Ant desgin
mình mới dùng ant design với reactjs. giả sử mình có 1 modal của ant design nằm trong 1 component Login. mình tạo ra 1 file css riêng là Login.css. nhưng lúc build project lên thì modal nó ko nằm trong component Login mà nó lại nằm cùng cấp với index.js vậy mọi người. nếu muốn css cho Modal thì lại phải ra index.css mới css dx. mình muốn css Modal nẳm trong Login.css thì phải làm thế nào. Mong moi người chỉ dẫn.
3 CÂU TRẢ LỜI
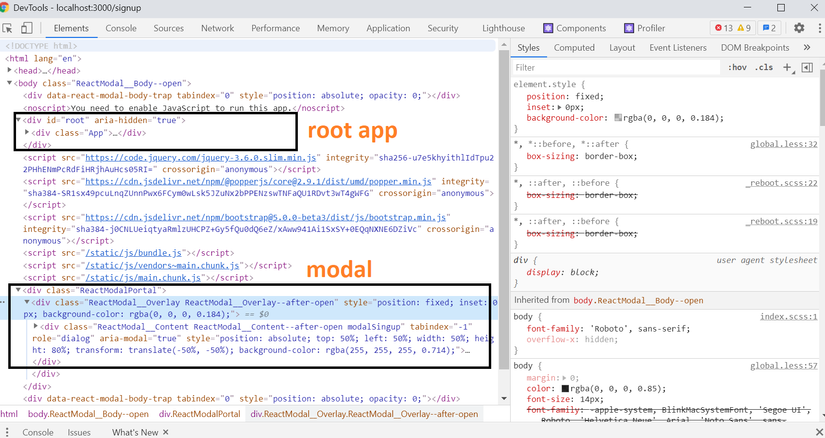
các thư viện modal nói chung đều sử dụng React Portal để render modal outside component, muốn style thì phải truyền style dạng global là oke nhé, còn cụ thể thì có nhiều cách
cảm ơn bn
@cuong_nguyen bn ơi ns thêm về truyền style dạng glolbal với bạn.
Dùng getContainer={() => document.getElementById(#id)}
#id là id của thẻ bạn cần bọc modal
cụ thể hơn với bn ơi, mình chưa hiểu
@tapcode Đây bạn nhé
<div id='login'>
<Modal /> ---> Modal này nằm ngay sau body
<Modal getContainer={() => document.getElementById('login')} /> ---> Modal này nằm trong div#login
</div>cảm ơn bn, để mình thử xem sao.
vấn đề này của bạn có 2 cách giải quyết nhé
Cách 1: bạn F12 lên tìm đến cái modal đó rồi xem class của nó là gì, rồi bạn dùng class đó định nghĩa lại trong file Login.css (Có thể tìm hiểu về SCSS để tối ưu code css hơn)
Cách 2: Bạn vẫn tạo css class cho modal đó trong Login.css bình thường, sau đó bạn truyền thêm 1 property là class vào cho modal, giá trị của prop này là tên class bạn vừa tạo
cảm ơn bn nhìu nhé.
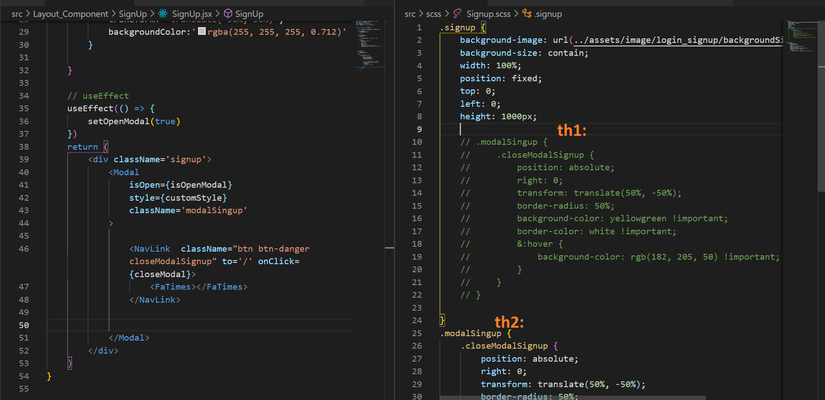
mình đã tạo class cho modal, nhưng sao để nó trong scc của Singup thì nó lại ko ăn (trường hop 1), mà để ngoài nó mới ăn (trường hợp 2) mặc dù trong file js thì modal nó nẳm trong Singup Component. 
và tại sao lúc build lên, Modal ko nằm trong root app mà nằm ngoài bn