làm thế nào để seach 1 một đối tượng trong file liên kết ngoài?


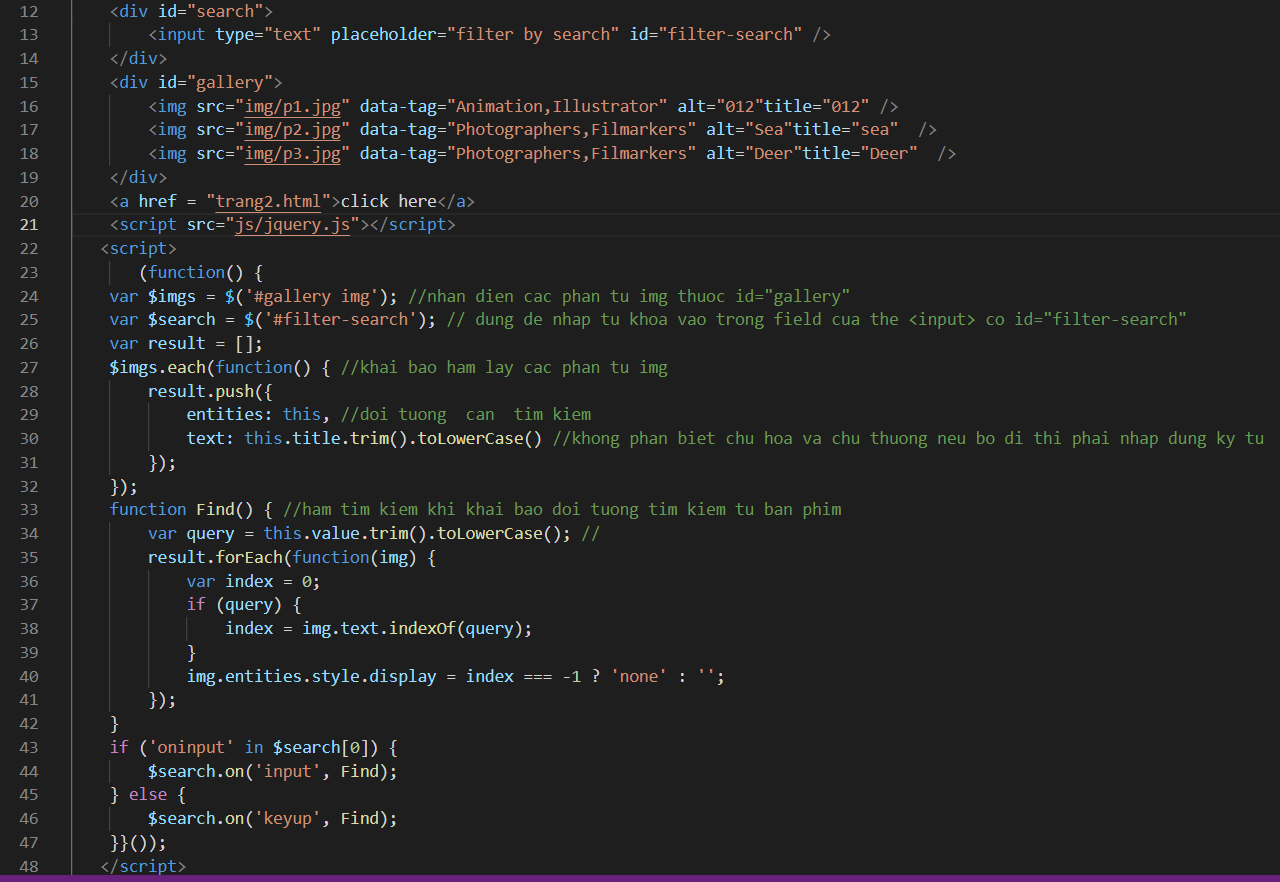
em có đoạn mã như trong ảnh dùng để tìm kiếm đối tượng "<img>" nhưng nó chỉ search được trong trang hiện tại thôi,bây giờ em muốn search được cả trong trang liên kết ngoài ( tức một file html khác) thì làm thế nào vậy?
Em xin sửa lại câu hỏi bên trên bằng ảnh động cho nó tường minh hơn🙂 ,như mọi người thấy trong ảnh động lúc này em đang ở mục dien-thoai-may-tinh-bang (trên thanh địa chỉ) nhưng khi em search từ khóa "thịt bò" thì nó cho ra các sản phẩm thịt bò.Vậy ở đây họ dùng kỹ thuật gì hay cũng là ajax vậy?
3 CÂU TRẢ LỜI
script của bạn được build sau khi html được build á.
Nên trang html load lên rồi nên script tìm img mới dựa vào cây DOM tìm được thẻ img Còn ở trang khác liên kết khác(theo cách bạn gọi) thì nó chưa load lên làm cách này sẽ không được Nhưng vẫn có cách là
Bạn call ajax tới trang web đó : response sẽ là string trang html đó sau đó bạn dùng các cách thức với string , để tìm ra các thẻ img trong string response đó
bạn Vinh Huỳnh có code mẫu không cho mình xin 🙂
@trainee để nào rãnh mình viết nhé 😄
Một số bạn khác đã suggest cách dùng ajax load html của page đó bạn có thể tham khảo.
Hoạc đơn giản hơn thì bạn load trang đó vào trang hiện tại bằng iframe. Nếu không muốn hiện nó trên màn hình thì hidden iframe đó đi.
Và lấy các thẻ trong iframe thì bạn tham khảo trang bên dưới
https://stackoverflow.com/questions/6316979/selecting-an-element-in-iframe-with-jquery
Mục đích tìm kiếm html <img> là gì vậy nhỉ?
- Nếu lấy 1 đống data json từ server về rồi tìm phía client thì dùng fusejs hoặc lib nào đó tương tự.
- Còn muốn tìm như cái ảnh gif kia thì là câu query tìm phía server thì có thể dùng elastic search tìm fuzzy dữ liệu đã index.
Mình nghĩ chỉ còn cách bạn get cả html của các trang bên ngoài về mà search thôi chứ chắc ko còn cách nào khác