+1
Lỗi Webpack khi deploy Rails App lên AWS Fargate
Hello mọi người, em đang deploy rails app lên fargate, em có container nginx đã kết nối được với rails container, tuy nhiên có một vấn đề liên quan đến Webpack xảy ra mà em chưa có phương án xử lí.
Hi vọng nhận được sự giúp đỡ của mọi người. Many thanks.

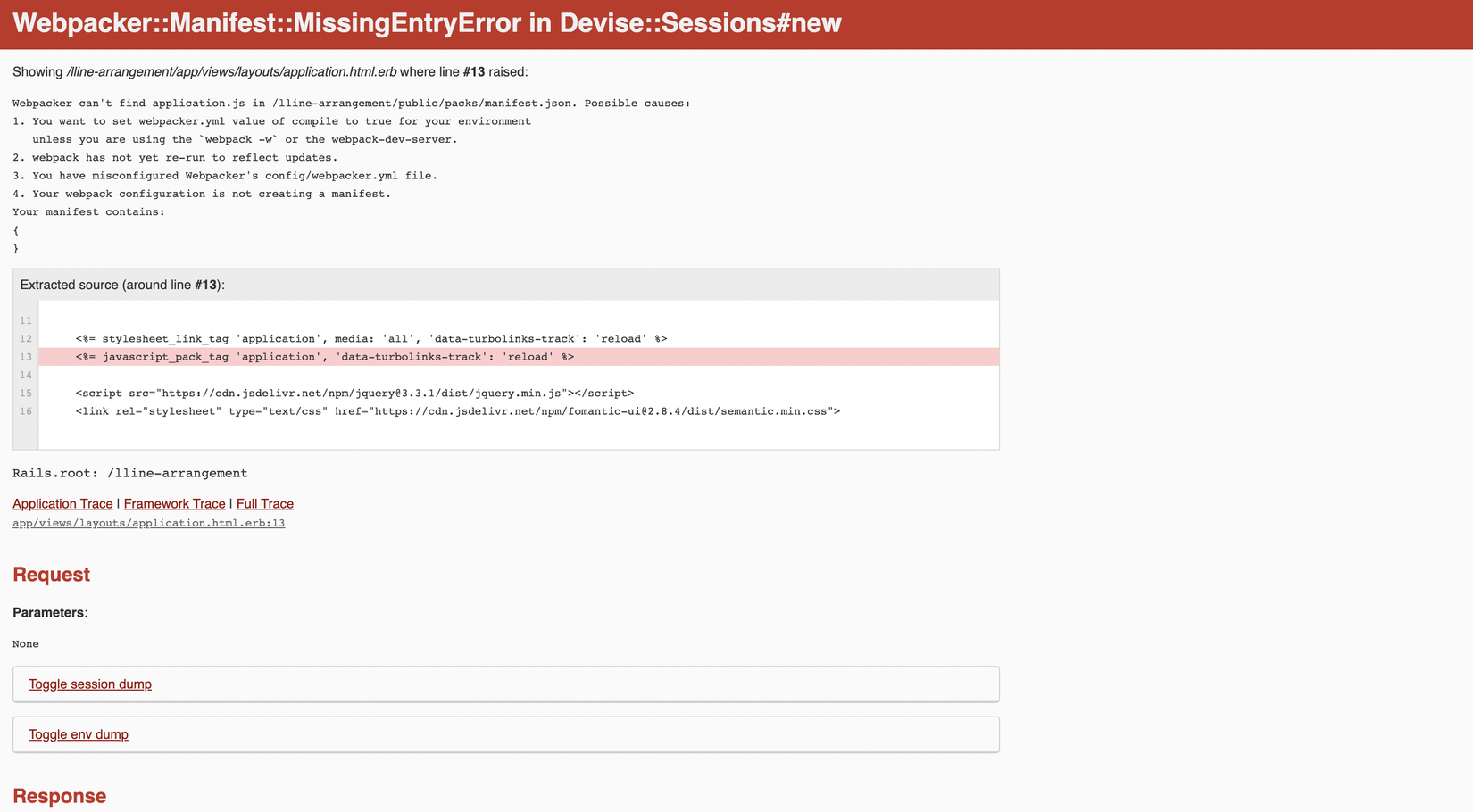
Webpacker::Manifest::MissingEntryError in Devise::Sessions#new
Webpacker can't find application.js in /lline-arrangement/public/packs/manifest.json. Possible causes:
1. You want to set webpacker.yml value of compile to true for your environment
unless you are using the `webpack -w` or the webpack-dev-server.
2. webpack has not yet re-run to reflect updates.
3. You have misconfigured Webpacker's config/webpacker.yml file.
4. Your webpack configuration is not creating a manifest.
Your manifest contains:
{
}
Bạn có thể cung cấp config của webpack.yml được hông
@area21 hic, sao ko để nó vào cái markdown code í @@
@NgocPH mình thêm r nhé, sr bro ^^
@area21 ủa mà bạn có chạy yarn install và deploy bạn có chạy webpack-dev-server chưa á 😅