Auth::guard('api')->check() trong Laravel
Em xin hỏi về vấn đề check user đăng nhập trong laravel
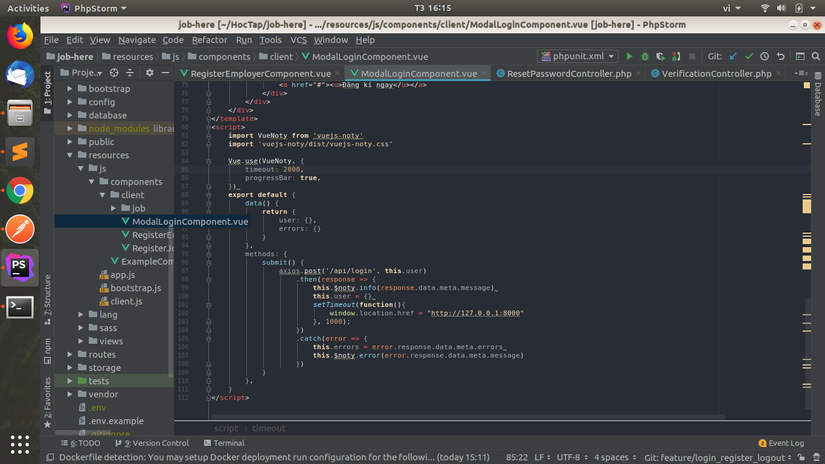
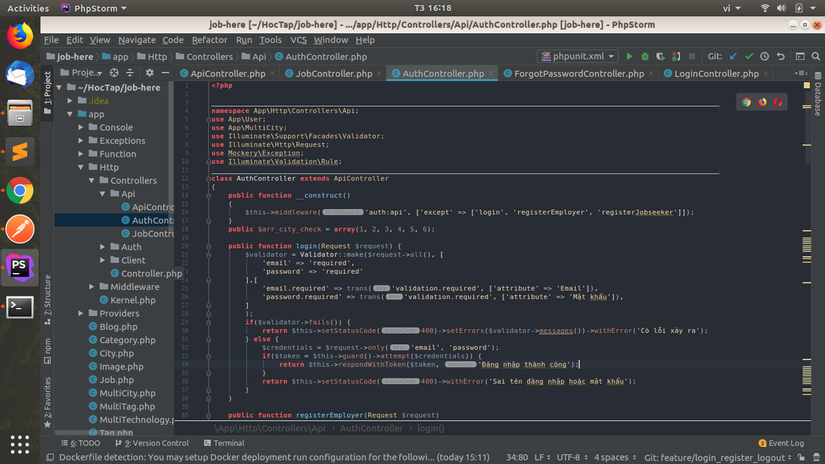
Em có code đoạn login = vuejs và sử dụng jwt token
 Function Login của e
Function Login của e
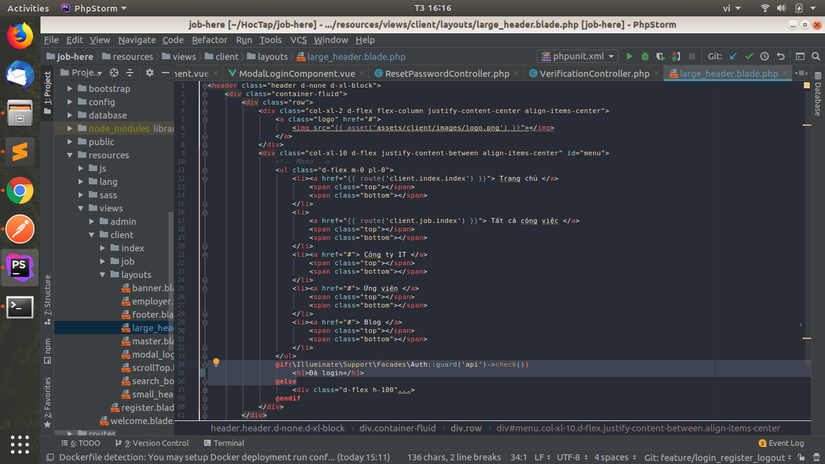
 Sau đó trong file blade em check như sau nhưng không hoạt động, có cách nào đồng bộ không ạ, em cảm ơn !!!
Sau đó trong file blade em check như sau nhưng không hoạt động, có cách nào đồng bộ không ạ, em cảm ơn !!!

1 CÂU TRẢ LỜI
vì bạn sử dụng jwt nền cơ chế Auth không có tác dụng bạn nhé. Bạn vào app/Http/Kernel mình đoán bạn sử dụng routes/api.php thì ko có session đầy đủ như web.
protected $middlewareGroups = [
'web' => [
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
// \Illuminate\Session\Middleware\AuthenticateSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
'api' => [
'throttle:60,1',
'bindings',
],
];
bạn fix lại bằng cách ko sử dụng jwt nữa mà dùng đăng nhập truyền thống ban đầu. Hoặc bạn đưa controller xử lý đăng nhập sang routes/web.php
k dùng đăng nhập truyền thống được không bác, với em muốn làm api
@duongricky cái này hoàn toàn có thể, bạn dùng jwt rồi thì vuejs của bạn phải lưu token ở cookie đồng thời cả vuex, mỗi request API đó đều cần Bear: 'key' để xác thực đã đăng nhập. key này tự động bị xóa khỏi cookie khi hết hạn.
@quanghung97 chi tiết chút được k bác, e chưa hiểu lắm
@duongricky đầu tiên bạn gọi POST /api/login nó trả về token key: 'dsadsadsadsasdsadsadsadasdsadsadsa.dsa.dsa.dsa.dsa.ds.&sadsadsdsahjdkl' ví dụ vậy bạn lưu cái giá trị đó vào vuex và cookie cho nó ở client. sau đó ông gọi api GET /user/1 chẳng hạn bạn cần có quyền đăng nhập đơn giản gán cái header có Authenticate là Bear: 'dsadsadsadsasdsadsadsadasdsadsadsa.dsa.dsa.dsa.dsa.ds.&sadsadsdsahjdkl' thì sẽ lấy được dữ liệu