Cách sử dụng moment.js để hiển thị thời gian?
Em đang làm một chức năng nhỏ là tính thời gian cách từ lúc dữ liệu đc create đến thời điểm hiện tại và em đang sử dụng thư viện momentjs, sau đây là đoạn code của em:
momentTime() {
return (this.tickTime = moment(this.jobinfos.created_at)
.startOf("day")
.fromNow());
},
tuy nhiên hình như thuật toán em đang thiếu cái gì đó khi nó chỉ báo thời gian tối đa là 24h hour ago sau 24h nó lại quay trở lại 1 hour ago chứ không tiếp tục đến ví dụ 1 day ago như em mong muốn.... Mong được sự chỉ giáo của mn e cảm ơn!!!
1 CÂU TRẢ LỜI
bác dùng thử như bên dưới xem được không?
moment(this.jobinfos.created_at).fromNow(true);
// or
moment(this.jobinfos.created_at).fromNow();
Em có fix theo bác r nhưng ngày create time của em hơn 1 tháng r nó vẫn hiện 15 hour ago bác ạ, em không biết như thế nào nữa nhưng cứ qua 24hour nó lên 1 day là dc á bác :V
@binchanhkun99 bác gửi e dữ liệu created_at xem nó ntn
@dangcq17 nó dạng ntn bác ạ :3 có khi nào e lại lú ko ta kiểu ntn chắc thằng moment nó không hiểu r chắc phải convert nữa hay ntn bác nhỉ? "createdAt": "2022-07-25T02:30:17.313Z",
@binchanhkun99 em test được mà bác 
var now = moment('2022-08-22T02:30:17.313Z').fromNow();
console.log(now);

@dangcq17 vâng bác có vẻ như nó ko đọc đc thằng jobinfos bác ạ... em call api ở methods r mới qua mouted để cho chạy cái methods đó, em thử log thằng this.jobinfos.created_at thì ra undefine 
@binchanhkun99 bac đưa code lên em xem thử nó lỗi ở đâu. Không thì bác log ra thằng data sau khi call bằng axios về debug xem
@dangcq17 code e hơi luộm thuộm bác có thể xem qua và hỗ trợ là e vui r =))
import "../assets/style.css";
import "../assets/job.css";
import request from "@/utils/request";
import moment from "moment";
export default {
name: "jobs",
components: {},
data() {
return {
totalJobs: null,
tickTime: "",
currentPage: 1,
perPage: 4,
checks: ["All", "Developer", "Tester", "Designer", "Support"],
jobinfos: [],
showJobs: [],
selected: "All",
};
},
computed: {
//Pagination
jobs() {
return this.showJobs.slice(
(this.currentPage - 1) * this.perPage,
this.currentPage * this.perPage
);
},
rows() {
return this.showJobs.length;
},
//bad code, fix later
momentTime() {
return (moment(this.jobinfos.created_at)
.fromNow(true));
},
},
watch: {
// selected(newVal) {
// if (newVal === "All") {
// return this.jobinfos;
// } else {
// return this.jobinfos.filter((i) => i.Genres === newVal);
// }
// },
},
async mounted() {
this.getJobs();
// event enter
var self = this;
window.addEventListener("keyup", function (event) {
if (event.keyCode === 13) {
self.searchJob();
}
});
},
methods: {
async getJobs() {
await request
.get(
`jobs`
)
.then((response) => {
this.jobinfos = response.data;
this.showJobs = response.data;
this.totalJobs = response.data.length;
})
.catch((e) => {});
},
},
};
@binchanhkun99 em đang thấy là bác để init data của jobinfos là mảng mà trong computed bác trỏ như thế là không được rồi vì nó không phải object. Nếu bác chỉ đơn giản là hiển thị lên view thì bác để trong methods xong trên view bác v-for rồi truyền từng thằng jobinfor vào hàm đó là được.
@binchanhkun99 kiểu như này ấy bác
<span v-for="item in jobinfos" :key="item.id">
{{ momentTime(item.created_at) }}
</span>
@dangcq17 Vâng bác, ở dưới methods em có để ntn nhưng nó vẫn chưa chạy không biết e còn sai chỗ nào bác nhỉ? :V
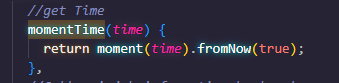
momentTime(time) {
return moment(time).fromNow(true);
},
@binchanhkun99
phần <template> của bác ntn nhỉ và cái jobinfos có đúng là mảng không. Hiện phần console của bác có lỗi gì k?
@dangcq17 trang này khá là phức tạp bác ạ vì còn cần filter và search theo filter nữa á bác

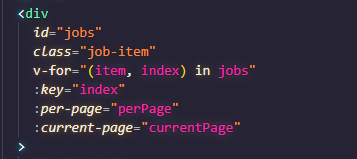
đây là e v-for ra cái job đã đc xử lý để làm phân trang...

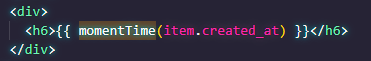
Chỗ hiện time e để ntn...

Đây là phần methods đó bác ạ
@binchanhkun99 em đang thấy bác lặp mảng jobs chứ không phải jobsinfor và trong hàm momentTime bác log ra thằng time xem nó đã đúng là time string chưa và thằng momentTime đã nằm trong methods chưa
@dangcq17 vâng jobs vì em phải xử lý phân trang ấy bác nó sẽ ntn:

còn e log thì nó vẫn ra undefine bác ạ 😥
@dangcq17 à showjobs là vì sau khi xử lý tìm kiếm của jobinfor r ý bác😅
@dangcq17 À đc rồi b ơi :V em để nhầm cái đối tượng trong dtb =]] à thằng moment này có tiếng Việt không bác nhỉ? :v
ơi :V em để nhầm cái đối tượng trong dtb =]] à thằng moment này có tiếng Việt không bác nhỉ? :v
@binchanhkun99 em chưa dùng thằng này nhiều nhưng theo em thấy trên docs là có nhé bác https://momentjs.com/docs/#/i18n/
@dangcq17 Vâng đây rồi bác ạ nhưng thiệt là thất vọng quá nó dịch ra ntn thì em chịu rồi 😅