Viết Ứng Dụng Di Động Một Cách Dễ Dàng Với Ionic Framework
Bài đăng này đã không được cập nhật trong 2 năm
Lập trình ứng dụng di động đang là một lĩnh vực khá hot mà các lập trình viên nên quan tâm. Theo cách truyền thống (hoặc khi viết native app), bạn cần phải học Java, Objective-C, C# để viết ứng dụng cho Android, iOS, Windows-Phone.
Tuy nhiên, nếu viết ứng dụng theo hướng hybrid app, sử dụng một số framework như Cordova, Phonegap, … bạn có thể viết 1 ứng dụng hoàn toàn bằng HTML, CSS và Javascript, chạy được trên cả iOS, Android và Window Phone. Các bạn web developer có thể dễ dàng nhảy qua mảng mobile mà không cần tốn quá nhiều công sức để học ngôn ngữ mới.

Trong phạm vi bài viết này, mình sẽ hướng dẫn các bạn tạo, viết và chạy ứng dụng trực tiếp trên di động một cách nhanh và đơn giản với IonicFramework – một framework xây dựng dựa trên AngularJS và Cordova. Ưu điểm của IonicFramework là:
- Cài đặt rất nhanh và nhẹ. Thay vì phải tải IDE như Android Studio, Xcode cùng với bộ SDK nặng nề, ta chỉ cần tải NodeJS và dùng command prompt để cài ionic và cordova, rất nhanh và tiện lợi. Ta có thể dùng Notepad++ hoặc Sublime Text để code.
- Chỉ cần biết HTML, CSS, JS và AngularJS. Nếu muốn thêm 1 số chức năng như rung, camera, chỉ cần bỏ 5p để xem API ngCordova là làm được ngay.
- Tích hợp sẵn IonicViewer, cho phép ta test app vừa viết ngay trên di động, không cần cắm dây hay kết nối phức tạp (Việc debug thì còn hơi phức tạp đôi chút…). Kết hợp với Phonegap Build, ta có thể xuất file apk ngay và luôn.
1. Cài đặt Ionic
Đầu tiên, bạn vào https://nodejs.org/ để tải nodeJS về và cài đặt, nhớ dùng bản 4 nhé, bản 5 chưa hỗ trợ Ionic.
Sau khi cài xong, bạn mở cửa sổ console lên, nhập vào:
npm install -g cordova ionic
Chờ khoảng 10p, việc cài đặt đã xong rồi đấy. Rất nhanh gọn lẹ phải không nào, chúng ta có thể bắt đầu viết ứng dụng rồi.
2. Tạo ứng dụng đầu tiên
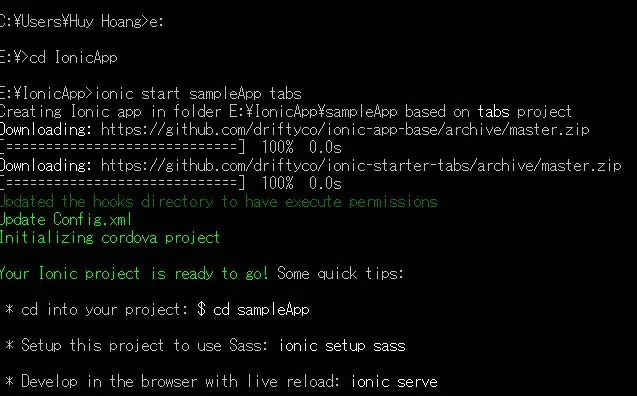
Ở đây, mình sẽ tạo ứng dụng vào 1 folder có tên ionicApp. Để tạo ứng dụng, bạn cd vào thư mục, dùng câu lệnh phía dưới để tạo 1 ứng dụng có sẵn tabs. Chờ một chút, ứng dụng sẽ được tạo. Các bạn có thể đọc thêm ở đây: http://ionicframework.com/getting-started/.
ionic start sampleApp tabs

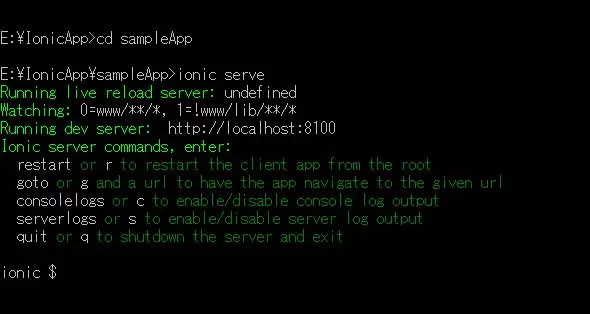
Để chạy thử, ta chỉ cần cd vào thư mục sampleApp, gõ câu lệnh ionic serve để chạy thử ứng dụng trên nền web.
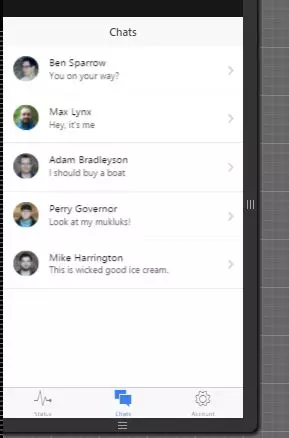
 Ta có thể thu nhỏ trình duyệt, hoặc dùng Chrome Developer Tool để xem thử ứng dụng hiển trị như thế nào trên mobile. Nhớ thử touch các tab và scroll lên xuống thử nhé.
Ta có thể thu nhỏ trình duyệt, hoặc dùng Chrome Developer Tool để xem thử ứng dụng hiển trị như thế nào trên mobile. Nhớ thử touch các tab và scroll lên xuống thử nhé.

3. Chỉnh sửa ứng dụng
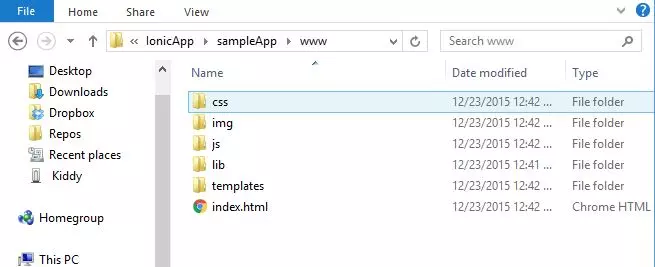
Toàn bộ code của ứng dụng sẽ nằm trong thư mục sampleApp/www. Trông quen quá nhỉ, chỉ có HTML, CSS, Javascript thôi. Mình khuyên các bạn nên dùng Sublime Text để mở toàn bộ thư mục, dễ chỉnh sửa hơn.

Do AngularJS sử dụng routing và template, một vài màn hình sẽ được lưu trong thư mục templates. Bạn thử chỉnh sửa file tab-dash.html trong thư mục templates và save lại nhé. Ionic hỗ trợ live reload, khi ta sửa một file, app sẽ tự refresh lại, không cần phải F5 gì cả.
4. Chạy ứng dụng trên di động
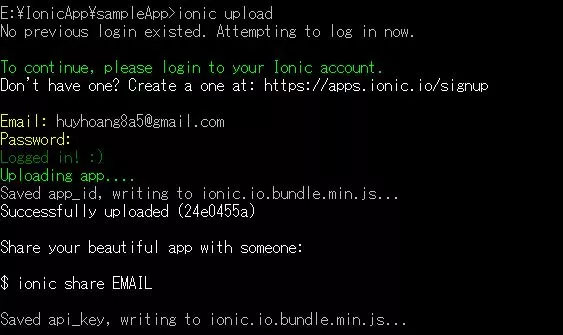
Tiếp tục ở cửa sổ console thần thánh, ta sử dụng câu lệnh sau để upload app lên server của ionic.
ionic upload
Nếu là lần đầu, bạn cần phải tạo một tài khoản và đăng nhập. Ở các lần sau ionic sẽ tự nhớ các thông tin này, bạn chỉ cần sửa app và bấm ionic upload thôi.

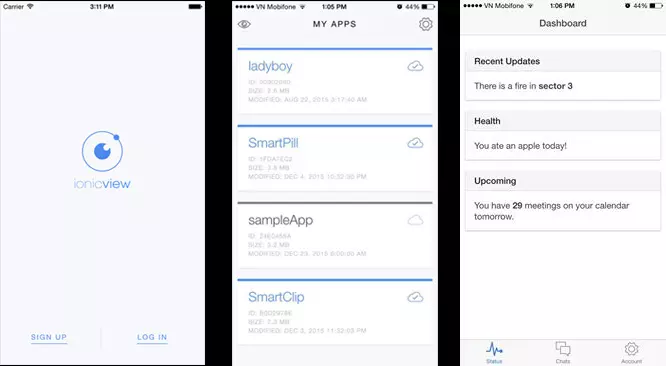
Sau đó, bạn lên AppStore và tải IonicView về (IOS hay Android đều có cả). Cài đặt app và đăng nhập bằng tài khoản bạn vừa đăng kí nhé. Bạn sẽ thấy app của mình nằm ngay đó sau khi đăng nhập. Click vào và chịch… nhầm, nghịch thôi. Chúc mừng bạn đã hoàn thành bài hướng dẫn này.

Ngoài ra, nếu muốn build ứng dụng thành file apk để đăng lên mạng, đưa bạn bè, bạn có 2 lựa chọn:
- Sử dụng
ionic build android, cách này nhanh và đơn giản, nhưng bạn sẽ phải cài 1 đống SDK android khá nặng nề. - Sử dụng Git để đưa project lên github, sau đó sử dụng Adobe Phonegap Build để build online. Cách này hơi lòng vòng, nhưng không cần cài đặt làm nặng máy. Đây là một ứng dụng game nhỏ nhỏ mà mình đã viết bằng Ionic, sử dụng Phonegap Build để build ra file apk: https://dl.dropboxusercontent.com/u/46157401/ladyboy-debug.apk
Nguồn: ToiDiCodeDao https://toidicodedao.com/2016/01/12/tutorial-viet-ung-dung-di-dong-mot-cach-de-dang-voi-ionic-framework/
All rights reserved