Hỏi về image trong froala editor
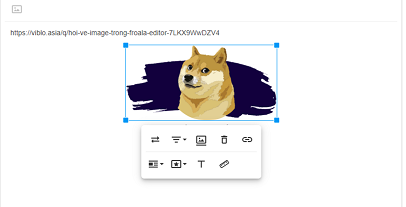
Chào mọi người mình có dùng froala editor cho công cụ soạn thảo. nhưng đang ko custom được khi upload image xong thì nó hiện ra chú thích như trang spiderum như hình dưới. Cho mình hỏi bạn nào dùng froala rồi có thể chỉ mình đc ko ạ?

1 CÂU TRẢ LỜI
Cơ bản thì trong docs của froala có đầy đủ rồi.
Phương pháp là custom lại event image.inserted, sau khi froala insert image vào editor thì ta thêm element mong muốn vào thôi.
Docs: https://froala.com/wysiwyg-editor/docs/events/#image.inserted
Code:
new FroalaEditor('#froala-editor', {
toolbarButtons: ['insertImage'],
events: {
'image.inserted': function ($img, response) {
// Do something here.
// this is the editor instance.
console.log($img);
$img.after('<p style="text-align: center">insert caption here</p>');
}
}
});
@le.vinh.thien mình muốn tạo ra 1 cái placeholder để người dùng nhập ý bạn
@sven_9x  thì bạn chỉ cần chỉnh sửa html, css của nó cho đúng là đc, còn nguyên lý thì như mình làm bên trên.
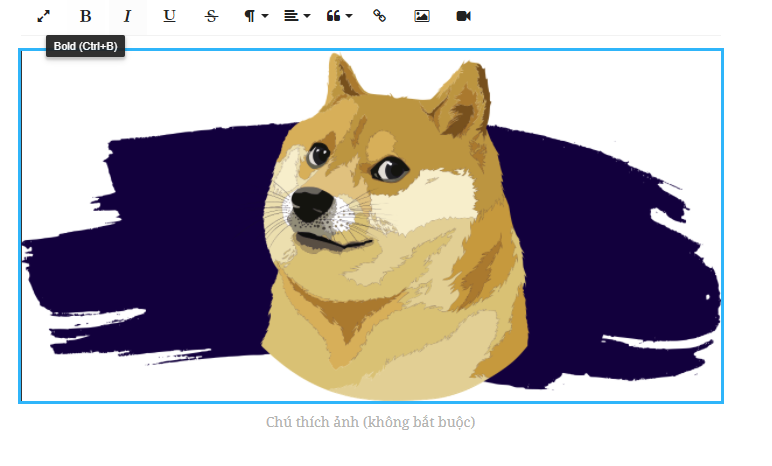
còn muốn giống như kia thì mình cũng có demo đây, thêm có vài dòng css, html là đc mà:
thì bạn chỉ cần chỉnh sửa html, css của nó cho đúng là đc, còn nguyên lý thì như mình làm bên trên.
còn muốn giống như kia thì mình cũng có demo đây, thêm có vài dòng css, html là đc mà:
Demo: https://jsfiddle.net/v20rdpqc/2
bạn muốn custom ntn thì cứ sửa html, css như bt thôi 
@le.vinh.thien cho mình hỏi là bạn xem mấy cái func wrap, after ở đâu đó ạ? Mình ko thấy trong docs. Tks bạn
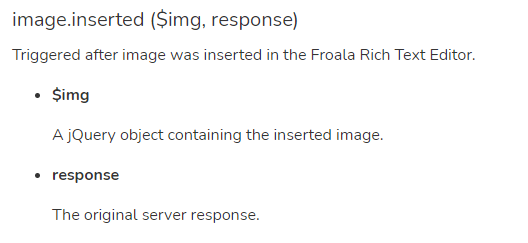
@sven_9x trong docs nó ghi

$img là jquery object nên mình dùng jquery bình thường thôi. hàm wrap, after là của jquery chứ không có gì đặc biệt
@le.vinh.thien bạn ơi mình muốn tắt cái option insert caption khi ở trong cái popup khi insert ảnh xong thì làm ntn nhỉ bạn? Tại không thì click vào insert caption nó hiện ra 2 cái caption. tks bạn
với bạn có gặp cái lỗi này hoặc có cách nào để check xem nguyên nhân tạo sao bị lỗi này ko? Mình dùng quick insert mà icon nó bị lệch ko ở giữa. Tks bạn
@sven_9x bạn suy nghĩ đơn giản đi 1 tý là sẽ làm đc ngay, sẽ có 2 cách như sau
Cách 1:
nếu nghĩ đơn thật đơn giản thì chỉ cần làm thế nào ẩn nút đó đi là đc. vậy nên có thể dùng css để cho nút đó ko hiện lên nữa :v
button[data-cmd="imageCaption"] {
display: none!important;
}
Cách 2:
đọc docs, tìm phần liên quan đến image, nhiều quá thì thử tìm với từ khóa "caption" ở trong docs. và đương nhiên là ra ngay
Docs: https://froala.com/wysiwyg-editor/docs/options/#imageEditButtons
sử dụng option lúc khởi tạo để quyết định xem sẽ có những button nào liên quan đến image đc hiện.
new FroalaEditor('#froala-editor', {
toolbarButtons: ['insertImage'],
imageEditButtons: ['imageReplace', 'imageAlign', 'imageRemove'],
events: {
'image.inserted': function ($img, response) {
// Do something here.
// this is the editor instance.
console.log($img);
$img.wrap(`<figure class="aligncenter"></figure>`);
$img.after(`<figcaption contenteditable="true" placeholder="Chú thích ảnh (không bắt buộc)" class="image-description"></figcaption>`);
}
}
});
Demo cả 2 cách: https://jsfiddle.net/kzef5nsm/
@sven_9x còn lỗi kia thì chắc do css thôi chứ ko có gì, do css của b ở đâu đó làm ảnh hưởng đến cả css của cái editor, cách khắc phục thì bật inspect lên rồi xem nó đang chịu ảnh hưởng của những css nào, từ file nào rồi fix thôi. 
@le.vinh.thien tks bạn nhiều nhé.
@le.vinh.thien mình thử tắt nuxt/tailwind mình đang dùng đi thì đc. Lạ thật, tailwind sao lại ảnh hưởng đc nhỉ b?
@sven_9x tailwind nó có nhiêu class bổ trợ nên việc xung đột với thư viện khác or code của bạn là điều bình thường, muốn ko xung đột thì đặt tên hay css phải theo quy tắc, rồi cứ thế mà làm theo.
@le.vinh.thien nhưng tailwind với froala đều là 2 thư viện mà nhỉ bạn? Thì có can thiệp đc đâu mà đặt tên khác nhỉ?
@sven_9x tailwind có thể thêm prefix cho các class css
@le.vinh.thien oke tks b nhé