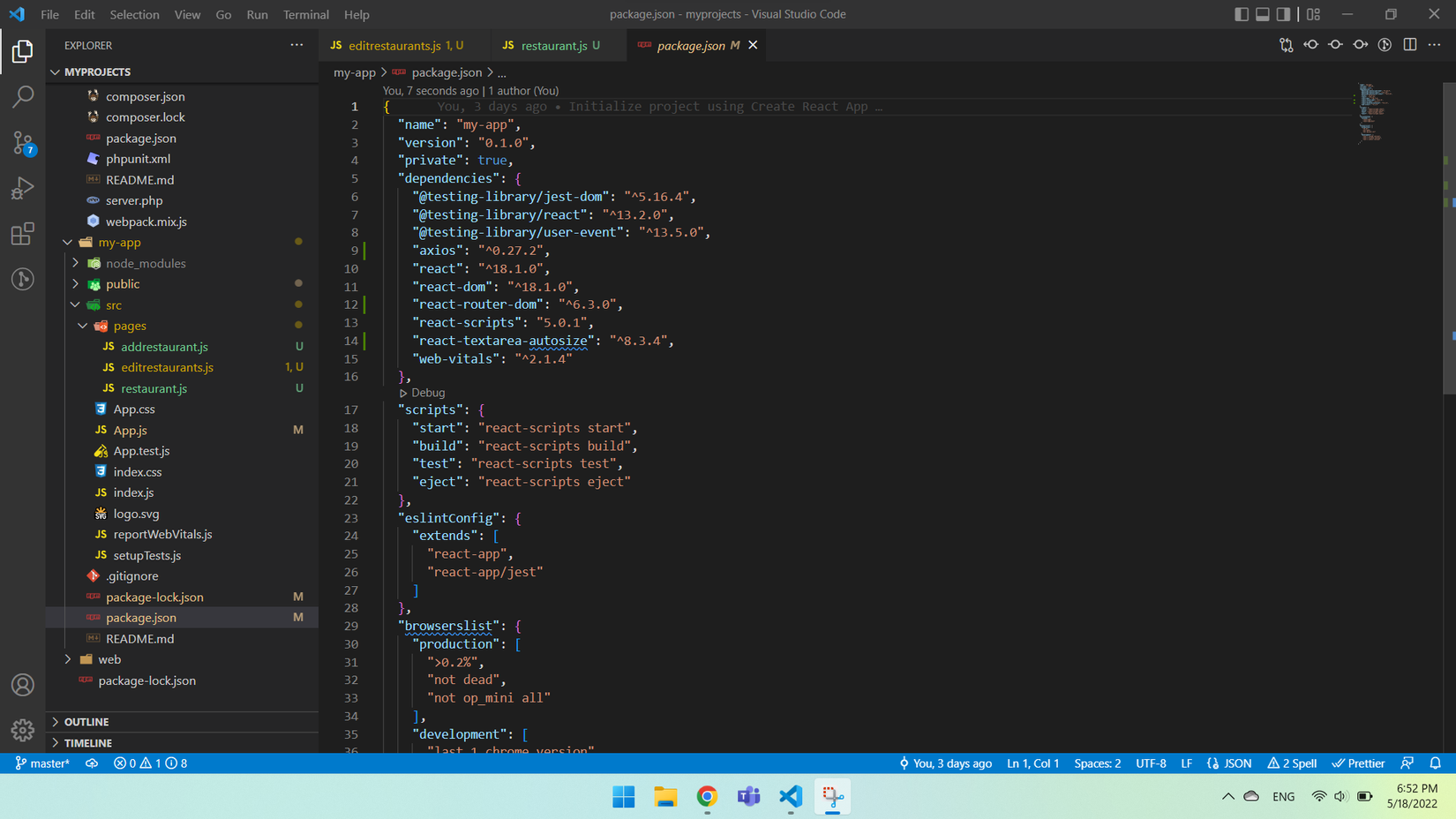
Hiện tại em đang sử dụng laravel và react bản mới nhất.Đây là file package.json của react:

1 CÂU TRẢ LỜI
Lỗi của bạn liên quan đến thư viện react-router-dom. Cách lấy param id từ route /edit chính xác là phải sử dụng hook useParams của react-router. Ở đây mình thấy component của bạn đang tạo dạng class component, bạn nên chuyển nó sang dạng functional component thì mới có thể sử dụng được hook (nguồn), sau đó bạn có thể dùng như sau:
import { useParams } from "react-router-dom"
export default function EditRestaurants() {
const { id } = useParams();
console.log(id);
}
Còn để dùng được template literal thì bạn dùng dấu backtick nhé:
<Link to={`/edit/${item.id}`} className="btn">Edit</Link>
Em sửa thành dấu backtick rồi ạ nhưng vẫn không dùng được tamplate literal.Nó bị lỗi như này ạ:

Bạn chụp, share lại những đoạn code đã được sửa để mình dễ tham khảo nhé.
À, bạn xem lại câu trả lời của mình nhé, lỗi nằm ở cách bạn lấy param id chứ ko phải do template literal hay nối chuỗi.