+2
Hỏi về loading image trong ReactJS
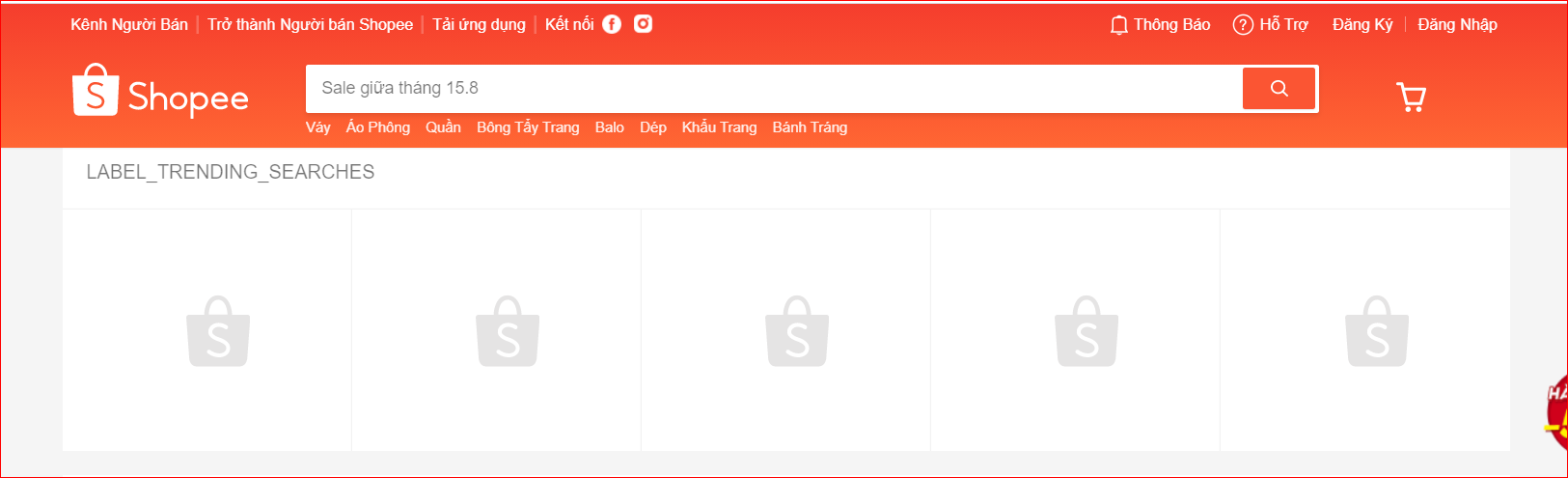
Mọi người cho em hỏi ô Shopee tại sao lúc image chưa load xong lại làm được quả hình như này ạ và làm sao để biết được hình ảnh load xong để mình show hình ảnh lên và ẩn cái ảnh default đi ?
Mọi người có thể share cho em key để tham khảo được không ?

Thêm một bình luận
1 CÂU TRẢ LỜI
+1
Keyword là lazy loading nha bạn.
Cụ thể cách trang shopee thực hiện ở đây là họ tạo 1 div chồng lên ảnh gốc, trong div này họ set thuộc tính backgroung-image với 1 ảnh nhỏ loại svg nên chắc chắn sẽ ko mất bao nhiêu ms để load ảnh này vào div, sau khi ảnh gốc được load xong thì chỉ việc xóa div này đi. Bước xóa div được xử lý trong sự kiện onload của thẻ <img />.
Mình cảm ơn bạn nhiều nhé 