Lấy dữ liệu cho vue-i18n trước khi khởi tạo Vue instance?
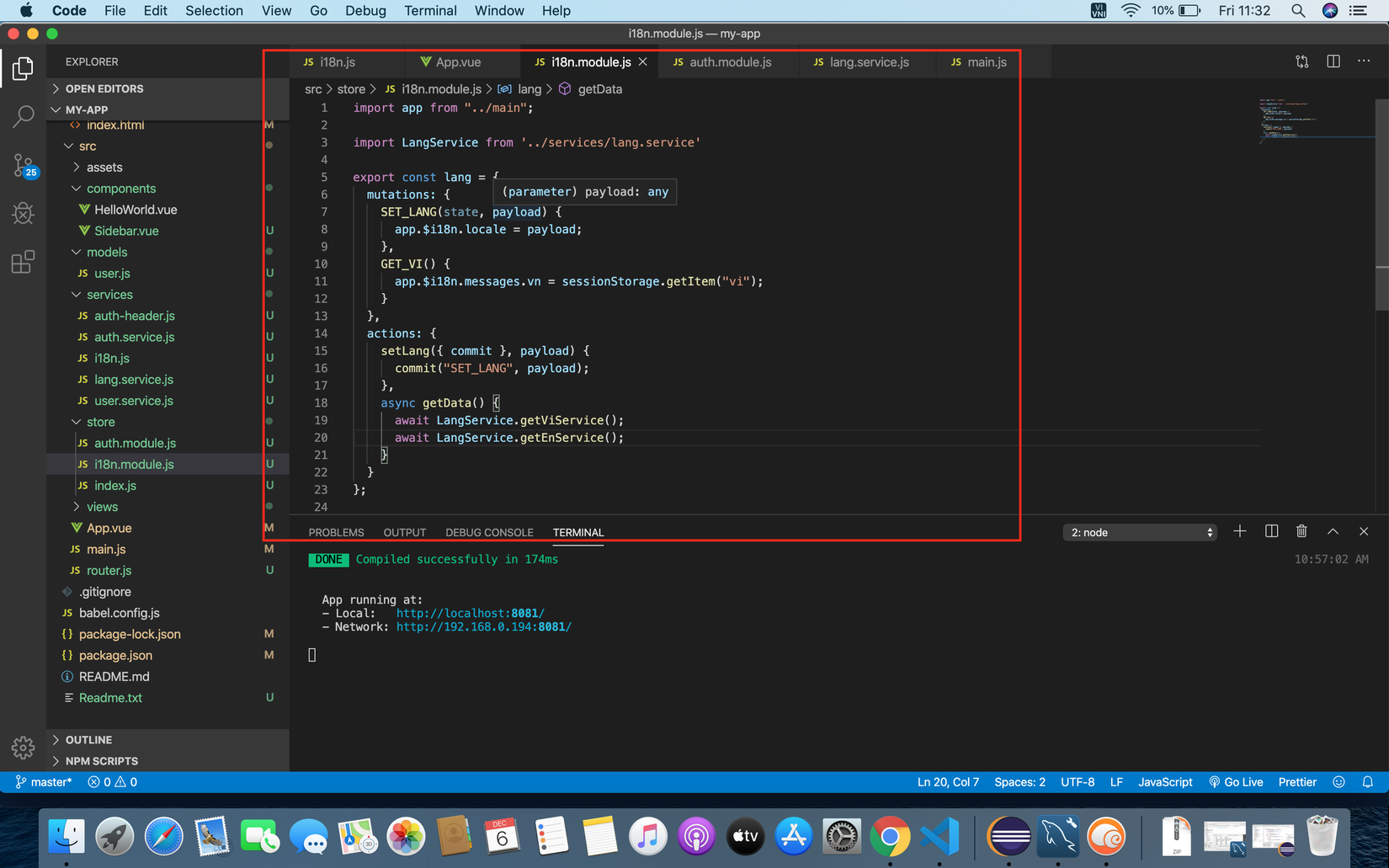
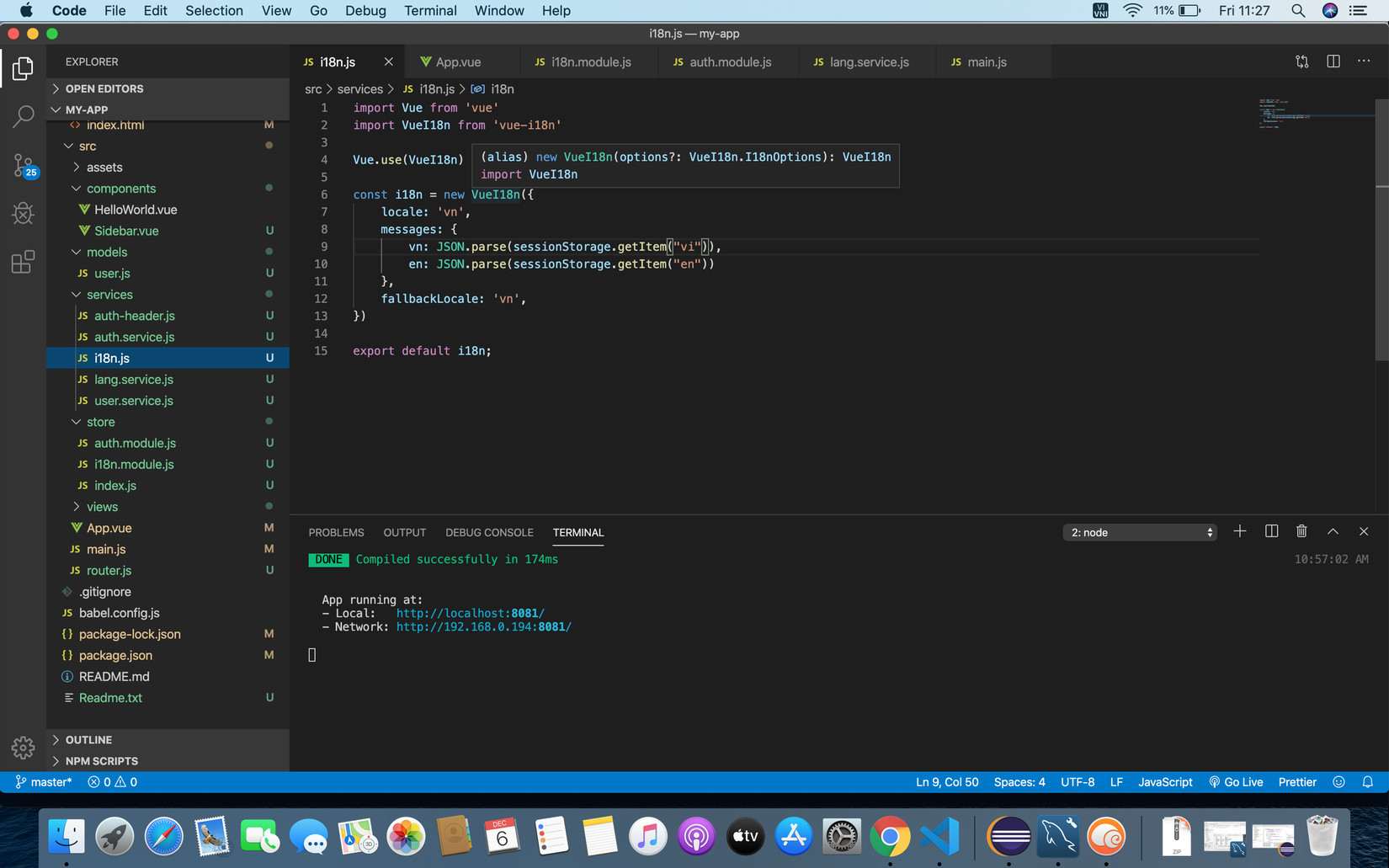
Mình muốn lấy dữ liệu cho biến message này bằng cách load dữ liệu từ database lên. Nhưng mà sessionStorage của mình thì lúc nào cũng bị gọi sau khi Vue-i18n được khởi tạo làm cho giá trị ban đầu bị rỗng. Cho mình hỏi có cách nào để sau khi mình khởi tạo giá trị cho thằng sessionStorage này xong thì mình mới gọi vào vue-i18n được ạ?



1 CÂU TRẢ LỜI
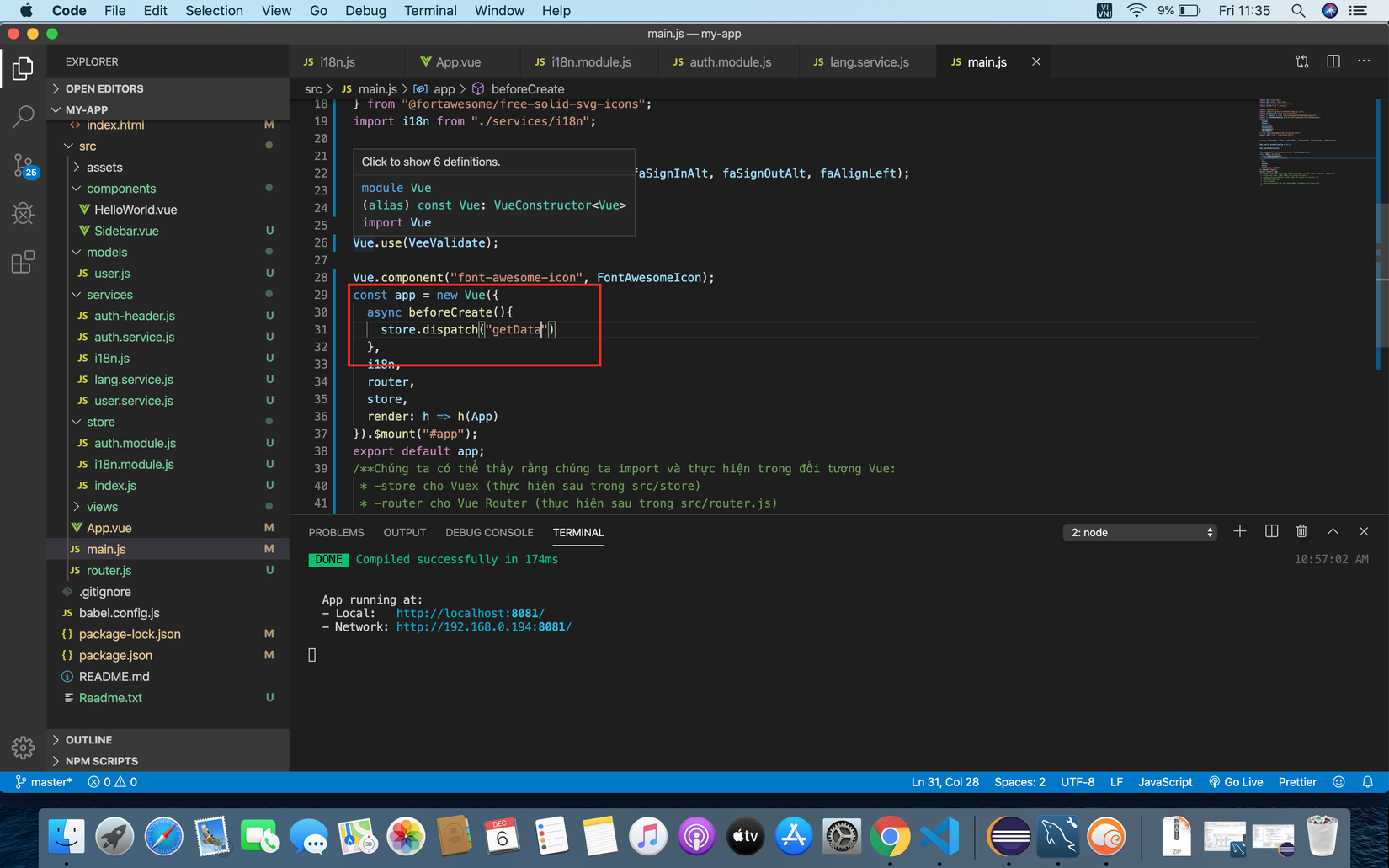
Có 1 cách mình không biết có được không :v
bạn hãy ném cái khởi tạo i18n đó vào beforeCreate()
Tuy nhiên cách này hơi tù.
Còn cách bớt tù hơn là hãy chuyển qua Nuxtjs đi, nó có các công cụ giúp cho việc đồng bộ dữ liệu giữa store và server
Còn cách tốt nhất, nếu bạn đang sử dụng laravel thì xin mời xem qua cái i18n của laravel, tại sao bạn phải load message từ DB về client mới xử lý??
trong khi bạn có thể build nó thành 1 đoạn text ngay từ phía server, ra đến client Vue thì việc của bạn là hiện ra thôi, dễ hơn bao nhiêu
Bản chất là i18n là một thằng translate nó cần được nạp dữ liệu trước khi render mọi thứ ra ngoài cho nên nó cần được load mọi thứ đầu tiên sau đó mới đem gán nó cho từng thằng trong view. Mình thử cách bạn nói rồi bỏ i18n vào beforeCreate() kết quả là nó k chạy luôn code lỗi nên giờ mình đành chấp nhập cách tạo ra 2 file json chứa các nội dung bên trong. Sẵn cho mình hỏi luôn là mình muốn khi mà dữ liệu trong component nó nhiều thì mình phải cuộn trang xuống thì cái component đó trở thành scroll component thì làm cách nào?
@pinpolygons ý bạn là khi bạn cuộn trang, các nội dung ở dưới sẽ được load dần ra đúng không? Bạn dùng sự kiện onscroll (đoán thế) rồi khi sự kiện xảy ra thì gọi api thôi
ý mình là mình có sidebar, navbar và content. Content là một router-view giả sử nội dung trong cái content đó dài thì content sẽ tự động trở thành trang cuộn chứ không phải cả trang điều trở thành trang cuộn
@pinpolygons thì bạn đặt CSS cho div bao quanh conten đó:
div {
overflow: scroll
}
là được -.- đôi khi hãy nghĩ vấn đề 1 cách đơn giản thôi bạn, đừng phức tạp hóa lên làm gì
@hongquanfit vâng cảm ơn a  )
)