Autoplay video html5
Hi All, Anh/chị/em có thể cho mình hỏi về tính năng autoplay của thẻ video html5 với. Tình hình là khi chạy trên trình duyệt safari của iphone hoặc chrome trên android thì cần phải set thêm attr muted thì video mới autoplay được. Anh/chị/em nào có phương pháp giúp autoplay video mà vẫn có tiếng thì cho em xin ý kiến nhé! Thanks cả nhà nhiều!
1 CÂU TRẢ LỜI
Theo mình biết thì việc Autoplay trên trình duyệt, đặc biệt là với trình duyệt mobile thì nó phụ thuộc vào Policy của trình duyệt rồi, chắc là khó để can thiệp bạn ạ 
Bạn có thể tham khảo thêm ở đây https://developers.google.com/web/updates/2016/07/autoplay https://bitmovin.com/play-not-play-new-autoplay-policies-safari-11-chrome-64/
Nhìn chung là Chrome với Safari họ đều không cho phép autoplay với âm thanh, để đảm bảo chúng không làm ảnh hưởng đến người dùng.
Hi bạn,
Trước tiên cho mình thanks bạn vì đã quan tâm đến vấn đề mình hỏi  À. Thì đúng là việc autoplay mà vẫn có âm thanh ảnh hưởng đến người dùng thật.
Thế nhưng theo mình được biết trang youtube.com hoặc một số trang việt nam của mình autoplay được mà vẫn có tiếng ý bạn.
Không biết họ dùng trình player hay thư viện gì ý.@_@
Thanks bạn rất nhiều!
À. Thì đúng là việc autoplay mà vẫn có âm thanh ảnh hưởng đến người dùng thật.
Thế nhưng theo mình được biết trang youtube.com hoặc một số trang việt nam của mình autoplay được mà vẫn có tiếng ý bạn.
Không biết họ dùng trình player hay thư viện gì ý.@_@
Thanks bạn rất nhiều!
@tu1 Không phải là do họ dùng player hay thư viện gì đặc biệt đâu, mà do họ đủ điều kiện để thực hiện autoplay với tiếng thôi.
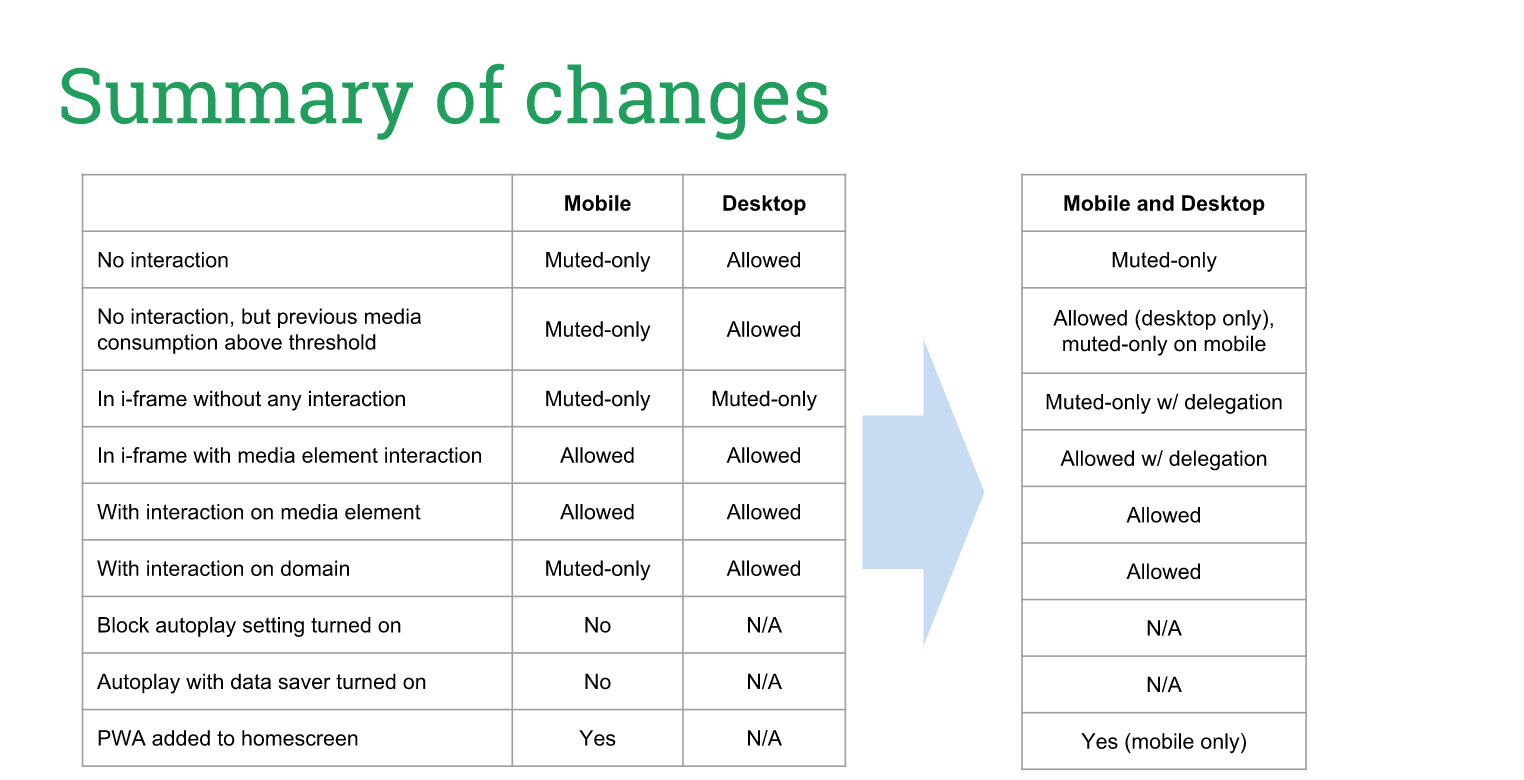
Như trong silde mình gửi bạn ở trên, nội dung ở trang 9 như sau

Ở dòng thứ 2 có đoạn:
No interaction, but previous media consumption above threshold => Allowed (desktop only), muted-only on mobile
Tức là nếu người dùng có xem ở trang đó và bật tiếng từ trước, thì các video tiếp theo có thể được autoplay với tiếng. Và việc này cũng chỉ được thực hiện trên Desktop thôi.
Cụ thể hơn, trong thay đổi gần đây liên quan đến Autoplay Policy Changes, Google có giải thích rõ:
Autoplay with sound is allowed if:
- User has interacted with the domain (click, tap, etc.).
- On desktop, the user's Media Engagement Index threshold has been crossed, meaning the user has previously play video with sound.
- On mobile, the user has added the site to his or her home screen.
Bạn có thể xem chỉ số Media Engagement Index (MEI) tại chrome://media-engagement/ . Khi chỉ số MEI của một trang đủ cao thì trang đó có thể autoplay với tiếng 
@thangtd90 Hi. Như vậy theo như mình hiểu giải pháp để có thể autoplay mà vẫn có tiếng trên điện thoại là chỉ số MEI cao hoặc có sự tương tác của người dùng(ví dụ như chạm vào nút để mở tiếng chẳng hạn) phải không bạn nhỉ?
@tu1 Theo như bạn thấy ở trong ảnh ở comment phía trên, thì trên điện thoại chỉ allow muted-only thôi bạn ạ, việc so chỉ số MEI ở trên chỉ dành cho desktop mà thôi (với trình duyệt Chrome), còn không thì phải có interaction.
Trên điện thoại muốn autoplay có tiếng thì chắc phải làm app riêng cho service (^^;)
@thangtd90 cảm ơn bạn nhiều nhé ^^! Mình sẽ tìm hiểu thêm theo hướng làm app riêng cho bên service.