[ANT - Design ] Làm sao để đặt thời gian tự động chạy cho slide
Em định sử dụng thư viện của Ant-Design để làm phần UI cho project về Reat.
Em đang xem qua tài liệu của nó về phần Carousel : https://ant.design/components/carousel/
nhưng chưa biết cách để thiết lập thời gian mặc định cho slide tự chạy.
Ở đây có anh/chị nào từng dùng qua rồi có thể chỉ giúp e với được không ạ
E xin cám ơn mọi người !
1 CÂU TRẢ LỜI
bạn có thể thêm props autoplaySpeed và để chỉnh speed chạy như sau:
<Carousel autoplay autoplaySpeed={1000}>
<div><h3>1</h3></div>
<div><h3>2</h3></div>
<div><h3>3</h3></div>
<div><h3>4</h3></div>
</Carousel>
Với 1000 = 1s
được rồi bạn ạ, cám ơn bạn nhiều nha mà sao bạn biết hay vậy, mình đọc trong DOC của nó không thấy có phần đó nhỉ
@vunguyen10111995 . Tks bạn nhiều nha. Mình còn gà quá ...
@wiliamfeng k phải đâu, mình cũng k để ý, thấy bạn nói đến mình cũng mới mở ra đó, thường thì mình cũng chỉ đọc docs thôi chứ chưa gặp vấn đề thì cũng chưa mò sâu =))
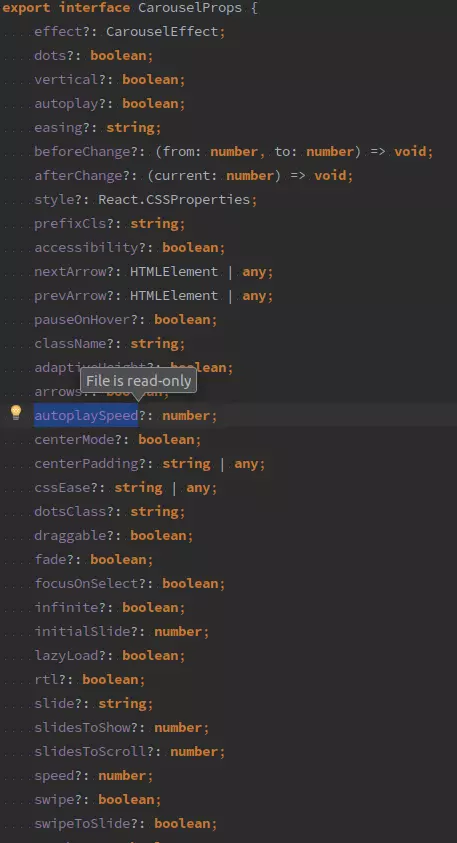
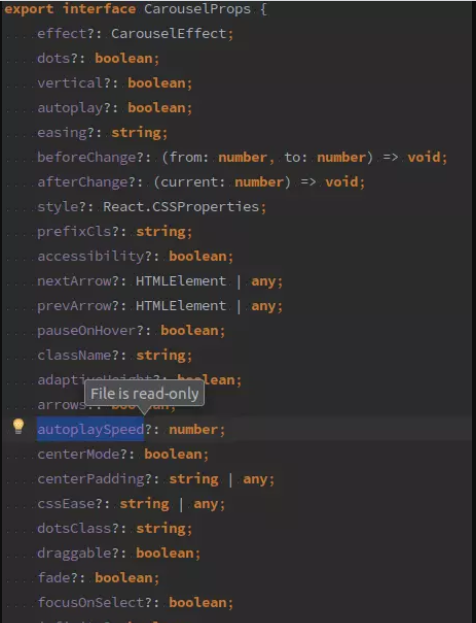
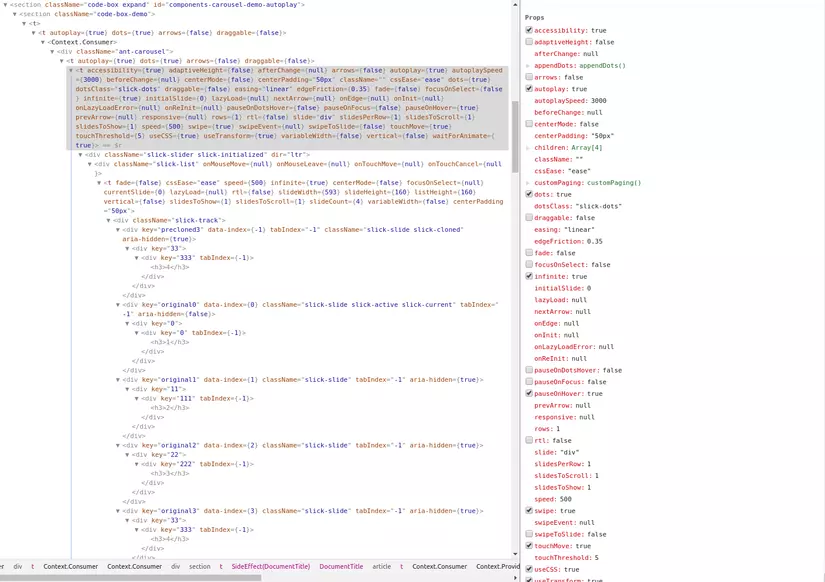
@wiliamfeng bạn có thể dùng react dev tool trên chrome và inspect component đó lên sẽ thấy danh sách các props mà nó có:

Mấy bạn cho mình hỏi thêm với , hình như phần Layout của ANT - Design này nó không responsive được giống như bên Bootstrap nhỉ:
@wiliamfeng đây nhé bạn
<Row gutter={16}>
<Col className="gutter-row" xs={24} md={12}>
<div className="gutter-box">col-6</div>
</Col>
<Col className="gutter-row" xs={24} md={12}>
<div className="gutter-box">col-6</div>
</Col>
<Col className="gutter-row" xs={24} md={12}>
<div className="gutter-box">col-6</div>
</Col>
<Col className="gutter-row" xs={24} md={12}>
<div className="gutter-box">col-6</div>
</Col>
</Row>
Cho mình hỏi thêm với, nếu như mình muốn bỏ border-radius của các đối tượng component trong thằng ANT Design này như button, input, .. thì chỉnh ở chỗ nào vậy mọi người.
Mình đã thử tìm các thuộc tính trong props theo các cách trên mà không thấy ....Hiện tại mình vẫn phải thêm CSS để ghi đè .. nhưng mình không muốn làm như vậy.
Cám ơn mọi người một lần nữa !
Không có cách nào khác phải không mọi người : ))
@wiliamfeng Customize Theme. https://ant.design/docs/react/customize-theme
Mọi người cho mình hỏi ngoài xem bằng F12-inspect component thì mình có thể tìm/xem bằng cách nào khác ko, mình tìm trên visual studio code mà ko thấy