Div bị trồng lên nhau khi append bằng AJAX, thư viện Mansory
Mình có sử dụng thư viện Mansory để làm layout, khi dùng AJAX để append dữ liệu mới thì gặp phải vấn đề ảnh bị trồng lên nhau ở 1 số vị trí. Nó sẽ tự hết khi scroll hoặc resize màn hình. Ai dùng thư viện này rồi có thể cho mình hướng xử lý được không nhỉ?
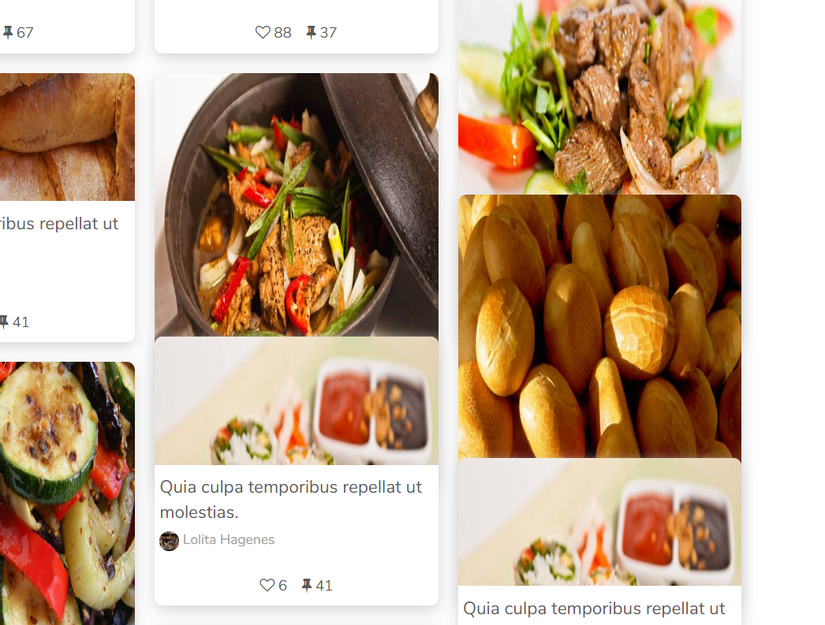
Trồng lên nhau

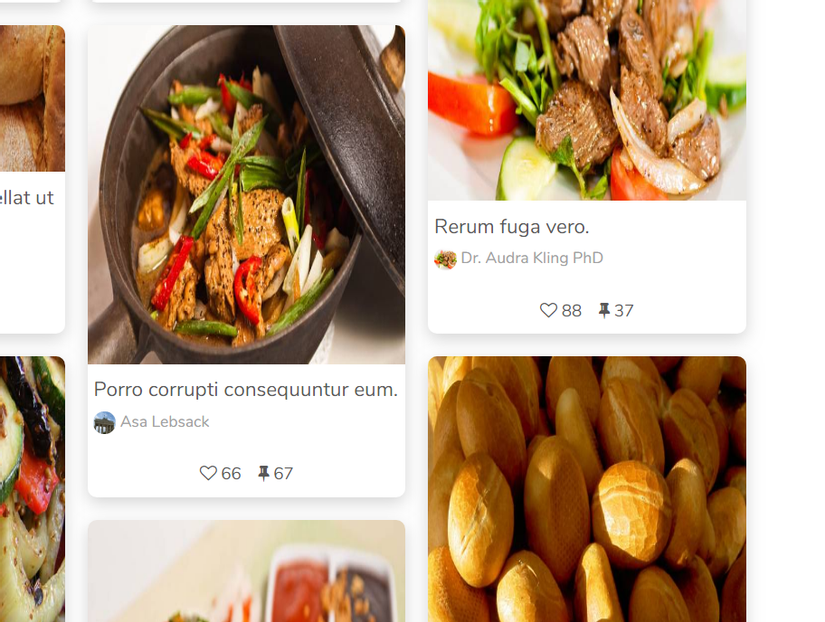
Kết quả mong muốn

js
for (var i = 0; i < data.length; i++) {
let content = '<div class="grid-item photo">'
+'<a href="'+route('recipe.detail', data[i].slug)+'">'
+'<div class="item-content">'
+'<img class="photothumb" src="'+data[i].finished_image+'">'
+'<div class="item-desc">'
+'<span class="recipe-name">'+data[i].name+'</span>'
+'<div class="user-information">'
+'<a href="">'
+'<img src="'+data[i].user.avatar+'"> '
+'<span>'+data[i].user.name+'</span>'
+'</a>'
+'</div>'
+'<div class="button-block">'
+'<a href="javascript:;" class="btn-like"><i class="fa fa-heart-o" aria-hidden="true"></i> '
+'<span>'+data[i].liked+'</span></a>'
+'<a href="javascript:;" class="btn-save"><i class="fa fa-thumb-tack" aria-hidden="true"></i> '
+'<span>'+data[i].thumbtacked+'</span></a>'
+'</div>'
+'</div>'
+'</div>'
+'</a>'
+'</div>';
let $content = $(content)
$grid.append( $content ).masonry( 'appended', $content );
$grid.masonry('layout');
}
3 CÂU TRẢ LỜI
Khả năng cao là khi ajax ảnh của bạn chưa kịp load mà đã đc append vào dom nên nó tính sai về kích thước gây ảnh bị chồng. Mình thấy phần lớn là do nó. Masonry hay đi với thư viện imagesload để xử lý cái này:
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
Hoặc bạn có thể reload lại mỗi khi append xem
jQuery("#content").append(el).masonry( 'reload' );
Hoặc tự kích hoạt sự kiện scroll or resize để fix.
Link tham khảo có khá nhiều cách ko biết bạn trong trường hợp nào mình cũng từng bị và fix bằng cách thử từng cách 1 mà tìm đc 
okay bạn, để mình thử xem. Nhưng nếu mà tự dùng sự kiện scroll hoặc resize thì có ảnh hưởng đến trải nghiệm người dùng không nhỉ?
Mình dùng cách
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
Còn dùng method Reload thì mansory báo là not valid method
jQuery("#content").append(el).masonry( 'reload' );
vậy là đã fix rồi à?
@le.vinh.thien mình tích Accept answer rồi kìa bạn 
Bạn dùng thử cách này $(".grid-item img").on("load", function (event) { $grid.masonry('layout'); })