Tối ưu hiệu năng web
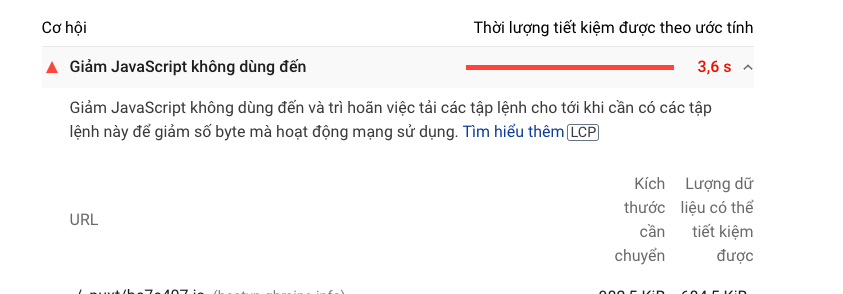
Cho mình trong hỏi project mình build bằng nuxtjs chấmpagespeed Googlebáo tối ưu thế này thì xử lý thế nào ạ?

2 CÂU TRẢ LỜI
Như nó đã viết bạn hãy bỏ những js không dùng tới để giảm dung lượng js. Không còn cách nào khác cả.
-
Giảm import không dùng đến
Ví dụ: 1 thư viện hỗ trợ có 100 function nhưng b chủ sử dụng 1~2 hàm thì hãy chỉ import 1~2 hàm đó vào trong app của bạn. ví dụ dưới đây b sẽ rõ.
import lib from 'sample-lib'
lib.fncA()...
// !=
import { fncA, funcB } from 'sample-lib'
fncA()
-
phân chia ra file nhỏ hơn để giảm dung lượng 1 file xuống
thay vì tải 1 file 5mb thì hãy chia ra có thể là 5 file 1mb chẳng hạn, vì trình duyệt sẽ tải 5 luồng sẽ nhanh hơn.
-
sử dụng cdn để giảm dung lượng file của bạn.
ví dụ với những thư viện phổ thông kiểu jquery thì nên dùng cdn sẽ tốt hơn.
Ngoài ra đây chỉ mang tính chất tham khảo, đừng quá tin vào nó hay cố gắng để đạt 100đ. Tốn time mà không hiệu quả, tầm 9x điểm là đã okie rồi.
@le.vinh.thien desktop thì mình 9x rồi cơ mà mobile thì nó bị thấp ý bạn. nên mình muốn tối ưu hơn
Unused javascript code là những đoạn code javascript mà có được tải cùng với trang nhưng lại không được thực thi. Nguyên do thì có khá nhiều, nhưng bạn có thể vào bài viết Remove unused JavaScript ở trên web.dev để đọc.
Một nguyên do phổ biến của cái này mà có thể trong trường hợp của bạn mắc phải là do project sử dụng kèm theo thư viện ngoài nhưng lại import full chức năng của nó mà bạn không dùng đến. Ví dụ với package lodash, nếu import tất cả các function của nó mà chỉ dùng duy nhất có một function:
import _ from 'lodash'
...
_.groupBy(...)
Thì bạn sẽ gây ra có code dư thừa không sử dụng trong lúc tải trang. Thay vào đó, bạn chỉ nên import những thứ bạn có sử dụng thôi:
import groupBy from 'lodash/groupBy'
...
groupBy(...)
Ngoài ra, có thể bạn dùng cả những library khá nặng mà không hỗ trợ code splitting, thì bạn nên tìm những thư viện thay thế nhẹ hơn để dùng. Ví dụ, package dayjs có thể thay thế cho moment.
Bạn có thể nhận biết lỗi này trong project khá dễ bằng cách dùng công cụ webpack-bundle-analyzer. Nuxt có hỗ trợ sẵn nó nếu bạn chạy lệnh nuxt build --analyze.
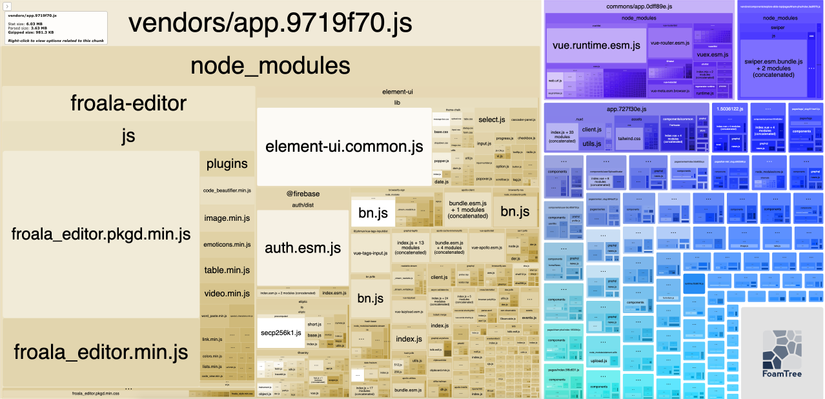
@le.vinh.thien @tranxuanthang mình chạy build analyze thì report như này thì có thể tối ưu đc cái nào nhỉ b?

@sven_9x Như mình thấy thì cái froala-editor hiển nhiên là đang chiếm kích thước lớn ở vendor (gần 1/2 cái vendor). Vendor là phần js mà sẽ bị load khi tải ở mọi trang, nên các thư viện có trong vendor sẽ bị tải ngay cả khi route người dùng đang vào có cần thư viện đó hay không. Vậy nên bạn thử bắt đầu bằng cách xử lý cái froala-editor trước xem?
Thường các hướng giải quyết sẽ là thế này:
- Bạn tìm những nơi import cái froala-editor ở trong những file entrypoint (ở project vue-cli bình thường thì là ở main.js còn ở project nuxt thì có thể rải rác ở các file trong /app/plugins) và gỡ bỏ nó ở đấy.
- Ở những component mà thực sự cần đến froala-editor thì bạn mới import nó vào
Nâng cao hơn chút, bạn có thể áp dụng thêm webpack code splitting, tức thay vì
import FroalaEditor from 'froala-editor
Thì bạn sửa thành
const froalaEditorLoader = () => import('froala-editor')
...
const FroalaEditor = (await froalaEditorLoader()).default
Khi làm vậy, webpack sẽ thực hiện code-splitting, tức bỏ mã nguồn của package vào file riêng chứ không cho cùng vào file script của component hay ở vendor nữa. Có article hướng dẫn thêm về cái này ở https://vueschool.io/articles/vuejs-tutorials/lazy-loading-and-code-splitting-in-vue-js/
Mình không thể chỉ ra rõ 100% vì mình không rõ project của bạn phụ thuộc cái froala-editor đến đâu, có cần thiết ở mọi route không. Nên tự bạn cần thử nghiệm sửa đổi xem, và sau mỗi lần sửa thì thử chạy lại webpack-bundle-analyzer xem những gì bạn vừa làm hiệu quả đến đâu.
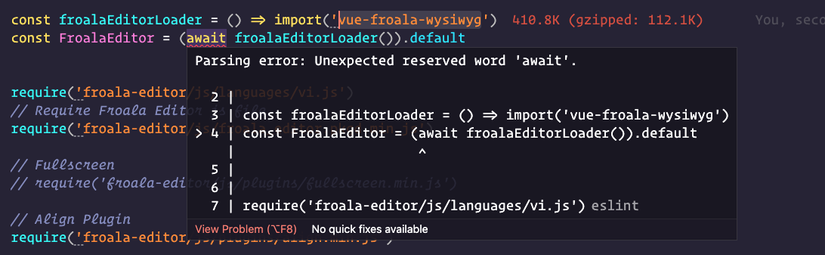
@tranxuanthang mình chỉ dùng froala ở trang tạo bài và xem chi tiết bài thôi bạn. Cái await bạn bảo thì mình dùng package vue-frola thì để như bạn nó báo lỗi này?

@sven_9x Bạn để ý là await chỉ dùng được ở trong những hàm async thôi. Nếu chưa rõ về cái này, bạn nên tìm hiểu về promise, async/await trước. Với cái vue-froala-wysiwyg mình vừa thử xem thì thấy nó chỉ cho cài đặt dưới dạng plugin global (tức qua Vue.use(VueFroala)). Bạn thử dùng package gốc froala-editor rồi tự cài đặt nó vào một component, tức không dùng qua plugin sẵn vue-froala-wysiwyg nữa xem?
@tranxuanthang ừm. ý mình là đang muốn hỏi bạn là trong trường hợp này thì đặt async ở đâu đó
@tranxuanthang ý bạn import package trong component nào dùng à
Nguyên nhân : Khi code JS của bạn thừa không dùng tới. Ví dụ code JS của bạn có chứa A B C mà trang của bạn tải chỉ cần có A là đủ hiển thị trang. Thì khi đó B C sẽ thừa và GG sẽ cảnh báo bạn phải loại bỏ nó đi. Tải đủ cả A B C sẽ gây load chậm cho trang, bạn hiểu chứ. Giải pháp : Nếu code tay thì dễ bạn dùng tool kiểm tra rồi trực tiếp loại bỏ nó đi hoặc đọc thêm https://web.dev/unused-javascript/Ghế Tiffany. Còn nếu sử dụng WP Thì chỉ có cách trì hoãn thôi. vì làm như trên rất dễ gây lỗi hiển thị web.
Khi làm vậy, webpack sẽ thực hiện code-splitting, tức bỏ mã nguồn của package vào file riêng chứ không cho cùng vào file script của component hay ở vendor nữa. Có article hướng dẫn thêm về cái này ở https://vueschool.io/articles/vuejs-tutorials/lazy-loading-and-code-splitting-in-vue-js/Bàn ghế tiệc cưới