Hỏi về lỗi call api
Mình có deploy vuejs lên netlify. Server mình dự là ec2
Vấn đề là khi call api đến server ở postman thì thực hiện hình thường. Nhưng call api trên trình duyệt thì lỗi (mình đã thử deploy ở các chỗ khác thì bị lỗi tương tự)

Ai gặp lỗi tương tự cho mình xin chỉ giáo Thanks all!
1 CÂU TRẢ LỜI
Lỗi bạn gặp phải thường liên quan đến CORS (Cross-Origin Resource Sharing). Khi bạn sử dụng Postman để gọi API, nó không bị giới hạn bởi chính sách CORS của trình duyệt. Tuy nhiên, khi gọi API từ trình duyệt, chính sách CORS sẽ được áp dụng để bảo vệ người dùng khỏi các yêu cầu không mong muốn từ các nguồn khác nhau.
Cách khắc phục lỗi: 1. Kích hoạt CORS trên server API:
- Trong server của bạn (nếu dùng Node.js với Express):
const cors = require('cors');
const express = require('express');
const app = express();
app.use(cors()); // Kích hoạt CORS
app.use(express.json());
app.get('/api', (req, res) => {
res.json({ message: 'Hello from API' });
});
app.listen(3000, () => console.log('Server is running on port 3000'));
- Nếu bạn dùng framework khác như Laravel, Django, hãy kích hoạt CORS theo cách tương ứng với framework đó.
2. Kiểm tra và cấu hình đúng Origin:
- Hạn chế mở toàn bộ CORS (*), thay vào đó chỉ cho phép domain của ứng dụng frontend của bạn:
app.use(cors({
origin: 'https://your-frontend-url.netlify.app', // URL của ứng dụng Vue.js trên Netlify
}));
3. Proxy API requests (nếu cần):
- Nếu bạn không thể chỉnh sửa server, hãy sử dụng proxy trong Vue.js để bypass lỗi CORS: Trong file vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://your-server-url.com', // URL server của bạn
changeOrigin: true,
pathRewrite: { '^/api': '' },
},
},
},
};
4. Kiểm tra HTTPS:
- Nếu server API của bạn chạy trên HTTP, nhưng Netlify sử dụng HTTPS, trình duyệt sẽ chặn yêu cầu vì vi phạm chính sách bảo mật. Đảm bảo server API của bạn sử dụng HTTPS.
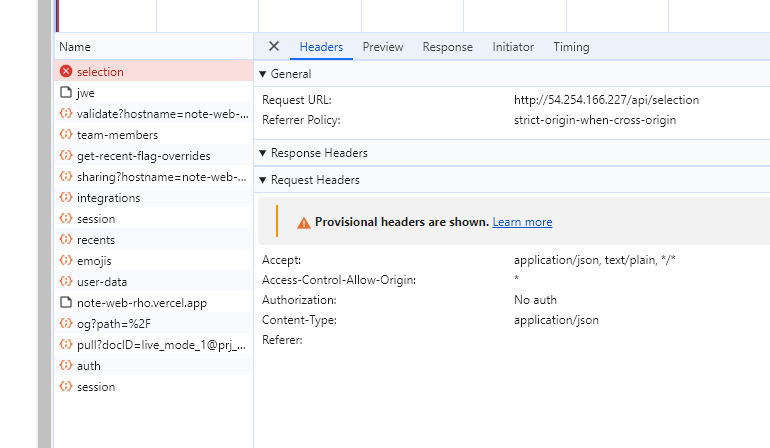
*5. Kiểm tra lỗi cụ thể trên trình duyệt:
- Mở Developer Tools (F12) trên trình duyệt và kiểm tra mục Console hoặc Network để xác định lỗi cụ thể, như: - Access-Control-Allow-Origin bị thiếu hoặc sai. - Lỗi Mixed Content nếu server không sử dụng HTTPS. Kiểm tra cấu hình API Gateway (nếu có):
- Nếu bạn sử dụng API Gateway hoặc các công cụ như AWS API Gateway, hãy đảm bảo đã bật CORS trong cấu hình của chúng.
Làm theo các bước trên để xử lý lỗi CORS và đảm bảo ứng dụng Vue.js của bạn trên Netlify có thể gọi API từ trình duyệt một cách mượt mà.
Mình fix được rồi mọi người à, nguyên nhân là phải cấu hình ssl cho server. một số nhà cung cấp dịch vụ deploy như netlify thì config ssl (https) cho server là xong, còn của bên vercel thì cấu hình ssl xong thì vẫn bị lỗi trên. Thôi thì lên deploy lên netlify vậy.
@s2nhat51099 là khi mình deloy lên Vercel , cơ chế ssl của server đó sẽ chặn hả bạn , thấy nó báo lỗi cors