-1
hỏi xara webstyle
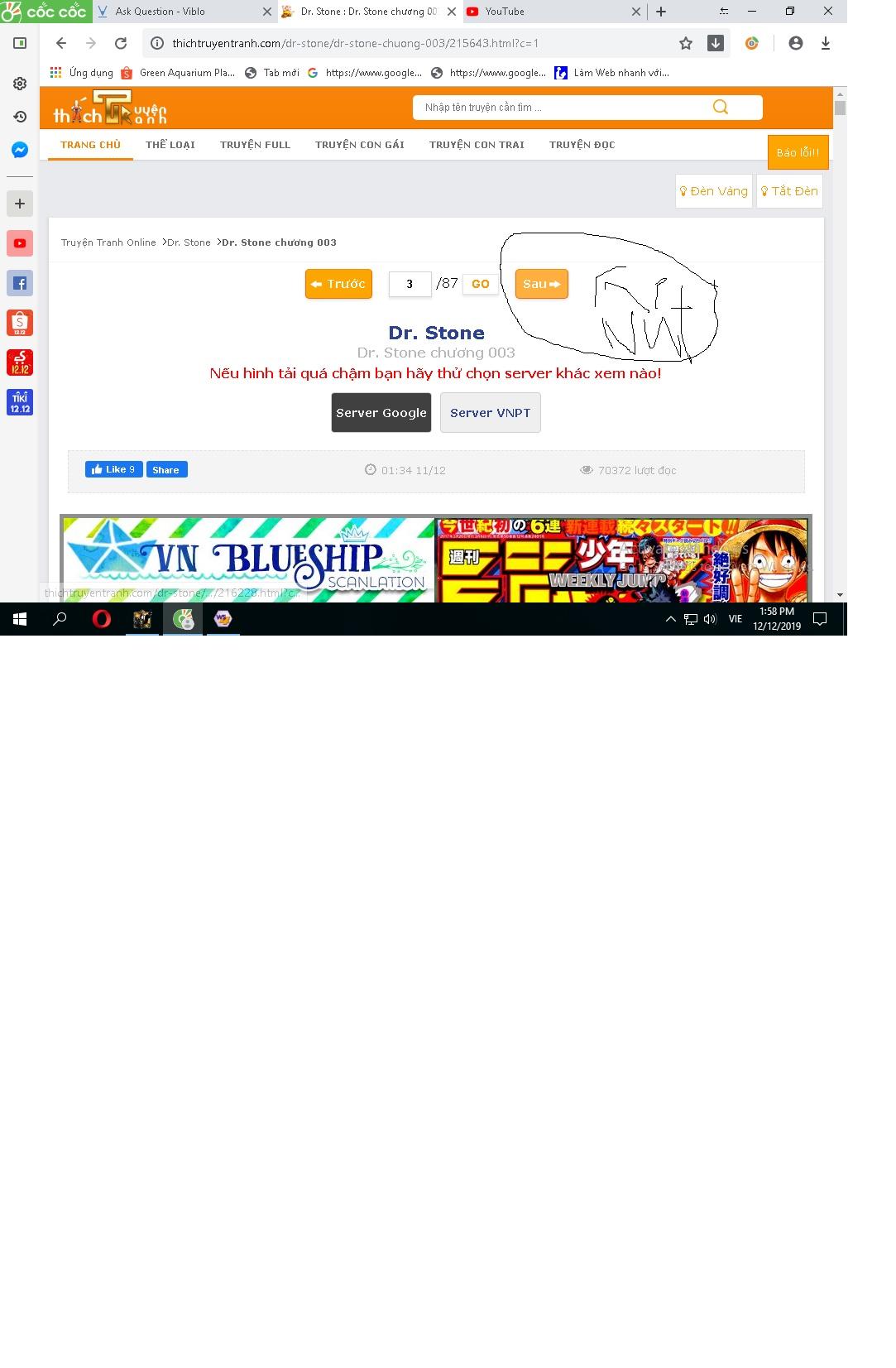
mình mới download xara webstyle này ,liễu nó có làm được cái nút này như trong hình này 0

Thêm một bình luận
2 CÂU TRẢ LỜI
+5
Làm được nhe bạn
<a class="next_page" href="/thieu-soai-vo-ngai-lai-bo-tron/thieu-soai-vo-ngai-lai-bo-tron-chap-83/270894.html?c=1" title="Thiếu Soái! Vợ Ngài Lại Bỏ Trốn – Chap 83"><span>Sau</span><img src="/images/icon_page_next.png"></a>
a {
margin: 0 15px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
background: #fda500;
border: #fd6600 solid 1px;
border-top: #fd8d00 solid 1px;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.1);
-moz-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1);
-webkit-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1);
-o-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1);
-ms-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1);
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
font-size: 12px;
overflow: hidden;
padding: 10px 5px;
}
+2
Đầu tiên cho phép mình sửa lại:
*Website | không phải webstyle
*liệu | không phải liễu
*không? | không phải 0
Cuối cùng là cái nút đó làm được, dùng HTML và CSS thôi, hoặc nếu đã dùng CMS thì chỉ cần tìm trong cài đặt rồi bật cái nút đó lên là được