v-select in vue.js

- khach-hang?khachHang=T
- khach-hang?khachHang=Tr
- khach-hang?khachHang=Trâ
- khach-hang?khachHang=Trầ ..... nó call api khi em search key. em đang muốn là e nhập và vài giây sau mới gọi thì làm sao ạ. em thấy code trên document thì nó gọi 1 lần. nhưng em k biết phải truyền kiểu gì Góp ý cho em với ạ. cảm ơn m.n
2 CÂU TRẢ LỜI
bạn thử tìm hiểu về debounce để hiểu hơn nhé và sau đó bạn có thể dùng hàm _debounce trong lodash để xử lý trường hợp bạn đang gặp phải
@HuyDQ dạ đúng cái em cần đây ạ. https://kipalog.com/posts/JavaScript---Debounce-Function-la-gi
Mình thấy hướng làm của bạn đang có vấn đề, thường thì ô search box sẽ có 2 cách làm sau:
-
cho người dùng gõ tẹt bô vào ô text, rồi khi họ nhấn enter hoặc button search thì mới gọi api tìm
-
Autocomplete - kiểu này sẽ hiện kết quả search ngay khi người dùng gõ, có thể thấy giống google hoặc youtube
Thì cái trường hợp mà bạn gặp đang là kiểu thứ 2, kiểu này thì đương nhiên là sẽ phải gọi API liên tục để lấy dữ liệu theo như những gì người dùng gõ vào.
Chứ gõ xong đợi vài giây tự search là 1 trải nghiệm tệ lắm luôn ấy, mình nghĩ bạn nên làm theo 1 trong 2 cách trên thôi
@hongquanfit Em đang sữ dụng autocomplete. nhưng số lượng danh sách quá nhiều nên em fai gõ vào ô select để nó call api và set data lại vào dropdown. như a ở trên có gợi ý "debounce" ạ.
@thanhminh1998 ủa thế sao bạn không kéo hết data ra rồi đưa vào dùng select search ấy, nếu vue thì thử vue-select2 xem
Em cũng nghỉ là lấy hết data ra. nhưg lấy 1 lấy nhiều quá nó sẽ không hay ạ. vài ngàn cái z thì sao mà được. cảm ơn a. để em thử ạ
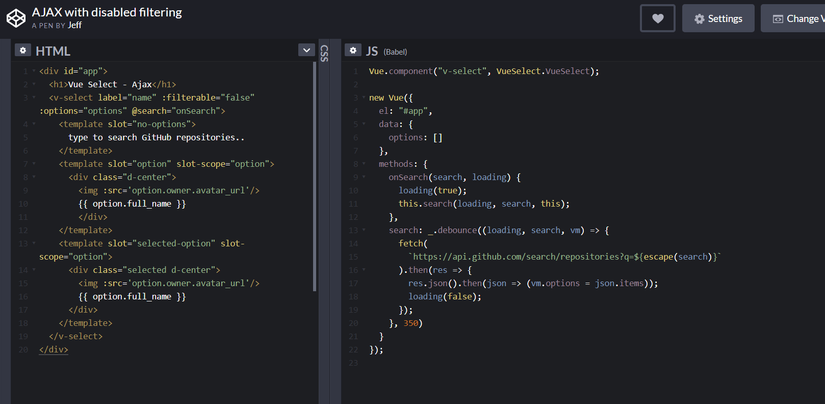
Dùng debounce như link codepen của bạn là hướng giải quyết đúng rồi. Nó giúp chỉ chạy tìm kiếm sau một khoảng thời gian khi người dùng ngừng nhập. Có phải ý bạn là chưa rõ việc sử dụng debounce phải làm thế nào phải không?
Dạ đúng rồi ạ.