0
Menu đa cấp
XIn chào mọi người em đang thực hiện làm menu đa cấp . Nhưng hiện tại em đang bí vì không biết làm sao lấy đc cái menu con từ menu cha .Vd như
-Áo
--- Áo phông
---Áo khoác
-Quần
-Phụ kiện
Em có tham khảo qua cách làm PHP nhưng em muốn xử lý nó bên Nodejs với Reactjs. Mọi người có thể chỉ em cách làm đc không ạ?
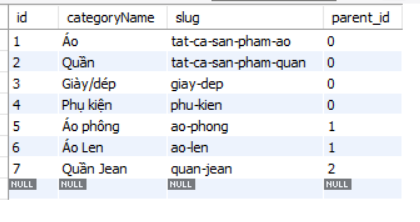
đây là database em thiết kế và em muốn làm cái menu theo database này ạ

Thêm một bình luận
1 CÂU TRẢ LỜI
+1
Bạn có thể tham khảo cách của mình:
// 1. Tổ chức bảng từ DB thành cấu trúc mảng tương đương
const categories = [
{
id: 1,
name: "Áo",
slug: "",
parent: 0
},
{
id: 2,
name: "Quần",
slug: "",
parent: 0
},
{
id: 3,
name: "Giày dép",
slug: "",
parent: 0
},
{
id: 4,
name: "Phụ kiện",
slug: "",
parent: 0
},
{
id: 5,
name: "Áo phông",
slug: "",
parent: 1
},
{
id: 6,
name: "Áo len",
slug: "",
parent: 1
},
{
id: 7,
name: "Quần Jean",
slug: "",
parent: 2
}
];
// 2. Lọc những category không có parent thành menu cấp cao nhất
const menu = categories.filter(category => !category.parent);
// 3. Trong từng cấp menu, lọc ra những menu con có "parent" trùng với "id" của menu cha
menu.forEach(category => {
category.children = categories.filter(c => c.parent === category.id);
});
// Cuối cùng là render cấu trúc menu bằng React thôi :)
Ôi cảm ơn bạn nhiều đúng cái mình cần 😘😘😘
tui cũng đang thắc mắc cái này