Một vài câu hỏi liên quan đến Reactjs/Nextjs mong được giải đáp
Trong quá trình làm việc với Reactjs/ Nextjs. Mình có một số câu hỏi mong muốn được mn giải đáp
-
Hiện tại mình có phân quyền User theo role. Khi User login thì API trả về mình lưu luôn cái role này vào localStorage user cùng với các attribute khác của user như emai, user_name để tiện cho việc cho việc check quyền redirect và hiển thị view. Nhưng mình thấy việc lưu localStorage không hợp lý bởi mỗi lần login sẽ lưu 1 lần cho đến khi họ logout và login lại thì data này mới thay đổi. Trường hợp mình đưa ra giả sử User đang có quyền Admin, sau đó nó đã bị change thành User thường. Nhưng do localStorage vẫn lưu attribute role của nó là Admin. Vậy thành ra các view được check quyền đều vẫn sẽ hiển thị cho nó là Admin. Chỉ khi nó request lên mới bị phía backend chặn lại hoặc khi logout ra rồi login lại thì attribute role mới được reutrn về đúng để hiển thị. Vậy giải pháp ở đây là gì?
-
Trước đây mình sử dụng react-boilerplate template để phát triển ứng dụng Reactjs. VÌ nó cài và config sẵn các package cần thiết để sử dụng như Redux, sage, reselect, I18n https://github.com/react-boilerplate/react-boilerplate . Nhưng giờ mình muốn built web ở server-rendered để tốt hơn cho SEO thì có template nào tương tự không? Hoặc nếu mình cài thêm package next như này thì liệu rằng ứng dụng có hoạt động được không? ( Hoặc cần phải chỉnh sửa gì thêm) Bạn nào đã từng có kinh nghiệm trong việc này xin chia sẻ kinh nghiệm cho mình.
npm install --save next react react-dom
Mình xin cảm ơn!
2 CÂU TRẢ LỜI
Với cách làm như hiện tại của bạn thì nó có thể (có thể thôi) dẫn tới một số vấn đề liên quan đến security, cụ thể bạn tham khảo ở đây https://dev.to/rdegges/please-stop-using-local-storage-1i04. Tuy nhiên nếu ứng dụng của bạn không quá quan trọng việc này thì bạn có thể xử lý như sau:
- localStorage chỉ lưu duy nhất token. Mỗi lần khi người dùng truy cập vào ứng dụng của bạn thì mới gọi API để lấy thông tin về user ứng với token đó và lưu nó vào trong Redux hoặc Context của React. Bằng cách này thì mỗi lần user truy cập vào ứng dụng thì nó sẽ lấy thông tin mới nhất về role trên server để sử dụng.
- Mình chưa làm việc nhiều với NextJS nên không rõ có boilerplage nào không nhưng chắc bạn search github xem cái nào nhiều người dùng thì có thể sử dụng theo. Còn nvieejc bạn chuyển ứng dụng React thông thường hiện tai sang NextJS thì chắc sẽ phải cập nhật khá nhiều config ban đầu cũng như code vì đơn giản nhất là bên NextJS là SSR nên nó sẽ không có cái react-router mà bạn dùng bên React mà nó sẽ có config sẵn phần này theo tên folder và cách đặt tên
Cảm ơn bạn đã quan tâm tới câu hỏi của mình.
- Nếu như vậy thì thành ra tương ứng với mỗi lần request, đều phải gọi API để lấy thông tin current_user về?. Sẵn câu trả lời này thì mình hỏi thêm luôn 1 câu liên quan, giả sử khi mình xem profile của một thành viên. Chỗ này tức là mình sẽ goi lên API để get thông tin của user có ID đó về. Nhưng nhiều web mình lại không thấy bất kỳ request XHR nào nhằm mục đích đó cả . Ví dụ ngay viblo. Vậy các mà ho xử lý ở chỗ này là như thế nào? TRong nhiều trường hợp mình cũng muốn ẩn API như vậy
- Trước mắt thì mình cũng định hình được là các router path đều phải config lại. Cấu trúc cũng phải thay đổi cho phù hợp với Nextjs. Mình lo là mấy cái package trước đây không biết có sử dụng được không?
- Đầy là cách làm phù hợp nhất đối với trường hợp của bạn vì nếu bạn lưu thông tin về role của user ở localStorage thì user đó hoàn toàn có thể bật f12 lên và chỉnh sửa role này để truy cập vào các view bạn không mong muốn
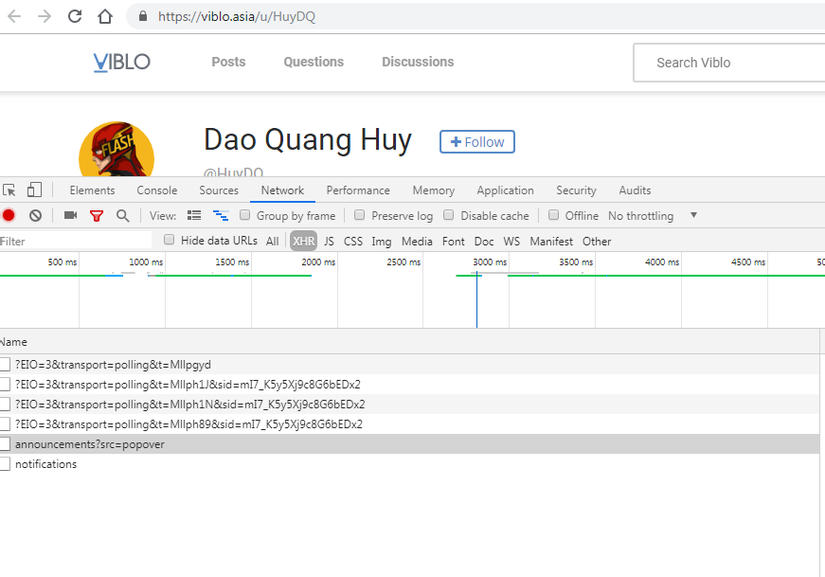
- Đây là một trong những tính năng khi bạn sử dụng Server Side Rendering hay chính là NextJS với React nhé. Với giả sử khi lần đầu bạn truy cập vào môt trang bất kì thông qua url thì bên server đã thực hiện toàn bộ việc gọi các API cần thiết để có thể render ra một trang html đầy đủ thông tin và trả về cho bạn trong đó bao gồm cả việc gọi các API cần thiết để lấy giữ liệu. Chính vì thế khi bạn nhận lại trang sẽ không thấy các API request này được gọi nữa. Ví dụ ở đây:

Bạn thử click chuột vào tên mình ở bên tay phải để được chuyển hướng sang trang profile của mình và bạn theo dõi request sẽ thấy điều kì diệu  ).
).
- bạn có thể lưu ở trong access_token (tham khảo jwt), khi role thay đổi bạn phải revoke token cũ. Hoặc có thể đơn giản là revoke token cũ khi đổi role và bạn dùng inteceptor của axios để auto refresh token và fetch lại role.
- nếu dùng next bạn phải làm theo cấu trúc của nó, không phải thêm next vào là hoạt động đâu
Mình chỉ lo là các package đã cài và code với reactjs trước đây không hoạt động 



Bạn đang dùng React theo kiểu auth bằng token hay là theo kiểu session/cookie dùng rever-proxy trên cùng 1 domain nhỉ ??
@HuyDQ Mình đang dùng token á bạn. JWT
bạn lưu toàn bộ thông tin user và token ở localStorage đúng không ??
@HuyDQ Hiện tại là đúng như vậy đó bạn. Mình đang lưu 2 key, 1 key là token, 1 key là object user chứa các thông tin cần thiết để lấy ra hiển thị