Laravel 5 - Hỏi về title page và file name khi view file trên browser ?
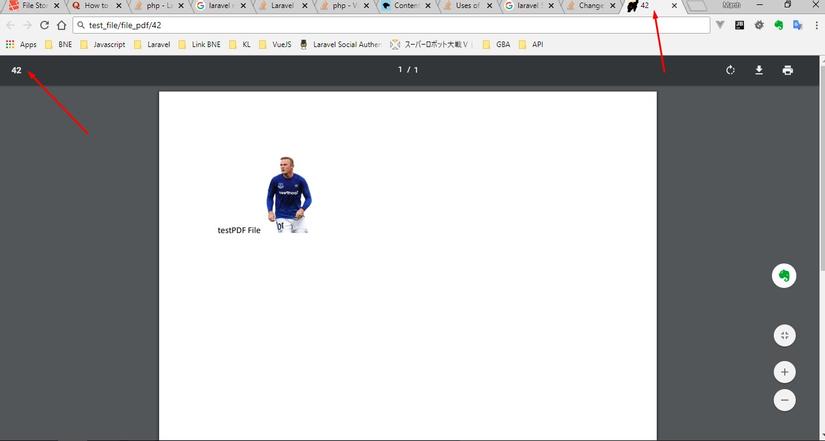
Chào anh em, mình có một thắc mắc nhờ anh em giải đáp. Mình có thực hiện view file PDF đã upload trên s3 trên trình duyệt, hiện tại mình đã view được rồi nhưng có vấn đề là title page và tên file nó đang hiển thị không đúng, mình cũng ko rõ có phải là nó đang lấy param trên url để hiển thị không nữa. Tên file của mình là TestFilePdf1.pdf Ai có kinh nghiệm thông não mình vụ này với, có thể set được 2 cái trên theo ý mình không hay trình duyệt nó ko cho phép ^^ Cảm ơn nhiều !

Code:
$folderName = config('filesystems.folder_test');
$fileName = $file->name;
$file = Storage::disk('s3')->get($folderName . "/" . $fileName);
$response = Response::make($file, 200);
$response->header('Content-Type', 'application/pdf');
$response->header('Content-Disposition', 'inline; filename="'.$fileName.'"');
return $response;
1 CÂU TRẢ LỜI
Nếu file PDF có metadata Title thì (một số) pdf viewer trên browser sẽ lấy ra để hiển thị. Còn không thì nó sẽ lấy tên file, mà tên file ở đây là cái path cuối cùng trên URL. (Hầu hết trình đọc pdf tên máy tính cũng vậy).
Còn cái filename trong header Content-Disposition chỉ có tác dụng khi download/lưu file, (một số) browser sẽ tự động đặt tên file download theo cái filename.
Muốn xem metadata (Title, Author, Publisher,...) thì vào document properties, còn khi generate từ Word, LibreOffice thì cần phải set properties cho document trước khi generate.
Btw, nếu là Laravel 5.5 trở đi thì chỉ cần thế này:
<?php
$folderName = config('filesystems.folder_test');
$fileName = $file->name;
return Storage::disk('s3')->response($folderName . '/' . $fileName, $fileName);
cảm ơn bác nhiều 