Gõ tiếng Việt trong input type number Reactjs
Em đang gặp trường hợp này khi gõ ký tự tiếng Việt vào ô input number
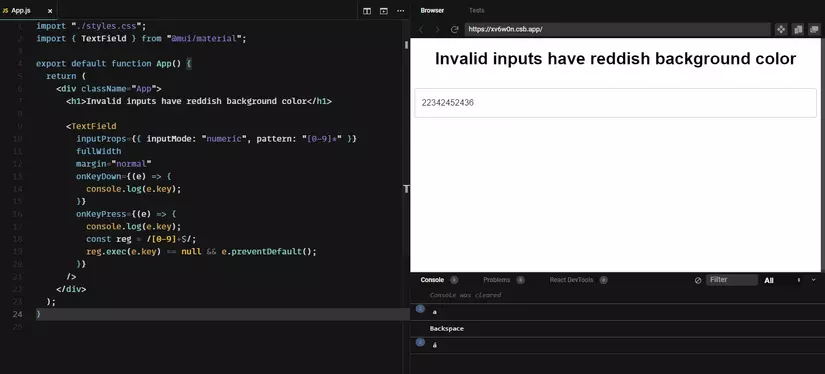
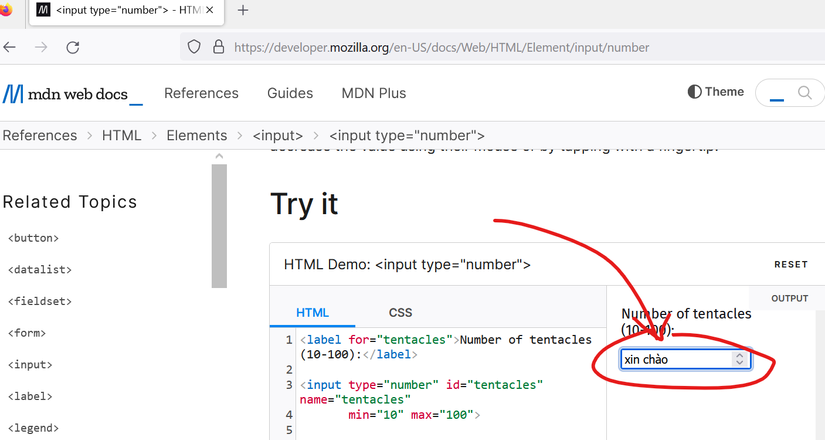
Ví dụ em có 1 input type=number, thì tất nhiên là sẽ không gõ được các chữ cái a-zA-Z. Em nhập vào các số bất kỳ, vd 234214786194 Nhưng nếu em gõ ký tự tiếng Việt, ví dụ chữ á (gõ kiểu Telex là as, gõ kiểu VNI là a1), thì số đã nhập trước đó sẽ bị xóa đi 1 số. em test thử ở đây: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/number và thử ở codesandbox.io
Em có console.log sự kiện onKeyPress, onKeyDown, thì thấy trước khi hiện chữ á thì web nhận vào Backspace, mặc dù em không bấm phím Backspace trên bàn phím

ACE đã gặp trường hợp này rồi thì xử lý như nào ạ?
1 CÂU TRẢ LỜI
Có vẻ là do trình duyệt Chrome họ ko xử lý cho ký tự tiếng Việt có dấu hoặc họ xử lý ký tự lạ bằng cách tự động xóa nó đi, nếu bạn thử <input type="number"> bên Firefox thì họ còn ko thèm chặn các key chữ cái nữa là (https://bugzilla.mozilla.org/show_bug.cgi?id=1398528).

Cách giải quyết là báo anh lead này là bug tính năng của browser nên ko cần fix, cứ close ticket rồi đi cafe/lướt tiktok thoy.
Bạn đã khai báo Content-Language cho HTML của bạn chưa?
Có thể xem thêm ở đây https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Language