VueJS, Làm cách nào để khi nhấp vào Dropdown thì nó đổi trạng thái hiển thị?
Chào các bác em đang có một cái dropdown dạng như thế này để làm đa ngôn ngữ:
 Code hiện tại mới như thế này, và em muốn khi nhấp vào cờ hc label English thì cờ sẽ thay đổi thành cờ Anh và label kia đổi thành EN:
Code hiện tại mới như thế này, và em muốn khi nhấp vào cờ hc label English thì cờ sẽ thay đổi thành cờ Anh và label kia đổi thành EN:
<li class="nav-item dropdown" id="language">
<a
class="nav-link"
href="#"
id="navbarDropdownMenuLink"
role="button"
data-toggle="dropdown"
aria-expanded="false"
>
<img src="../assets/home/image 18.svg" alt="" />
<b>VN</b>
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="language-Viet row" href="/vi">
<div class="language-popup">
<img src="../assets/home/image 18.svg" alt="" />
<b value="vi" >Tiếng Việt</b>
</div>
</a>
<a class="language-English row" href="/en">
<div class="language-popup">
<img src="../assets/home/image 19.svg" alt="" />
<b value="en" >English</b>
</div>
</a>
</div>
</li>
Mong nhận được sự giúp đỡ từ mọi người, em cảm ơn
1 CÂU TRẢ LỜI
Em thì thấy có 2 cách như này:
- Bác để src của cái ngôn ngữ hiện tại là một biến. Rồi gán sự click vào 2 thẻ ngôn ngữ vi và en sau đó update lại cái biến src của ngôn ngữ đang hiển thị
- Bác bắt ngôn ngữ hiện tại trên URL tạo ra 1 cái computed để tính toán lại cái src của ngôn ngữ hiện tại là được
đổi cái text ở label thì e lm đc á bác nhưng còn cái flag của quốc gia nữa :_) tại cũng mới tiếp xúc Vue nên thuật toán e chưa thuần thục lắm 
@binchanhkun99 bác dùng v-bind:src cho cái image là được mà nhỉ 
<img v-bind:src="currentLanguageSrc" />
như này chẳng hạn. Cái biến kia chứa url đến cái ảnh của bác
@dangcq17 vâng oke bác để em thử
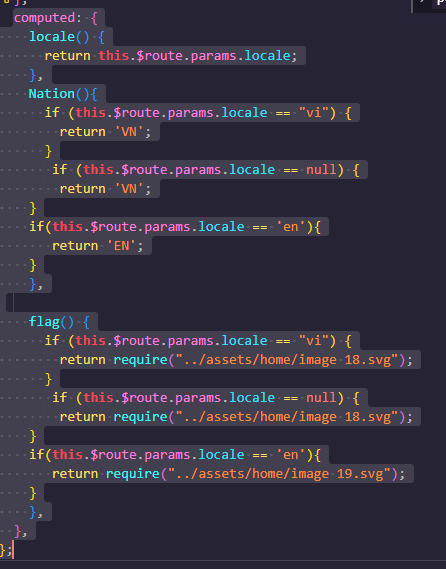
E có viết ntn và chạy đc rồi, bác thấy ntn có ổn có clear code chưa ạ hay phải nên tối ưu ntn nữa k ạ :_)

@binchanhkun99 hiện tại em thấy bác đang bị lặp code, bác có thể sửa như sau
computed: {
nation() {
if (this.$route.params.locale === 'en') {
return 'EN'
}
return 'VN'
}
phần flag cũng tương tự như vậy. Nhưng sửa như trên thì đối với trang có 2 ngôn ngữ dùng được nhưng sau này bác mà thêm mấy thứ tiếng nữa thì nó k còn tối ưu nữa lúc đó bác phải chuyển sang switch case.
@dangcq17 Vâng bác e sửa nó thành sw case để sau cho tiện r ạ :V
@dangcq17 Và bác ơi em có 1 vấn đề ở router là em có dùng router-link để dẫn đến trang khác tuy nhiên gặp vấn đề đó là em để trong router link sẽ là: <router-link class="nav-link rttr" :to="{ name: 'Recruit', params: { locale: this.$route.params.locale } }" > {{ localised("recruit") }} </router-link> và ở trong router.js thì em cho: { path: '/recruit/:locale', name: 'Recruit', component: () => import(/* webpackChunkName: "Recruit" */ '../views/Recruit/index.vue'), }, vậy nên khi trang web ko nhận cái params local thì em muốn path nó chỉ trỏ đến mỗi cái /recruit thôi thì có cách nào k bác nhỉ