Hỏi về Pinia VueJS
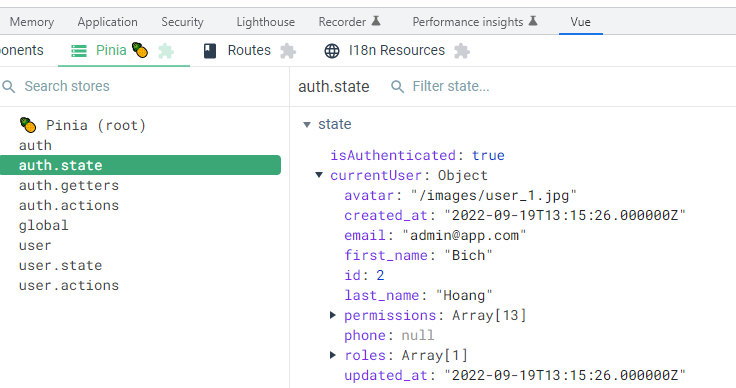
Em có lưu user info vào trong store của Pinia dạng Object
Nhưng dùng console.log thì dữ liệu trả về là dạng Proxy (không thấy data ở đâu)
Mong mọi người chỉ cho em cách lấy data ra dùng với ạ Em xin cảm ơn.
console.log("currentUser: ", store.auth.currentUser);


1 CÂU TRẢ LỜI
Bạn thử cái này xem được không
console.log("currentUser: ", store.auth.state.currentUser);
Không được nha bạn, này không phải là do mình trở sai tới currentUser mà nó tự động được bọc Proxy
@bichht-0889 nếu bạn muốn chuyển Proxy thành Object thì có thể dùng hàm toRaw() để xem data của bạn dạng Object. Tuy nhiên, nếu muốn lấy data từ store để dùng thì dùng getters . Bạn có thể đọc thêm cách dùng Getters tại đây
@minhquan-sun Mình dùng toRaw và getters rồi, nhưng đều không lấy được
@bichht-0889 bạn đẩy code lên https://codesandbox.io / hoặc Github để mình xem thử nhé
@minhquan-sun Mình gửi nhé https://codesandbox.io/p/github/BichHoang/demo-app/draft/great-wildflower?file=%2FREADME.md&workspace=%7B%22activeFileId%22%3A%22cl8g3qy5k000wlphn5qm9d0q5%22%2C%22openFiles%22%3A%5B%5D%2C%22sidebarPanel%22%3A%22EXPLORER%22%2C%22gitSidebarPanel%22%3A%22COMMIT%22%2C%22sidekickItems%22%3A%5B%7B%22type%22%3A%22PREVIEW%22%2C%22taskId%22%3A%22serve%22%2C%22port%22%3A8080%2C%22key%22%3A%22cl8g3roey00o3356ievqu6h0k%22%2C%22isMinimized%22%3Afalse%7D%2C%7B%22type%22%3A%22TASK_LOG%22%2C%22taskId%22%3A%22serve%22%2C%22key%22%3A%22cl8g3rl6800lp356iljjrc16a%22%2C%22isMinimized%22%3Afalse%7D%5D%7D
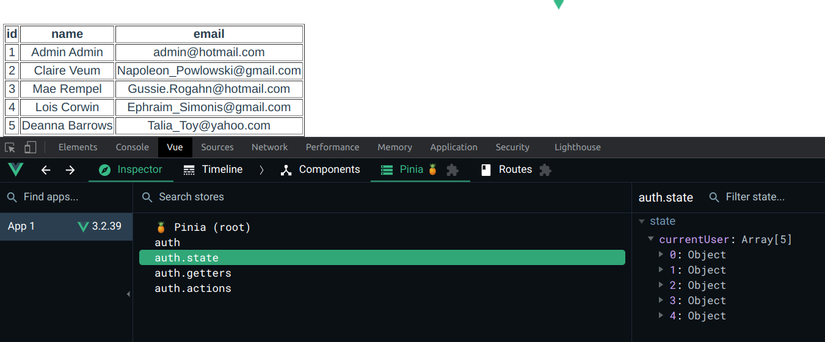
@bichht-0889 mình thấy chỉ cần return data muốn dùng là được nhé.  !
!
@minhquan-sun Mình đang hỏi làm sao để lúc in ra console để nó hiện data như bình thường á bạn
@bichht-0889 Giờ in ra nó hiện proxy, với những data khác cũng thế, nên mình khó debug
@bichht-0889 Trông ko clear lắm nhưng nó hoạt động được theo ý bạn
import { toRaw } from "vue";
export default defineComponent({
setup() {
const store = useStore();
store.auth.actGetCurrentUserInfo()
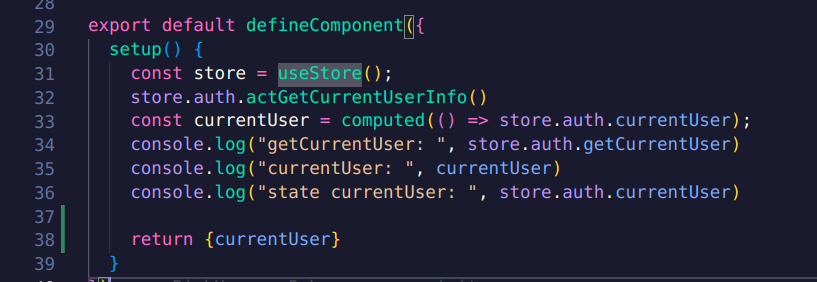
const currentUser = computed(() => store.auth.currentUser);
console.log("getCurrentUser: ", store.auth.getCurrentUser)
console.log("currentUser: ", currentUser)
console.log("state currentUser: ", store.auth.currentUser)
console.log('toRawNow : ', toRaw(currentUser.value));
setTimeout(() => {
console.log('toRaw : ', toRaw(currentUser.value));
}, 1000);
return { currentUser };
}
})
@minhquan-sun Cảm ơn bạn nhé, mình cần như này đây.