Hỏi cách import file trong React
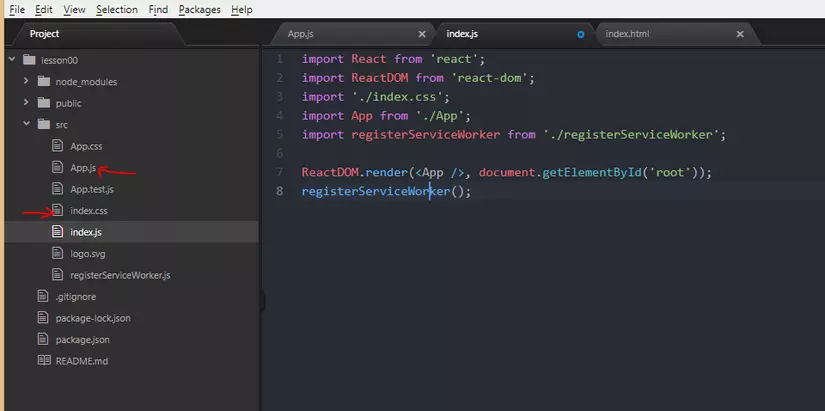
Mình đang tìm hiểu về React, mình đã khởi tạo 1 project đầu tiên sau đó mình mở 1 số file lên để theo dõi code như hình dưới:
Mình đang đọc code tại file index.js, trong đó có đoạn import mình chưa hiểu :
-
Hai dòng đầu tiên là import các class : React và ReactDOM từ 2 file: react và react-dom : ở đây vì là file index.js này cùng loại file (cùng đuôi .js) với 2 file kia nên ta không cần viết thêm đuôi .js vào sau 2 file đó nữa => mình suy đoán vậy không biết có đúng không ?
-
Hai dòng tiếp theo (3,4) lần lượt import file index.css (cái này khác loại file nên phải thêm đuôi .css) và Class App từ file App.js . Cái mà mình không hiểu ở đây là tại sao trước tên các file lại có thêm ./ mặc dù 2 file này nằm cùng cấp với file index.js (mình vẽ mũi tên đỏ ở trên hình ) , trong khi đó cách import ở 2 dòng đầu tiên thì các file import không nằm cùng cấp với file index.js nhưng lại không có ./ vào phía trước tên file.
Mình thấy hơi khó hiểu, nhờ mọi người giải thích giùm mình ! Mình xin cám ơn !
3 CÂU TRẢ LỜI
Hai dòng đầu tiên là import các class : React và ReactDOM từ 2 file: react và react-dom
=> bạn hiểu sai rồi, ở đây bạn đang import 2 module là React và ReactDOM đã được export từ package 'react' và 'react-dom'. Bạn xem thêm es6 import/export ở đây: https://viblo.asia/p/nhung-vi-du-don-gian-su-dung-es6-modules-roavrwwbGRM .
tại sao trước tên các file lại có thêm ./ mặc dù 2 file này nằm cùng cấp với file index.js
bất kì hệ thống nào, ./ có nghĩa là thư mục làm việc hiện tại, khi compile code, compiler sẽ tìm file ở thư mục hiện tại đó mà thôi. Nếu không có ./ thì compiler sẽ tìm file ở root directory
Hai dòng đầu tiên là import các class : React và ReactDOM từ 2 file: react và react-dom : ở đây vì là file index.js này cùng loại file (cùng đuôi .js) với 2 file kia nên ta không cần viết thêm đuôi .js vào sau 2 file đó nữa => mình suy đoán vậy không biết có đúng không ?
Không phải bạn ạ, không phải từ 2 file, mà là từ 2 package mang tên react và react-dom. Đây là 2 npm packages mà bạn cài đặt bằng npm hoặc yarn đấy, nó có trong thư mục node_modules.
Hai dòng tiếp theo (3,4) lần lượt import file index.css (cái này khác loại file nên phải thêm đuôi .css) và Class App từ file App.js . Cái mà mình không hiểu ở đây là tại sao trước tên các file lại có thêm ./ mặc dù 2 file này nằm cùng cấp với file index.js (mình vẽ mũi tên đỏ ở trên hình ) , trong khi đó cách import ở 2 dòng đầu tiên thì các file import không nằm cùng cấp với file index.js nhưng lại không có ./ vào phía trước tên file.
Như đã giải thích ở trên, thì nếu không có gì ở đầu, ta sẽ hiểu là import bằng tên package trong thư mục node_modules, còn muốn import từ chỗ khác, bạn cần chỉ đường dẫn tương đối, hoặc tuyệt đối. Đó là do tại sao lại cần có ./ ở đây 
- Bạn hiểu như vậy về hoạt động thì đúng, còn về ý nghĩa thì sai. React tự nhận file .js nên b có thể viêt hoặc không có ".js" và đừng bao giờ viết là
import React.js from 'react';nhé )
) - B xem qua: https://www.w3schools.com/html/html_filepaths.asp , mình nghĩ là nó load ở trong node_modules ra, cũng chưa tìm hiểu về cơ chế load của nó ^^
Cám ơn mọi người đã giải thích giúp mình. 
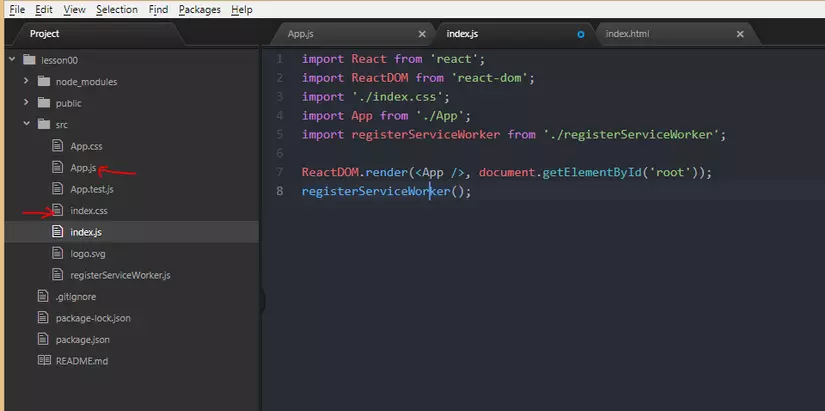
Hi mọi người, mình còn thắc mắc nữa cũng liên quan đến tấm ảnh trên (mình để lại dưới đây cho mọi người dễ quan sát nha ):
- Thì ta đã biết từ dòng 1-5 là để import các module, dòng 7,8 là thực thi các đoạn mã lệnh code.
- Dòng 2 import ReactDOM thì dòng 7 có xử dụng đến ReactDOM
- Dòng 3 import './index.css' mục đích để thêm CSS cho kết quả khi được show ra
- Dòng 4 import App thì ở dòng 7 cũng có sử dụng đến <App />
- Dòng 5 import registerServiceWorker thì ở dòng 8 cũng có sử dụng đến registerServiceWorker() (tuy mình chưa hiểu dòng 8 này có ý nghĩa là gì ? )
=> Và mình để ý thấy chỉ có dòng 1 import React vào mà bên dưới không có dòng lệnh nào sử dụng đến nó nhưng khi mình xóa đi thì lại bị báo lỗi .
Vậy các bạn có thể giải thích giúp mình dòng 1 này import React dùng vào mục đích gì ? và tiện cho mình hỏi ý nghĩa của dòng lệnh thứ 8 luôn với ạ.
Cám ơn mọi người nhiều !
@wiliamfeng hiểu đơn giản thì nó là core của hệ thống.
@s2banggia88 Đó là đáp án cho dòng số 1 hay số 8 hả bạn (vì trên mình có hỏi 2 ý). Bạn có thể cho mình 1 vài thông tin kỹ hơn chút nữa được không ạ. Tks Đức
@wiliamfeng Mình muốn nói dòng số 1, còn về registerServiceWorker b có thể xem ở đây https://stackoverflow.com/questions/47953732/what-does-registerserviceworker-do-in-react-js