0
mapping file scss
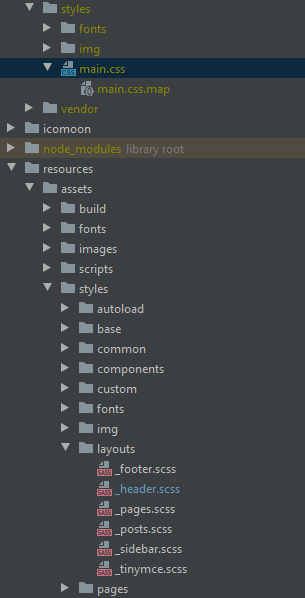
chào các bác, e có folder file scss ở dưới. Bây giờ map thế nào để tất cả vào file main.css ở trên. Cảm ơn các bác giúp đỡ!
Thêm một bình luận
1 CÂU TRẢ LỜI
+3
- Thông thường thì nếu include 1 file CSS vào 1 file CSS khác thì chỉ cần dùng cú pháp @import
@import "mystyle.css";
@import url("mystyle.css");
- Tuy nhiên trường hợp này của bạn là include file SCSS vào file CSS. Mình sẽ không thể import trực tiếp được, mà cần phải thêm 1 bước trung gian là convert SCSS sang CSS, sau đó @import vào.
Bạn có thể tham khảo dùng node-sass. Có vẻ nó sẽ convert ở bước trung gian luôn, nên mình có thể dùng cú pháp @import cho scss.
Các bước hướng dẫn cài đặt, sử dụng bạn xem ở 2 link sau.
https://create-react-app.dev/docs/adding-a-sass-stylesheet/ https://stackoverflow.com/questions/31448114/how-to-compile-or-convert-sass-scss-to-css-with-node-sass-no-ruby
Hi vọng là nó giải quyết được vấn đề của bạn!
Cảm ơn bác, mình dùng koala để compine nhưng khả năng thiếu file gì đó nên nó báo đường dẫn sai, mặc dù đường dẫn đúng