Hỏi về luồng hoạt động trong Next.js
Mọi người có thể cho e xin keyword giải thích rõ về luồng chạy của ô NextJS được không ạ , e research nhiều mà thấy nhiều keyword đọc loằng ngoằng quá, em đang chưa hiểu rõ lắm về cái cách nó render ra SSR kiểu gì và tại sao nó lại làm được như vậy,
Một cái nhỏ nữa đó là :
 khi e dùng thêm -redux-persist vào thì mọi trang của em bị biến thành CSR mà không hiểu nguyên nhân tại sao ? e view source code lên thì còn đúng cái id ___next,
mong mn giúp đỡ
khi e dùng thêm -redux-persist vào thì mọi trang của em bị biến thành CSR mà không hiểu nguyên nhân tại sao ? e view source code lên thì còn đúng cái id ___next,
mong mn giúp đỡ
3 CÂU TRẢ LỜI
hi bạn,
NextJS dùng ReactDOMServer của React để render HTML content từ phía server, thường là NodeJS server. Ý tưởng hiểu đơn giản là khi bạn request xem 1 page thì server sẽ tiến hành render content ngay trên đó, gửi về client đã ra HTML String về tới có thể xem đc ngay, khác với client side rendering (CSR), ở CSR thì client request vào page->download JS/CSS -> tiến hành render HTML content trên trình duyệt tại phía client.
Về việc dùng redux persist với SSR khi content trả về chỉ có duy nhất thẻ div id="__next", mình có search qua google và có nhiều người cũng bị như bạn. Bạn có thể xem thêm 1 discussion mình thấy có vẻ sẽ giúp ở đây: https://github.com/vercel/next.js/issues/8240 (trong đó cũng có 1 solution nhưng cũng chỉ ở dạng workaround, use with caution  ). Theo mình tìm hiểu thêm (và đoán
). Theo mình tìm hiểu thêm (và đoán  ), thì khả năng redux persist nó phụ thuộc vào client, nên khi bạn wrap app của bạn trong cái
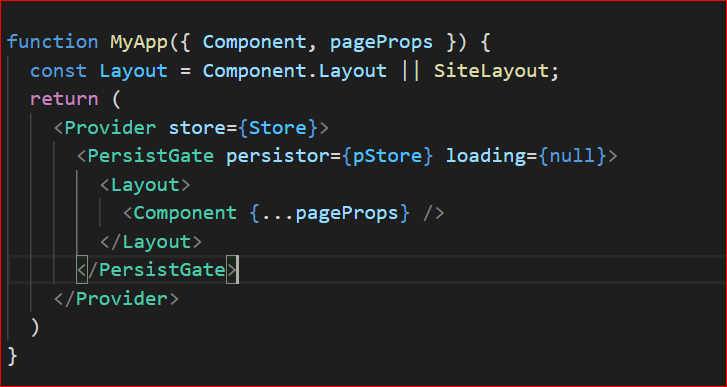
), thì khả năng redux persist nó phụ thuộc vào client, nên khi bạn wrap app của bạn trong cái PersistGate nó ko support SSR nên nó ko render content j trên phía server cả
hi vọng giải đáp đc phần nào thắc mắc cho bạn
Mình cảm ơn bạn nhiều 
Hi @BuiTheAnh
Để hiểu rõ về vì sao Next làm dc SSR thì bạn có thể tham khảo bài viết này để tự tạo 1 app đơn giản về React SSR https://www.freecodecamp.org/news/server-side-rendering-your-react-app-in-three-simple-steps-7a82b95db82e/
Nextjs cũng tương tự vậy nhưng cao cấp hơn. Nếu muốn sử dụng data global bạn có thể tìm hiểu cách sử useContext đã được tích hợp sẵn trong React
mình cảm ơn b nhiều 
mình cũng thêm redux persist vào rồi view source code lên thì còn đúng cái nịt. Bạn sửa lại code thành như dưới nhé.
< PersistGate persistor={pStore} loading={null}> { () => ( <Layout> <Component {...pageProps} </Layout> ) } </PersistGate>