Custom paginate trong Laravel

Mình dùng phân trang paginate() và gọi $paginate->links() bình thường nhưng phân trang của mình trôi tuột xuống cuối dù mình đã vất nó trong content. Có cách nào custom lại cái này không ạ?
Edit: Một cái nữa là hiển thị ra thì lỗi
<div class="grid_12">
<div class="car_wrap">
<h2>{{ trans('homepage.dish_list') }}</h2>
<ul class="carousel1">
@foreach ($dishes as $home_view_dish)
<li>
<div>
<a href="{{ route('dishes.show', $home_view_dish->id) }}">
<img src="{{ config('asset.image_path.dish').$home_view_dish->picture }}" alt="">
</a>
<div class="col1 upp">
<a href="{{ route('dishes.show', $home_view_dish->id) }}"><strong>{{ $home_view_dish->name }}</strong></a>
<strong class="pull-right">{{ $home_view_dish->like_number }} <i class="fa fa-heart"></i></strong>
</div>
<span>{{ $home_view_dish->description }}</span>
<div>
<strong>{{ $home_view_dish->created_at }}</strong>
</div>
</div>
</li>
@endforeach
</ul>
{{ $dishes->links() }}
</div>
</div>
1 CÂU TRẢ LỜI
Trước mình cũng bị lỗi này, nguyên nhân là để
$paginate->links() ở div dưới cùng, nếu bạn show data dưới dạng table thì có thể để $paginate->links() ngay dưới thẻ đóng table </table>
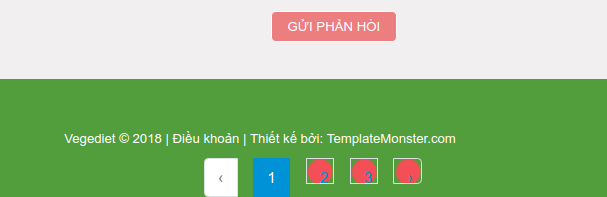
Chuẩn luôn ạ, em vất ngay dưới </ul> là okie. Nhưng n lại hiển thị bị lỗi như này! Anh biết vì sao ko ạ? Screenshot from 2018-11-15 14-14-04.png
@phuongyeol Copy code của cái blade đấy lên đây mọi người xem cho bạn ơi 
@huusu1996 Done. Anh xem hộ em
@phuongyeol Bỏ thẻ strong đi bạn ơi
<strong>{{ $dishes->links() }}</strong> => {{ $dishes->links() }}
@huusu1996 không hề ảnh hưởng, dù vất đi rồi vẫn thế ạ
@phuongyeol giờ lỗi chỉ có thể do css đè thôi, bạn thử sửa các class grid_12, car_wrap, carousel1, col1 upp bằng cách đổi tên có nghĩa đúng với văn cảnh xem sao (bow)
@huusu1996 chính xác là lỗi css đè. Mình vừa mới tìm ra và nó ở môt class giời ơi khác :3 Cảm ơn anh!
@huusu1996 giỏi ghê
@phuongyeol có vấn đề gì bạn cứ lên viblo hỏi, mọi người sẽ support nhiệt tình
@vuongthai95 Vâng ạ
Bạn có thể post code lên đây không? cho code vào cặp dấu
```ten ngon ngu
*code*
```
chứ đừng chụp ảnh làm gì cho khổ ra!
@vuongthai95 Em chụp ảnh để mọi người dễ hình dung lỗi, còn code em vẫn cop ạ