Sử dụng api authen bằng Laravel Passport trong project ReactJS sao cho đúng?
Giờ em muốn sử dụng API được viết bằng Laravel và authen bằng Laravel Passport, sau khi đọc docs và tìm demo trên google (https://webomnizz.com/rest-api-and-passport-authentication-with-laravel/) thì em có vài thắc mắc sau:
- Em thấy trong demo thì không sử dụng tới những thứ như client_id, client_secret. Vậy khi nào em cần sử dụng những cái đó?
- Token đươc trả về sau khi login có thời gian tồn tại 15 ngày. Theo em đọc thì sau khi hết thời gian này thì chúng ta sử dụng refresh token để lấy lại token mới. Vậy trường hợp em tạo chức năng remember me, tới ngày thứ 16 token hết hạn thì sử dụng refresh token như thế nào ạ?
2 CÂU TRẢ LỜI
Mình thấy trong docs viết khá đầy đủ về các triển khai và sử dụng Laravel Passport rồi mà nhỉ, tại sao phải xem trên 1 trang dịch (hay re-write) https://laravel.com/docs/8.x/passport#passport-or-sanctum
- Laravel sẽ là server backend với cơ chế xác thực oauth2, ở đây sử dụng passport authentication
- Sử dụng client_id và client_secret khi nào ?
Khi tích hợp laravel passport bạn sẽ cần sử dụng route api là :
/oauth/tokenđể login và lấy raaccess_tokenđể truy cập tài nguyên hệ thống. Dưới project reactjs sẽ gọi api này để lấyaccess_tokenex:
use Illuminate\Support\Facades\Http;
$response = Http::asForm()->post('http://passport-app.com/oauth/token', [
'grant_type' => 'password',
'client_id' => 'client-id',
'client_secret' => 'client-secret',
'username' => 'taylor@laravel.com',
'password' => 'my-password',
'scope' => '',
]);
return $response->json();
Vậy nên client_id và client_secret chỉ sử dụng lần đầu tiên để lấy access_token
access_tokenđể làm gì?
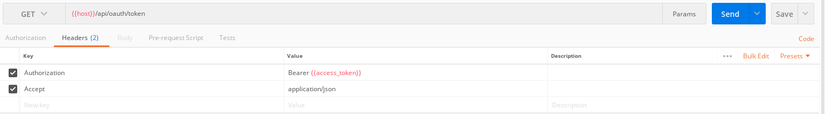
 Bạn sẽ truyền vào header
Bạn sẽ truyền vào header access_token để lấy các tài nguyên người dùng trong middleware của Laravel (auth:api)
- Dưới project react.js bạn có thể sử dụng axios để request API
- Refresh token như thế nào ?
Trong
App\Providers\AuthServiceProvidebạn hoàn toàn có thể thay đổi số ngày access_token hết hạn và số ngày refresh
/**
* Register any authentication / authorization services.
*
* @return void
*/
public function boot()
{
$this->registerPolicies();
Passport::routes();
Passport::tokensExpireIn(now()->addDays(15)); // số ngày mà token hết hạn sau khi tạo ra
Passport::refreshTokensExpireIn(now()->addDays(30)); // số ngày token sẽ được refresh
}
Ngoài ra phía client cũng có thể gọi API để refreshing-tokens, bạn đọc tại: https://laravel.com/docs/8.x/passport#refreshing-tokens
về câu hỏi của bạn:
- Lí do trong tutorial kia bạn ko thấy người ta dùng
client_id,client_secretbởi vì tutorial đó họ dùng personal access token (họ cũng nói trong bài đó bạn). Kiểu này là khi mình cần tạo cho user 1 cái access token mà ko cần tới flow của oauth đó là chuyển hướng (redirect) lấy authorization code và exchange lấy access token,....và do vậy user có thể gọi API tới backend "xin" access token trực tiếp mà ko cần redirect. Trường hợp này thường dùng nếu bạn muốn cho user test nhanh API hoặc dùng thử nhanh 1 feature nào đó. Còn bình thường đã nói tới laravel passport (oauth) thì thường ngừoi ta sẽ dùng redirect flow (chuyển hướng, lấy authorization code để đổi lấy access token) và lúc đó ta sẽ cần tớiclient_idvàclient_secret - Khi token của bạn sau ngày thứ 15 hết hạn thì đến ngày thứ 16 bạn đơn giản là dùng cái refresh token gọi API lại server để exchange lấy access token mới thôi
 . Thường người ta sẽ set expiration time cho refresh token lâu hơn access token:
. Thường người ta sẽ set expiration time cho refresh token lâu hơn access token:
Passport::tokensExpireIn(now()->addDays(15));
Passport::refreshTokensExpireIn(now()->addDays(30));
Passport::personalAccessTokensExpireIn(now()->addMonths(6));
Còn gọi vào API nào để lấy access token mới thì ở docs của Laravel Passport phần #Refreshing-tokens đã nói rất rõ rồi nhé